프론트와 백은 뗄레야 뗄 수 없는 사이!
그렇기 때문에 프론트만 안다고 너무 자만하지 말고 백엔드 과정에 대해서 알아봐서 백엔드도 공감하고 이해해 주는 프론트엔드 개발자로 성장하고 싶다😊
오픈API
오픈 API는 무료로 제공하는 API를 말한다.
오픈API를 받아오기 위해서 조건들이 있는데 본인에게 맞는 API를 받아오면 된다.

-
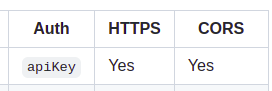
Auth
API를 무료로 제공해주기는 하는데 인증과정(회원가입 등)의 유무를 말해준다.
(인증과정이 필요 없으면 No) -
https는 보안이 잘되어 있는 경우를 말한다.(자물쇠 모양)
(NO일 경우에는 http로 주의요함이며 https 보다는 보안에 취약하며, 보안관련해서는 배포 과정에서 매우 중요!) -
cors
Yes일 경우에는 브라우저에서 사용하는 것이며,
No는 브라우저에서 사용 불가하고 모바일 앱이나 백엔드 만들때 사용한다.
(cors에는 true, false 말고도 허용해주고 싶은 주소만 객체형식으로 적어줄 수 있다.)
💡cors 추가공부!
cors가 No일 경우에는 브라우저에서 API를 사용하지 못할까? 사용가능⭕
우회적인 방법을 사용하게 되는데
예를들면 네이버 브라우저에서 다음 백엔드 데이터를 사용하기 위해 네이버 백엔드에서 다음 백엔드로 데이터를 요청하여 받은 후 네이버 백엔드에서 네이버 브라우저로 연결하여 API를 받아올 수 있다!
이때 연결해주는 다리 역할을 하는 네이버 백엔드를 프록시 서버라고 한다.
(네이버 백엔드가 브라우저 대신해서 다음 백엔드로 요청하는 방식이다.)
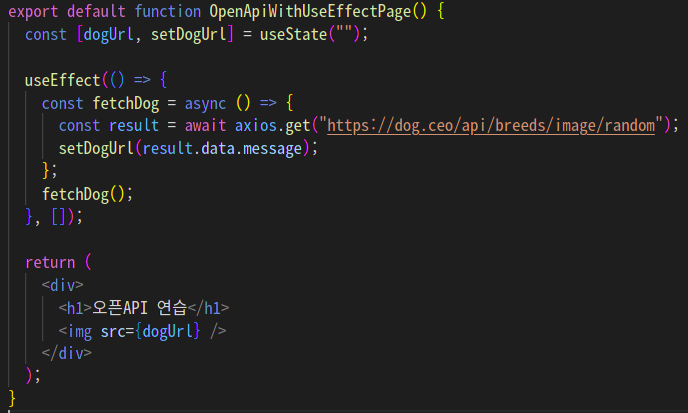
오픈API의 주소 확인 후 포스트맨에서 get방식으로 주소 붙여넣어서 볼 수도 있으며,
vsCode에서 useEffect를 사용하여 불러올 수 있다.

📌 참고: rest에서 useQuery를 사용해서 불러오고 싶으면 reactquery를 사용한다!
(graphql에서의 apollo-client 방식과 작동원리는 거의 동일하다)
프론트와 백엔드 전체적인 구조
24시간 켜져있어야하는 서버프로그램들은(프론트, 백엔드, DB) 접속을 기다리는 프로그램이다.
프론트: 주소 입력 등 엔터 눌렀을 때 화면 접속 기다리기
백엔드: api 요청 기다리기
DB: 백엔드에서 주는 데이터 기다리기
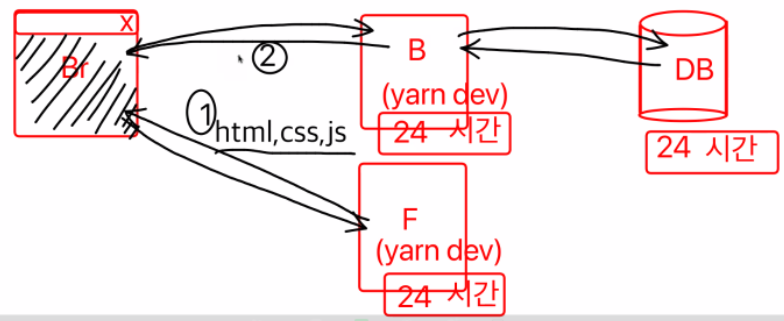
이들이 작동되는 전체적인 과정으로는

브라우저에서 요청을하면 프론트에서 html, css 등을 통해 화면에 그려주며
usequery 등을 통해 백엔드에 api를 실행하고
백엔드에서 DB로 이동해 데이터를 가지고 오게 된다.
백엔드를 조금 더 이해하기 위해 자세히 알아보자!
백엔드의 이해

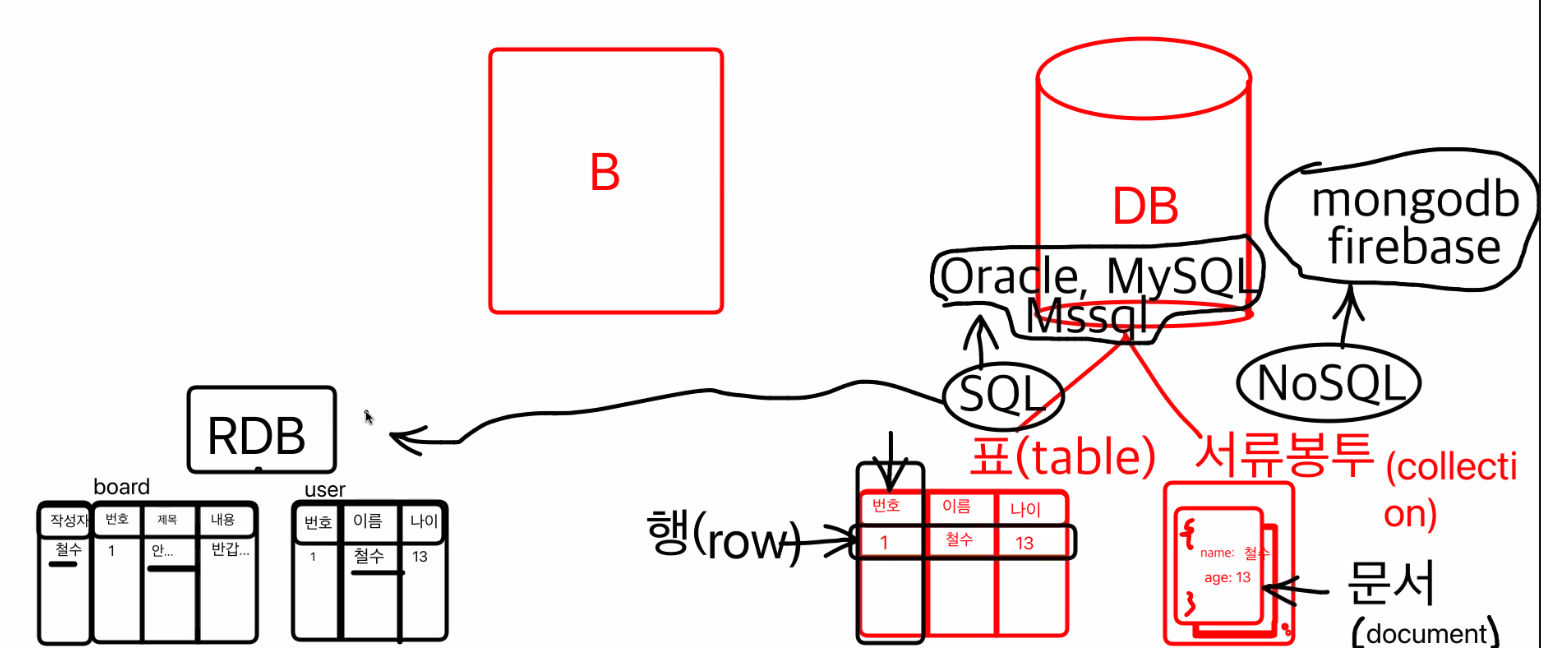
위의 사진은 매우 복잡해보이지만 간단하게 설명이 가능하다.
DB의 저장방식으로는 표(table)와 서류봉투(collection)로 나뉜다.
표는 SQL이라 부르고 서류봉투는 NoSQL로 부르는데
-
SQL(관계형 데이터베이스(RDB)라고도 부름)
각각의 행으로 데이터가 들어감
데이터베이스 종류 → Oracle, MySQL, Mssql, postgresql
백엔드에서 DB로 가기 위한 툴 → ORM(object relation mapping)
설치도구 → sequelize, typeorm, prisma -
NoSQL
객체형식으로 데이터가 들어감
데이터베이스 종류 → mongodb, firebase
백엔드에서 DB로 가기 위한 툴 → ODM(object document mapping)
설치도구 → mongooes
📌 참고: 데이터베이스 관리프로그램인 DBeaver도 설치해야 사용이 가능하다!
백엔드 API 만들기
graphql에서 CRUD를 만들기 위해서는
함수(API)인 resolvers와 타입인 typeDefs를 지정해주어야 한다.
(자세한 내용은 실습파일 class_backend → index.ts 참고)
서버에 연결하고 접속가능한 대기상태로 만들어주기 위해서는
server.listen(포트번호).then(()=>{}).catch(()=>{})를 이용한다.
firebase
백엔드 없이도 페이지를 만들 수 있고 도와주는 역할을 한다.
firebase는 NoSQL 방식이며 저장하는대로 부족한 부분을 채워주기 때문에 작은서비스를 만드는 데는 좋지만 데이터가 많은 대규모 서비스에서는 안전성이 떨어지는 단점이 있다.
firebase 과정으로는
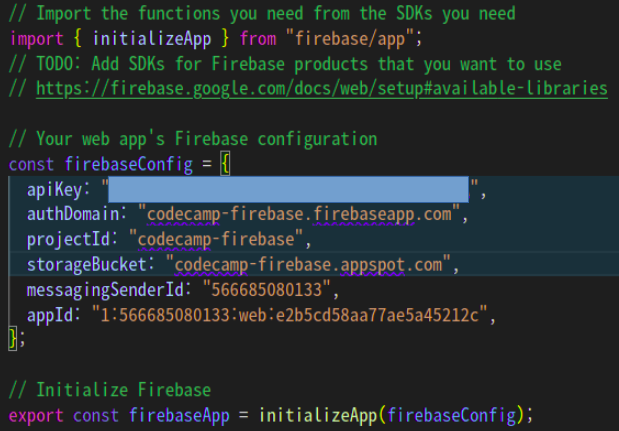
1. firebase 셋팅
2. _app.tsx에 키 설정
3. 등록 및 조회 확인