홈페이지를 들어가보면 위쪽으로는 회사로고, 목록, 이미지 등이 있고 아래에는 주소와 전화번호 등이 나오는 것을 볼 수 있는데 페이지를 넘겨도 동일한 것을 볼 수 있다. 이것은 당연히 매번 만드는 것은 아니고 하나를 만들어 놓고 응용하는 방법을 사용하는데 이것을 Layout이라고 한다.
Layout
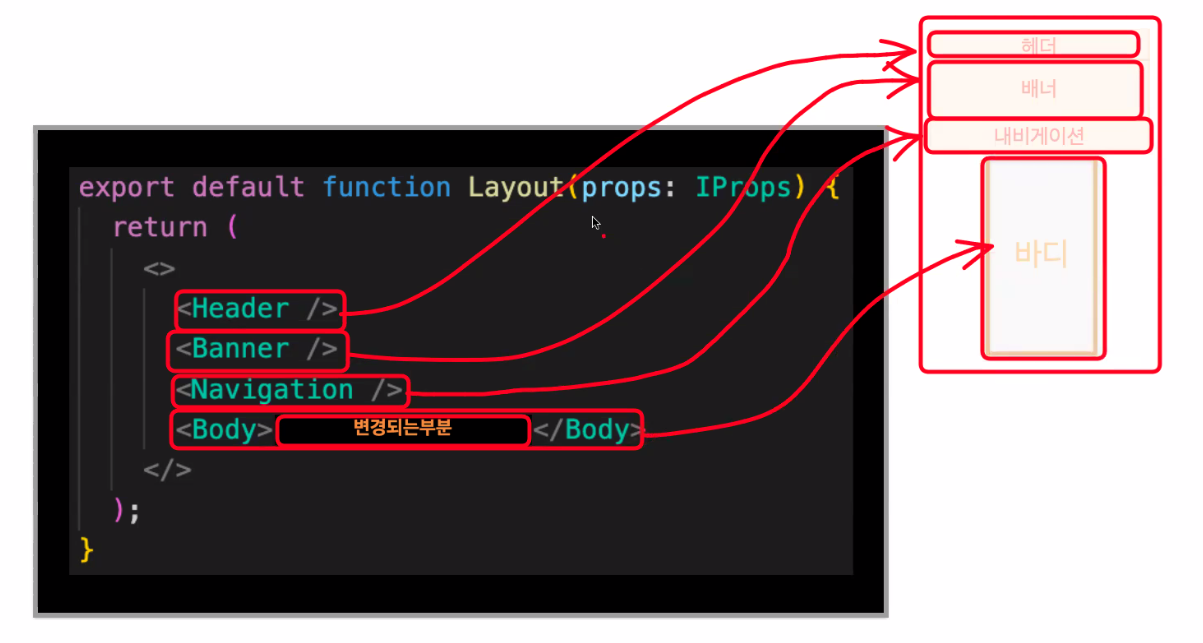
Layout은 UI의 배치를 말한다.

한페이지에 고정되는 부분이 있고 변경되는 부분이 있는데 이 모든 구조를 레이아웃이라고 한다.
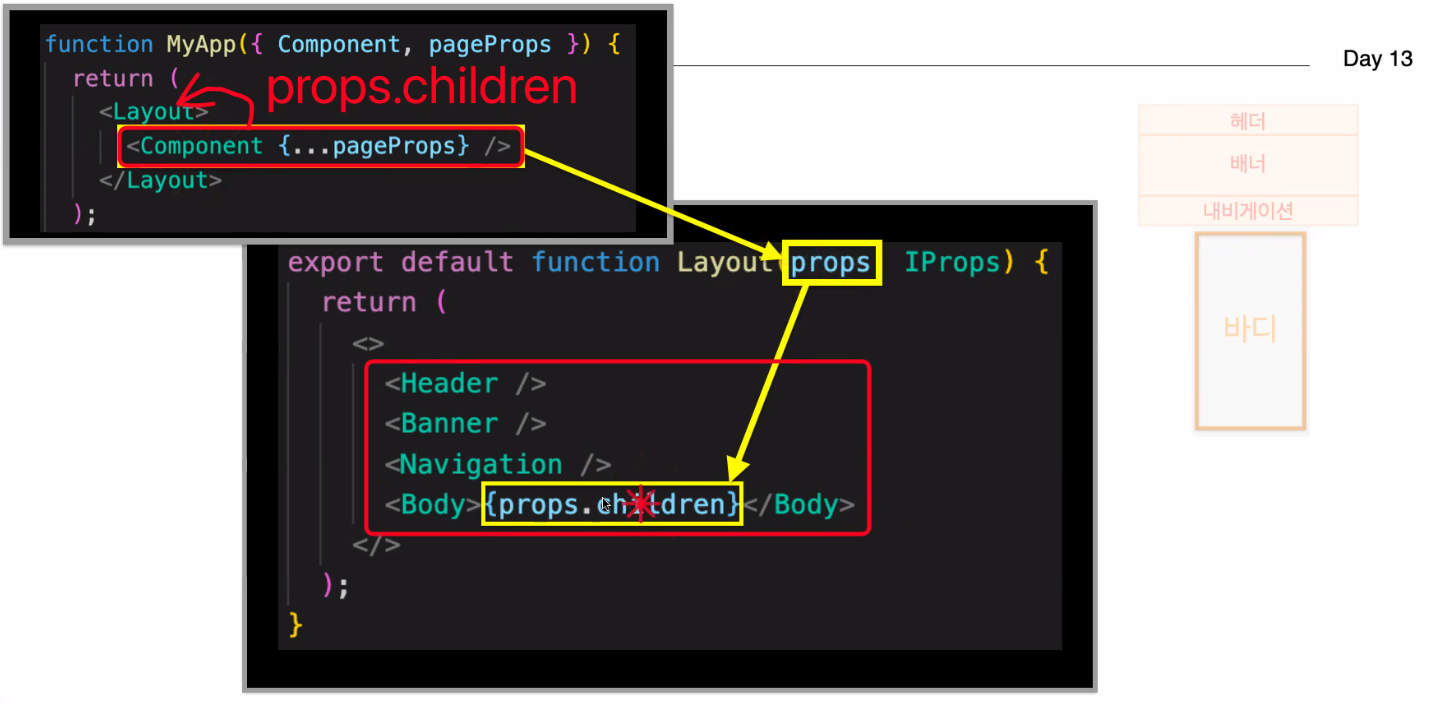
헤더, 배너, 내비게이션 부분은 고정되고 바디 부분은 변경되는 부분인데 _app.tsx에서 Layout안에 자식태그 < >로 감싸면 props.children이라는 이름으로 꺼내올 수가 있다.
props.children이라는 이름으로 꺼내온 페이지들은 Layout안에 포함된 고정 헤더, 배너, 내비게이션 부분과 함께 구현된다.
(꼭 헤더, 배너, 내비게이션 부분이 같이 나오는 것은 아니고 필요한 것만 꺼내올 수도 있음!)

최종적으로 _app.tsx의 Layout에 Component를 받아와서 이것을 Layout함수 안에서 props.children이라는 이름으로 컴포넌트 페이지가 들어가게 된다.
Global Style
Global Style이란 모든 곳에 스타일을 적용하게 하는 것을 말한다.
페이지를 구성하는데에 폰트와 이미지 등을 Global Style을 통해 적용할 수 있다.
폰트와 이미지는 꼭 다운로드를 받아서 사용해야 하는데 브라우저에 따라서 다르게 나타나기도 한다.

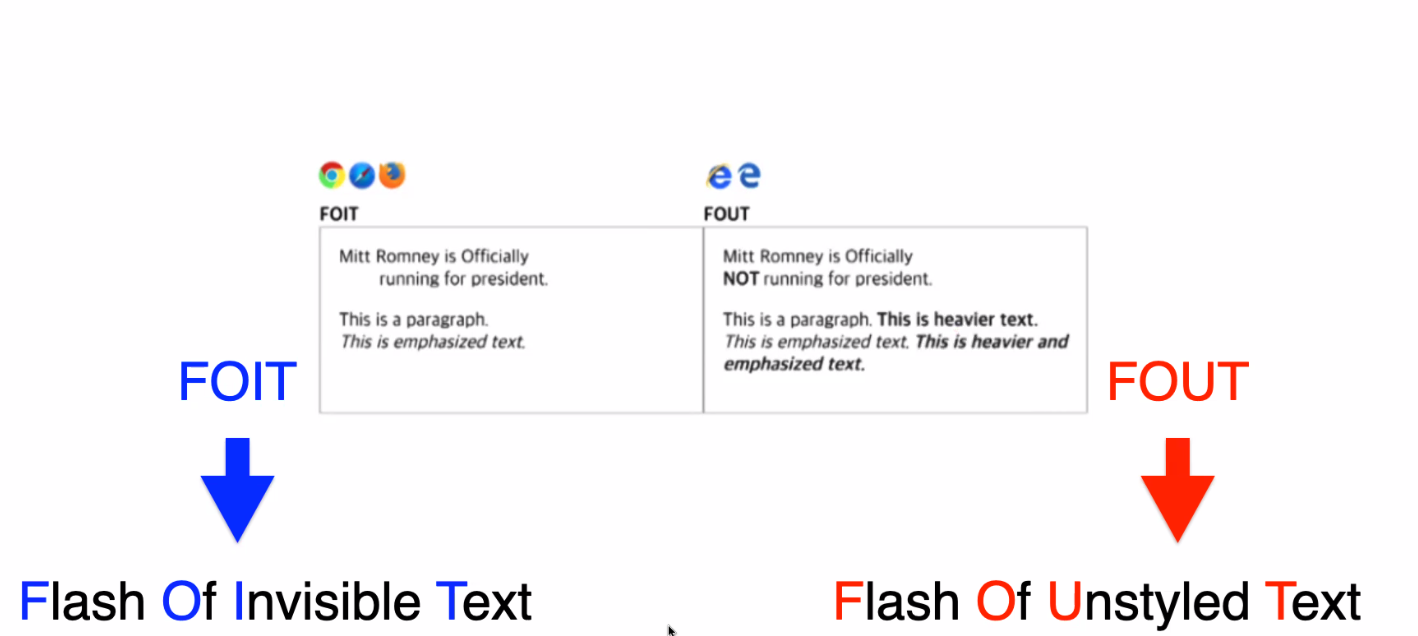
FOIT은 다운로드가 안되면 아예 보이지 않는 것으로 크롬과 파이어폭스 등에서 사용되고
FOUT은 다운로드가 안되면 기본폰트로 보여지는 것으로 익스플로어 등에서 사용된다.
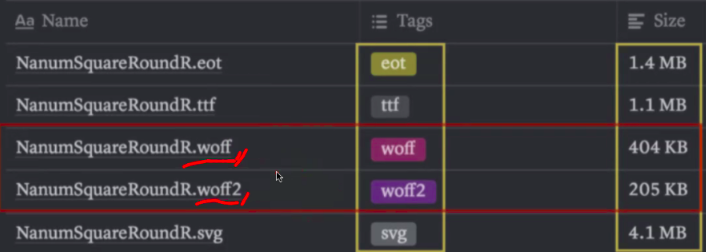
다운로드가 되었을 때는 용량이 크면 늦게 나타나지게 되어 용량을 최대한 줄여서 다운 받는 것이 좋은데 아래 사진처럼 woff와 같이 압축률이 높은 폰트를 다운 받는 것이 좋다

또한 Subset-Font(경량폰트)를 사용하여 말도안되는 폰트(ex.갅, 갧, 꽗 등)는 제외하고 다운 받을 수 있다.
