Library를 사용하기 위해 Ant Design에 들어가서 모달을 사용했는데 이상한 점을 발견하게 되었다.
모달 창을 띄우고 그 안에 우편번호를 검색했더니 모달 창은 그대로 남아있고 모달에 있던 우편번호 창만 사라지게 되었다?! 다시 창을 띄웠더니 모달만 나온다?! 이런 기이한 일이..😱
알고보니 모달은 삭제 되는 것이 아니라 숨김처리가 된 것이라고 하는데 이는 비밀번호와 같은 보안정보를 검색하는데 비효율적이기 때문에 모달을 삭제하고 새로 만드는 것이 좋다고 한다.
이렇게 모달을 삭제하면서 state-prev라는 기능도 배우게 되었는데 자세히 알아보자!
state-prev
state의 원리가 입력된 데이터들이 임시저장 되었다가 기존 데이터들은 사라지고 한번에 리셋되어 마지막의 데이터가 나오는 원리가 있다고 알아봤었다. (Day-7 State원리 참고)
하지만 마지막 데이터가 나오기 전 중간에 임시저장된 데이터를 알고 싶으면 어떻게 해야할까?
이를 state-prev가 해결해준다.
state-prev란 임시저장된 값들의 이전 값을 가져오는 것을 말한다.

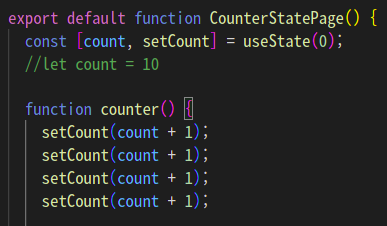
위의 사진처럼 그냥 state를 사용할 경우 카운트를 아무리 올려도 첫번째부터 세번째 카운트는 임시저장만 될뿐 마지막 setCount를 통해 +1이 되는 것을 볼 수 있다.

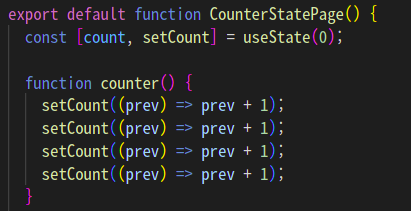
하지만 prev를 쓰는 순간 임시저장된 값들을 불러오는 기능을 하기 때문에 이전 값에서 추가로 계속 실행이 되어 이 경우에는 4, 8, 12, 16 ... 등의 순서로 카운트가 되는 것을 볼 수 있다.
그렇다면 맨처음에 오는 setCount는 이전에 불러올 임시저장된 값이 없다면 어떻게 될까? 이럴 경우에는 초기값인 count를 가져오게 된다!
이렇게 state-prev를 사용하면 똑같은 함수가 생겨날 수 있게 되는데 이것을 토글(Toggle)이라고 부른다.
const [isModalVisible, setIsModalVisible] = useState(false);
const showModal = () => {
setIsModalVisible(true); //true로 바꿀거니까 기존 값은 false
};
const handleOk = () => {
setIsModalVisible(false); //false로 바꿀거니까 기존 값은 true
};
const handleCancel = () => {
setIsModalVisible(false); //false로 바꿀거니까 기존 값은 true
};
위와 같은 함수를 state-prev를 통해 변경하면
const [isModalVisible, setIsModalVisible] = useState(false);
const showModal = () => {
setIsModalVisible((prev) => !prev); //이전 값에서 이전 값이랑 반대되는 것으로 바꿀거야
};
const handleOk = () => {
setIsModalVisible((prev) => !prev); //이전 값에서 이전 값이랑 반대되는 것으로 바꿀거야
};
const handleCancel = () => {
setIsModalVisible((prev) => !prev); //이전 값에서 이전 값이랑 반대되는 것으로 바꿀거야
};
위와 같이 같은 함수가 생겼을 때는 이를 하나로 묶어주기 위해 하나의 이름을 지정하여 아래와 같이 통일시켜 줄 수 있다.
const onToggleModal = () => {
setIsModalVisible((prev) => !prev);
};
(onToggleModal로 이름을 지정하였고, return 부분이나 다른 함수 부분에서 onToggleModal을 사용하여 이용하면 된다.)이처럼 임시저장된 이전 값을 비교해야할 경우가 있을 때 state-prev를 사용하면 코드의 길이도 줄일 수 있고 가독성을 높일 수 있다!
