함수에서 사용하는 props, el, index, prev 등이 각각의 의미를 가진다고 생각을 했지만 이들의 실체는 사실 그냥 이름이었을 뿐이다.
함수 ()안에 들어가는 것을 인자(argument)라고 하고 뭘로 받을지 기다리는 것들을 매개변수(parameter)라고 한다.
props, el, index, prev와 같은 매개변수들은 실제로 아무 이름이나 작성해도 기능 작동에는 전혀 문제가 되지 않지만 관례를 따라 이렇게 사용하게 된 것이다.
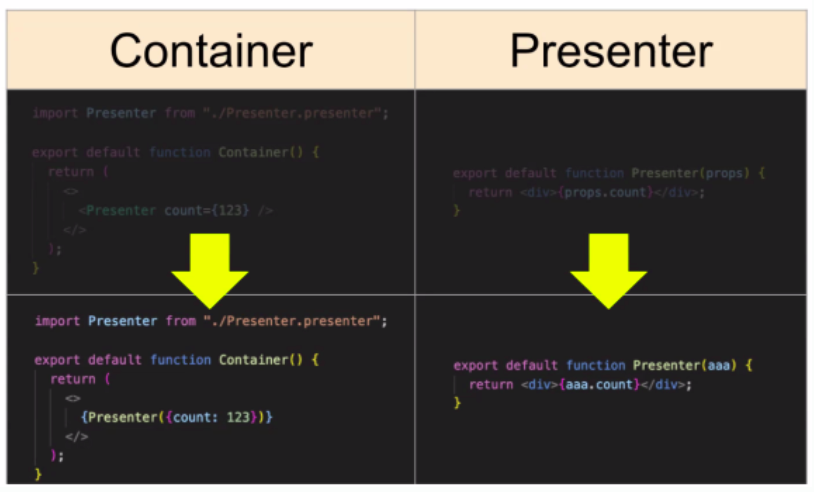
props의 실체

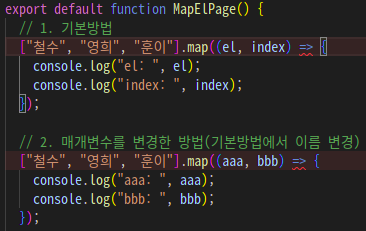
el의 실체

이렇게 el이나 index의 이름을 변경해도 기능 작동의 이상이 없으며
가장 중요한 것은 위치이다.

index라고 이름이 지어있어도 위치가 실제 index 위치가 아니기 때문에 위의 사진에서의 콘솔에는
철수는 무엇일까요? 영희는 무엇일까요? 훈이는 무엇일까요?
라는 결과를 볼 수 있다.
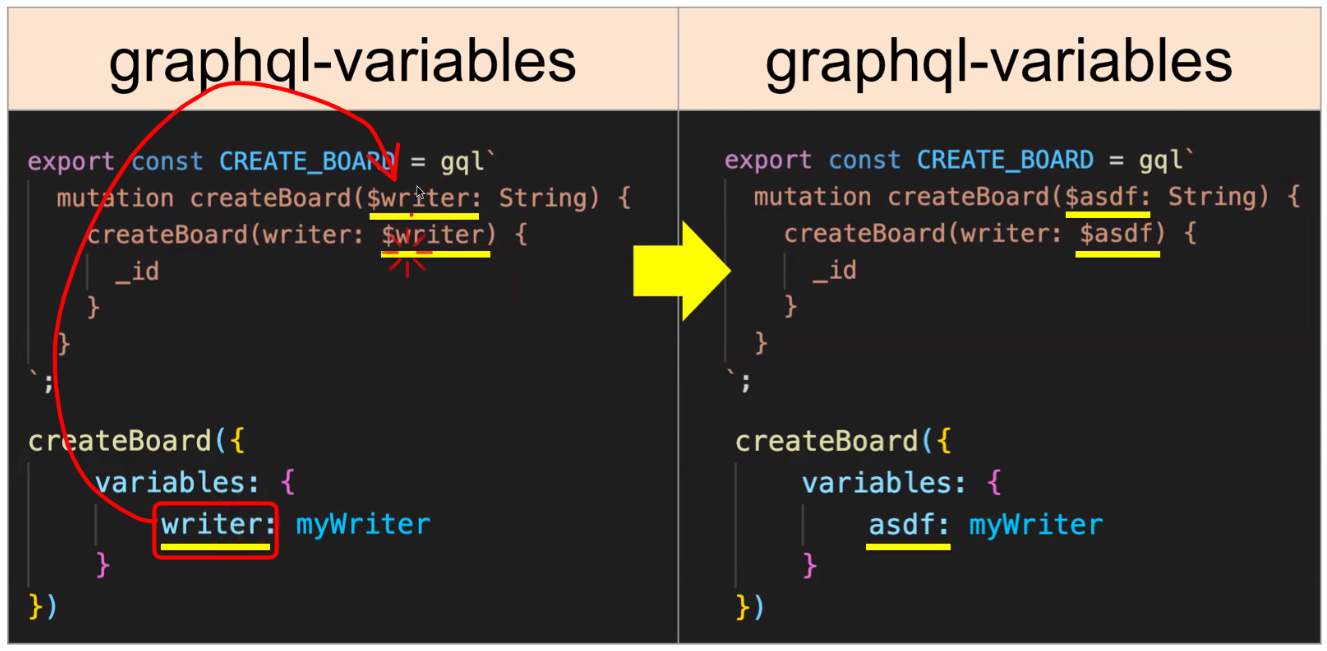
graphql-variables의 실체

위의 사진처럼 $로 묶어준 이름들도 어떤 것을 넣어줘도 상관이 없다.
여기서 graphql-API에는 왜 $를 붙여줄까?
하나의 요청을 통해 여러가지 API 요청을 하기 위해서이다!
const REQUEST = gql`
mutation 한번에요청할그룹이름 ($변수 : String){
원하는API1(백엔드지정:$변수){
//받아올 것
}
원하는API2(백엔드지정:$변수){
//받아올 것
}
}
`
$변수를 통해 API들에게 전달이 된다.이렇게 graphql-API와는 다르게
Rest-API에서는 2가지 문제점이 있다.
-
언더페칭 문제점
graphql에서는 $변수를 통해 한번 요청에 여러가지를 보내줄 수 있는데
rest에서는 여러가지를 보내주고 싶어도 한번 요청에 하나씩밖에 가지 않아서
원하는 것보다 조금밖에 패칭을 못한다는 문제가 발생한다. -
오버페칭 문제점
언더페칭과는 반대로 값을 title만 원하는데 rest에서는 contents, writer 등
묶여있는 것을 전부 받아버리기 때문에
원하는 것보다 많이 받아오게 되는 문제가 발생한다.
이러한 문제점을 보안하기 위해서 나온 것이 graphql이다.
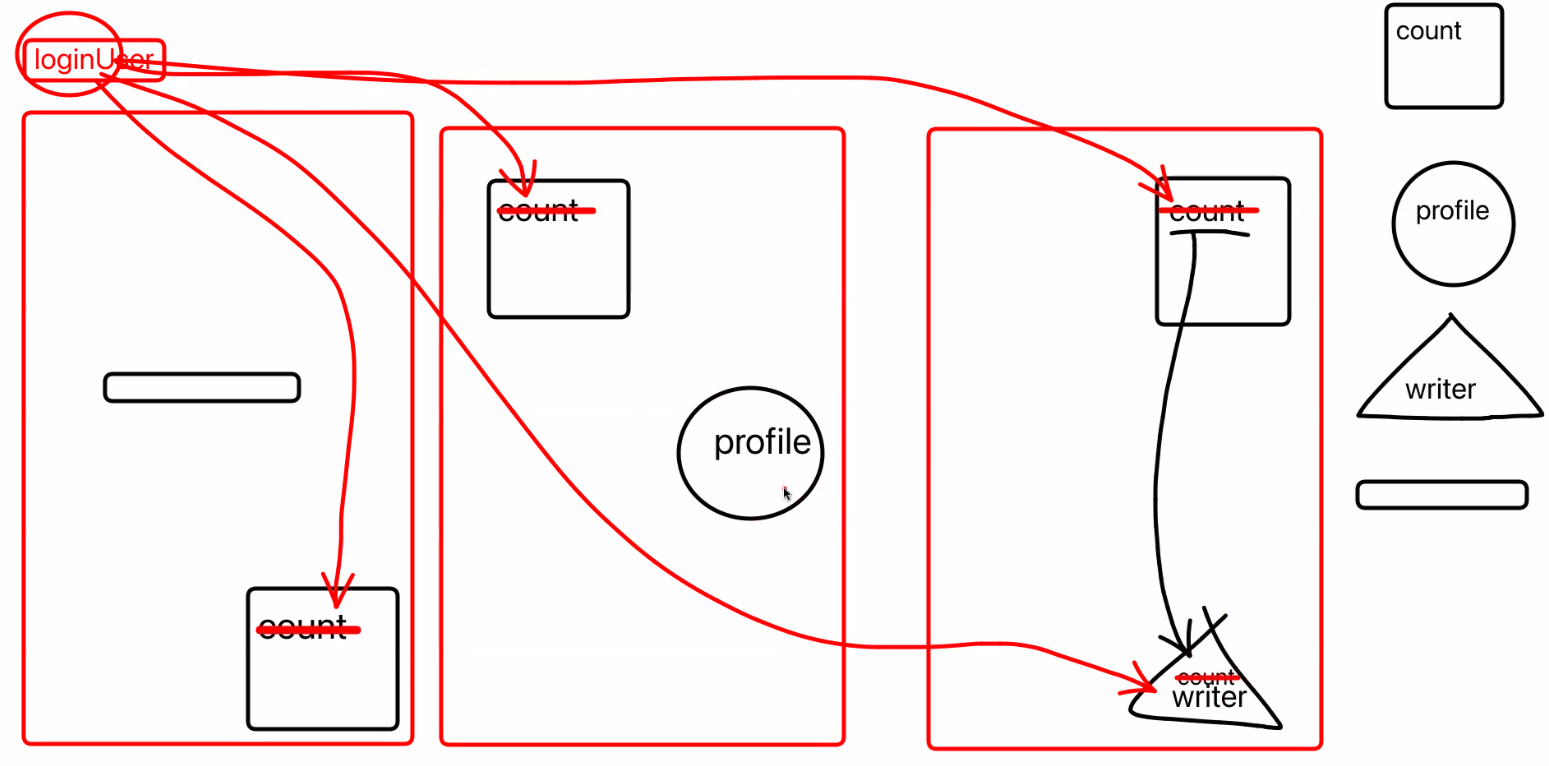
global state
우리는 각각의 컴포넌트를 props해서 사용하고 있었는데 이 방법 외에
하나의 global state를 만들어서 그 안에 저장되어 있는 것을 뽑아서 사용하기도 한다.
global state를 사용하면 이 안에 저장되어 있는 로그인 정보들, API 결과들을 뽑아서 사용하기만 하면되기 때문에 매우 효율적이다.
global state의 2가지 특징
1. 데이터가 변경 시 리렌더링이 된다.(state이기 때문에!)
2. 동일한 쿼리를 다른 컴포넌트에서 사용할 경우 백엔드에 재요청이 가지 않는다.
💡global state의 키는 요청한 키의 이름과 같아야 한다!!

글로벌스테이트를 사용하기 위한 프로그램으로는 과거 순으로
Redux(Redux toolkix) -> MobX -> SWR -> React-Query + Recoil(rest 방식)
사용이 많이 되고 있다.
React-Query + Recoil은 rest-API 방식으로 받아오는 데이터들을 라이브러리를 통해 자동으로 글로벌스테이트로 적용이 된다.
(graphql방식으로는 Apollo-Client + Recoil를 사용)
Apollo-Client에서의 fetchPolicy(패치 정책)
1. cache-first(패치 정책의 기본값) : global state에 데이터가 있는지 확인
2. network-only : global state에 있든 없든 백엔드에 요청해서 새롭게 받아오기
