http vs https
웹사이트 주소를 자세히 보면 http 또는 https로 시작하는 주소를 볼 수 있다.
http는 주의요함이라는 글자와 함께 경고 표시가 나타나며

https는 안전한 자물쇠모양으로 되있는 것을 볼 수 있다.

접속을 하기 위한 버튼 등을 누르게 되면 api 정보, 보안이 필요한 내용 등 모든 정보가 담긴 패킷이 전송되는데
http는 패킷의 내용을 전부 볼 수 있어서 위험하며
https의 s는 secure의 약자로 말그대로 암호화되어있어 매우 안전하고 검색엔진이 최적화 된다.
3-WAY-Handshake

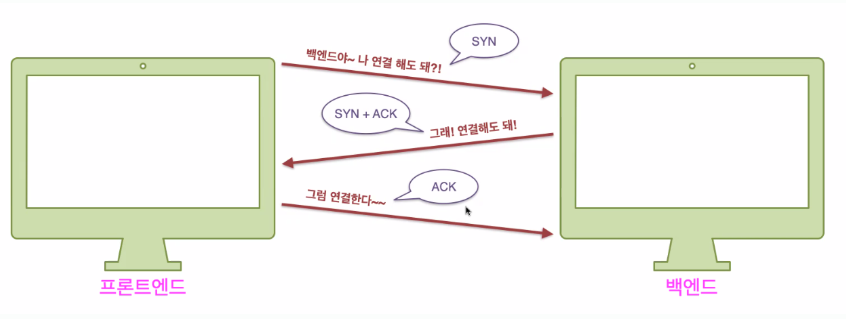
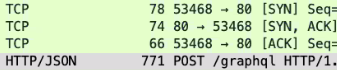
두 컴퓨터간 TCP를 통한 통신을 할 때 위의 사진 처럼 3가지 과정을 거쳐 진행된다.
보내는 컴퓨터는 연결해도되는지 싱크(SYN)라는 패킷을 보내고
받는 컴퓨터에서는 연결해도 된다는 싱크(SYN)와 아크패킷(ACK)을 보내면서 응답해 준다.
최종적으로 보내는 컴퓨터는 연결한다고 아크패킷(ACK)을 보내주는데
이러한 과정을 3-WAY-Handshake라고 부른다.
3-WAY-Handshake가 끝나고 연결이 되면 최종적으로 http 응답이 날라가게 되는 것이다.

http → https 변경 방법
https로 변경하려면 aws의 Certificate Manager 활용하면 된다.
Certificate Manager를 통해 인증서 발급 후 CNAME으로 적격심사(검증)하여 인증서(SSL) 받고
Cloud Front에 인증서(SSL)를 저장하면 된다.(클라우드프론트가 동적, 정적으로 나눠주는 역할이었던거 참고)
SSL과 클라우드 프론트는 버지니아 북부에서 생성해야함!
SSR 배포
SSR(동적) 배포를 하기 위해서는 aws에서 EC2라는 컴퓨터 빌려서 배포가 가능하다.
EC2 인스턴스 생성 후(도메인이름-vm) 인스턴스에 연결하면 코드를 작성하는 화면이 뜨면
- Node.js 설치
curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash
sudo yum install -y nodejs - npm을 통한 yarn 설치
sudo npm install -g yarn
npm install -g yarn - vscode와 연결을 위해 git 설치 및 연결
sudo yum install git
git clone '주소' - git clone 후
yarn install
yarn build
yarn start
yarn start가 되면 인스턴스의 퍼블릭주소를 복사해서 포트번호 :3000와 함께 주소창에서 확인한다.
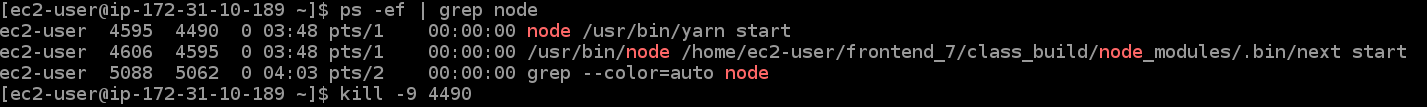
📌 참고: EC2 컴퓨터는 오랫동안 멈춰있으면 작동을 하지 않아 강제 중지 명령어를 사용해야 한다.
ps -efps -ef | grep nodekill -9 삭제할 번호
SSR(동적) 배포의 순서로는
1. 방화벽이 뚫고 들어가기
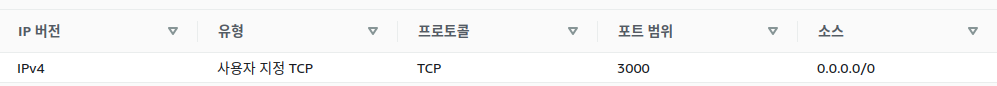
EC2 보안그룹에 들어가서 인바운드 규칙에 접속 포트번호 추가하여 접속할 수 있도록 해준다.

2. 로드밸런서랑 연결하기
EC2의 로드밸런서를 생성하고(도메인이름-lb)
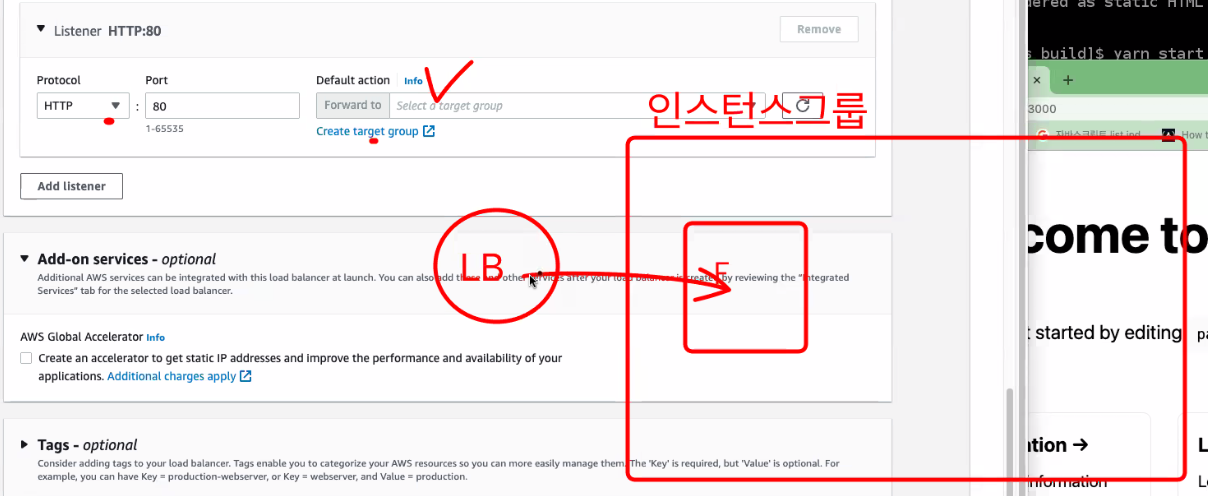
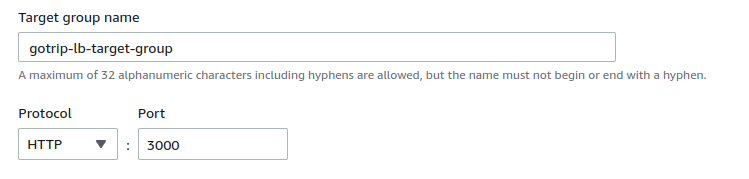
세부내용은 http: 80(로드밸런서)으로 접속할 예정으로 Create trget group을 누르면

인스턴스 그룹내에서 http: 3000 접속할 포트번호로 입력을 한다.

이렇게 인스턴스 타켓 그룹을 만들면 다시 돌아가서 Select a target group을 선택해주면 된다.
이후 1번과 동일하게 EC2 보안그룹에 들어가서 인바운드 규칙에 포트번호 80을 추가하여 접속할 수 있도록 해준다.

3. 클라우드프론트랑 연결하기
클라우드프론트의 원본에서는 로드밸런서를 등록하고 동작에서는 스토리지로 갈지 로드밸런서로 갈지 분기처리를 해준다.

원본에서는 로드밸런서를 등록하게 되면 s3에 등록했던 것과 로드밸런서 원본이 2개가 나타난 것을 볼 수 있다.
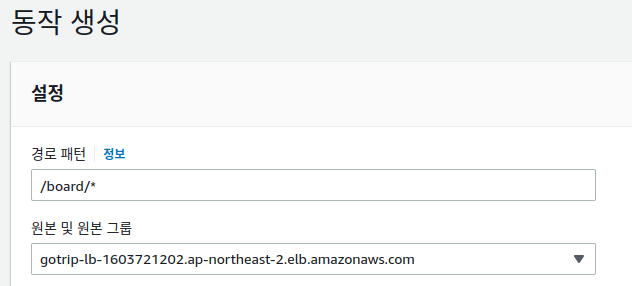
동작에서는 경로 패턴에 동적인 페이지 위치를 적어주고 방금 생성한 로드밸런서(elb) 그룹을 선택해준다.
이렇게 하면 board안의 동적 페이지들은 로드밸런서를 통해 화면에 보여지게 된다.