getServersideProps
Next.js에서 특정 부분을 서버사이드렌더링을 하기 위해서 getServersideProps 함수를 사용한다.
export const getServerSideProps = (context) => {}
getServersideProps 함수는 특정컴포넌트에는 적지 못하고 페이지에만 적을 수 있고 함수이름은 변경이 불가능하다!
getServersideProps를 작성한 페이지만 한번의 요청에 데이터까지 채워서 브라우저에 보낼 수 있어 검색엔진에 매우 최적화되어있다.
getServersideProps는 서버에서 보여지지 않기 때문에 yarn build:ssg와 같은 정적 배포를 할 수 없어 next.config.js에 정적 페이지 부분을 적어주게 되면 out 폴더에 정적 페이지들이 빠진것을 볼 수 있다.
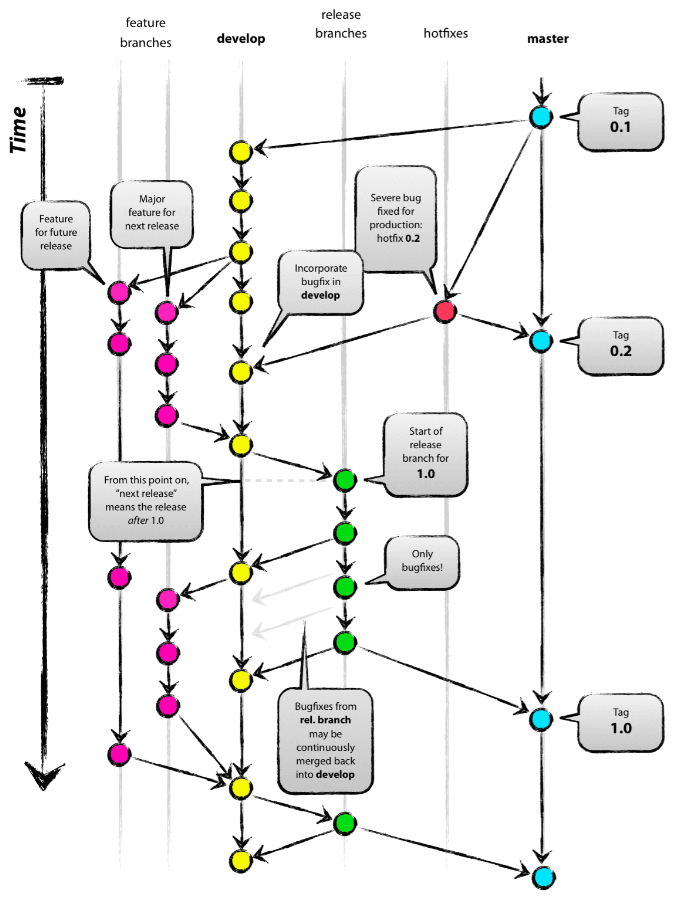
gitflow

협업을 하기 위한 git 관리에서는 규칙이 정해져 있다.
branch를 세분화하여 작업을 진행하는데 보통 개발브랜치: develop, 배포브랜치: master로 정리한다.
branch 명령어
- git branch: 브랜치 확인하기
- git checkout 브랜치이름: 해당 브랜치로 이동하기
- git branch -D 브랜치이름: 브랜치 삭제하기
- git checkout -b 브랜치이름: 없던 브랜치를 만든 후 그 브랜치로 이동하기
각자 코드를 작성할 때는 feature라는 브랜치에서 작성 후 develop으로 merge(합치기) 후
develop(기능) 작업이 아예 끝난 후에는 버그를 잡는 작업을 release 브랜치에서 진행하고
배포시에는 devlop에 있는 것을 master랑 merge하는 과정을 거치며 배포가 된다.
혹시 배포를 한 후 버그가 생기게 되면 hotfixes 브랜치로 넘어가서 잽싸게 버그잡고 다시 master로 넘어가는 것이 좋다.
각자 코드를 작성하는 작업을 할 때는 브랜치를 develop에서 따는 것이 매우 중요!
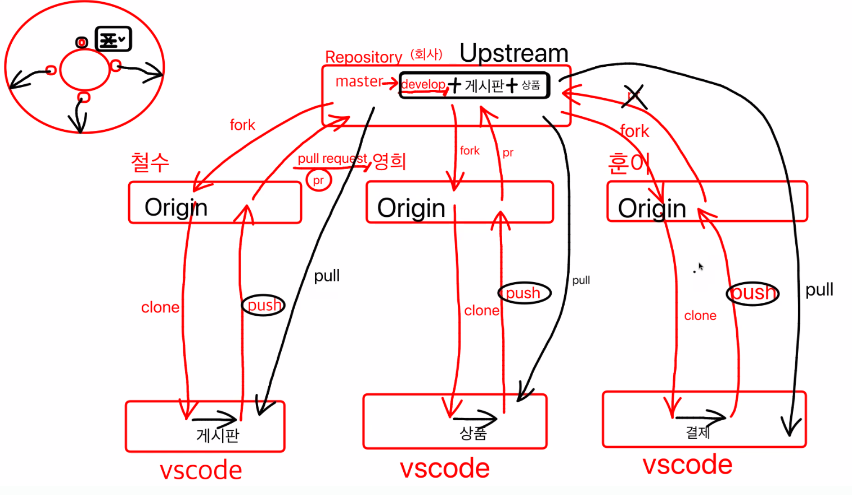
workflow
위에서 정한 gitflow를 통해 실무에서 어떻게 일을 진행하는지 알아보자!

- 회사의 Repository를 fork하기
- 나의 vscode로 clone하기
- 코드 작성 후 나의 git에 push하기
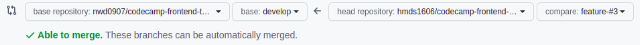
- 회사 git으로 pull request 하기(pr)
- 회사는 pr들을 merge 하기(문제 있는 코드는 pr 취소도 가능)
- merge한 파일을 pull upstream 하기
pr할때는 develop으로 설정하는 것 잊지말기!

workflow 주의사항
1. 같은 기능을 두명 이상 개발하지 않기
2. 하루에 2번 이상 pr 날릴 때 각 pr이 의존하면 안됨
3. 가급적 최소 1일 1커밋 또는 1일 1pr 하기
4. 로그인 및 공통컴포넌트 등 공통파일은 겹치지 않도록 주의
