첫날 프로젝트를 위한 팀이 발표되었고.. 두근두근..
코캠 프론트 7기에서 차분하고 은근 개그캐인 지수님, 엄마처럼 잘 챙겨주는 은채님, 순수한 4차원 하니님, 백엔드에서 제일 조용한 것 같은 똑똑한 세웅님, 덩치도 크고 키도 큰 민준님
우리조 이름은 오쪼라고!!(5조라서 5조라고!!)
하니님의 강력한 어필로 방탈출 러버들을 위한 통합예약사이트를 주제로 진행하기로 했다ㅎㅎ
첫날은 정신없이 이것저것 정하고 피그마..... 작업을 했는데 박스 아래 테두리 그리는거를 하려고 했는데 무려 20분이나 걸렸다ㅠㅠ
하지만 사람은 적응의 동물ㅎ 적응되니까 기계처럼 기획안대로 척척 만들어내고 마무리했다!
7/5 오늘부터는 피그마를 토대로 코드를 작성하기 시작했다.
아직 백엔드에서 API를 넘겨주지 않아 기능작업은 하지 못하고 UI만 그리고 있었는데도 난관에 부딪혔다ㅠㅠ

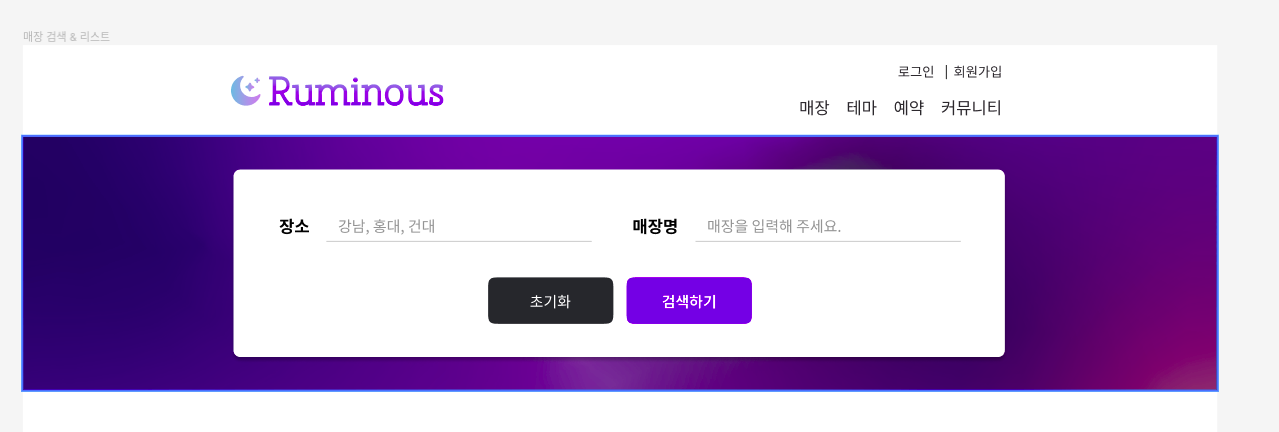
원하는 디자인은 분명 위의 사진과 같은 모습이었는데 내가 작업한 결과는...

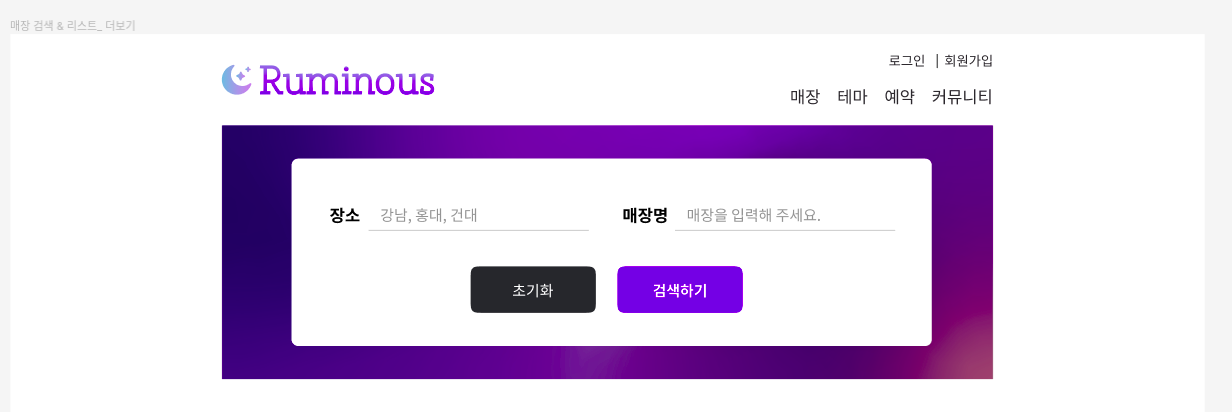
레이아웃의 Boby의 사이즈를 Header와 같은 라인으로 설정하다보니까 그거에 맞게 양옆이 짤려버렸다ㅠ
해결을 위한 고민❓
- Body가 아니라 아예 레이아웃의 배너로 빼는 것이 어떨까 했지만 검색기능을 통해 리스트를 나타내야해서 기능적인 면에서 매우 비효율적이라는 생각이 들어서 섣불리 하지 못했다.
- 검색기능을 빼고 보라색 배경은 배너로 해서 다른 이미지를 넣어볼까 했지만 기획한대로 하고 싶어서 이 방법도 안하기로 했다.
그래서 열심히 구글링하고 팀원들한테 물어보고 해결책을 찾았다!
해결 방법❗️
position: relative
left: calc(-50vw + 50%)position은 relative로 해서 부모요소에 맞게 지정해주고
calc 함수를 사용해서 왼쪽여백(left)을 화면의 0의 위치에서 시작하게끔 설정한 방법이다.
cale 함수는 사실 잘 이해가 안되서 공부를 해야할 부분일 것 같다ㅠ
그래도 1시간 반동안 끙끙댔는데 해결책을 찾아서 너무 기뻤다ㅎㅎ
