Day-5 Static&Dynamic Routing / try~catch
오늘은 페이지를 이동하는 방법에 대해 배웠다. 처음으로 홈페이지다운 느낌을 받아서 신기했는데
수업시간에는 이해가 잘됬는데 왜 하면 할수록 헷갈리는건지ㅠ
동기/비동기 방식처럼 동적/정적으로 나눠져서 헷갈리는 것 같다. 두개가 어떤 차이가 있는지 어떤 상황에서 적용하면 좋을지 알아보자!
Routing
Routing이란 페이지를 이동하는 것을 말한다.
Routing을 사용할 때는 router 객체가 필요한데 이는 페이지를 이동하는 도구이다.
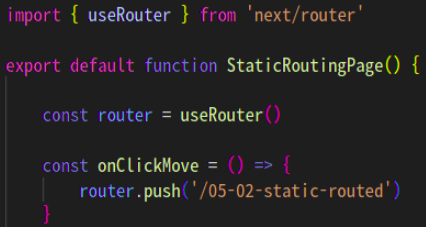
페이지를 이동하기 위해써 쓰는 함수로는 useRouter가 있다.
사용법으로는 const router = useRouter 형식이고
router에는 router.push("이동할 페이지")를 적어주면 된다!

📌 참고 : useRouter를 불러오기 위해서는 import~from을 사용하여 next/router에서 불러와야 한다!
이렇게 Routing에는 정적과 동적으로 나뉜다.
Static Routing(정적)
Static Routing은 해당 경로를 일일히 설정해주는 것으로 이동해야 하는 게시물이 적을 때 사용한다.
(ex. 로그인 페이지는 누가 접속해도 항상 로그인 페이지가 나오는 경우)
전부 수동으로 관리를 해야하기 때문에 규모가 작거나 구성을 변경할 일이 없을 경우 간단하게 쓰인다.
하지만 변경해야할 일이 많을 경우 영향 받은 라우터를 다 찾아내서 일일히 변경해야하는 번거로움이 생김으로 이때는 동적라우팅을 사용하는 것이 좋다.
Dynamic Routing(동적)
Dynamic Routing은 한번 설정해놓은 변수에 맞춰서 경로가 정해지는 것으로 이동해야 하는 게시물 목록이 많을 때 사용한다.
(ex. 게시물 목록이 100개, 1000개 이상일 경우)
동적라우팅 폴더는 [aaa]처럼 대괄호를 통해 변수로 생성해야 사용할 수 있다.
(대괄호 안의 이름은 아무거나 적어도 무방하다!)
대괄호로 감싸주면 이동하고자 하는 페이지 번호, 게시글 번호 등 aaa라는 변수명에 담겨서 그 값을 조회할 수 있게 된다.
try~ catch
이렇게 Routing 방식으로 통신을 하게 되는데 통신의 성공 or 실패를 알 수 있는 try~ catch가 있습니다.
기본구조는 try { 함수 } catch(error) { 에러메세지 } 로 사용 가능하다.
백엔드 컴퓨터가 꺼져있거나 문제가 발생했을 때 잘못된 부분에 에러메세지를 전달해 주는 것인데
{함수} 보내는걸 시도 할건데 성공하면 다음으로 넘어가고 실패하면 바로 에러를 catch해서 에러메세지 전달해줘 라고 해석하면 된다.
