블로그 작성한 게 날라가서 다시 작성하게 되었다...............
다시 공부한다고 긍정적으로 생각하기
통신을 해야하는 건 알겠는데.. 이렇게 어렵게 해야한다니 너무 하잖아!!
js는 원래 동기적 방식이 기본값인데 axios나 apollo-client 등은 비동기적 방식이라 다시 동기적으로 바꿔주는 셋팅을 해야 한다고 한다. 셋팅을 배우기 전 내가 믿을건 코드캠프 7기 동기들뿐..
동기적 방식
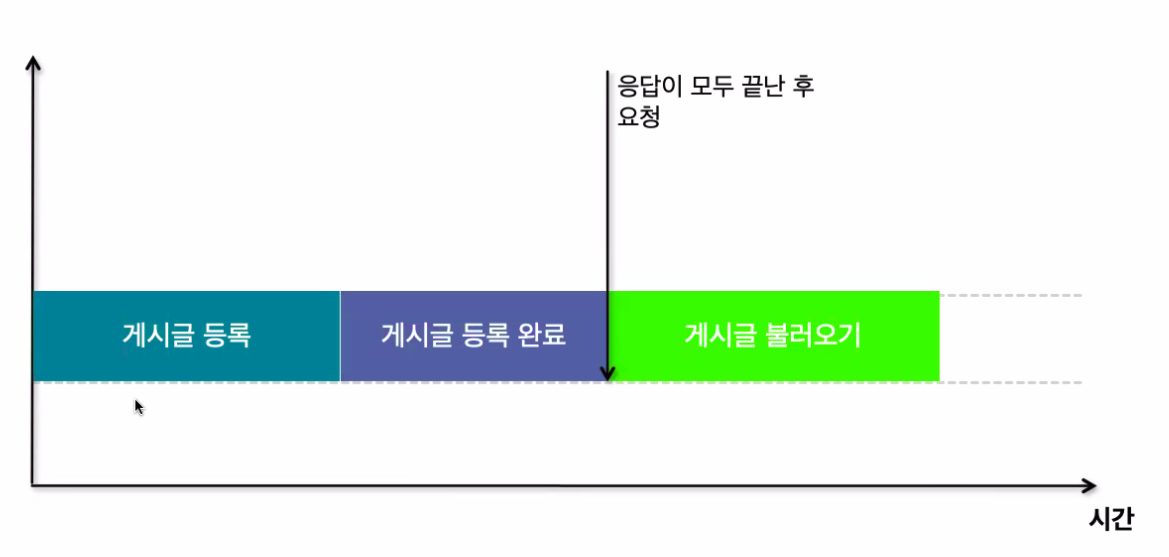
동기적 방식이란 데이터를 요청하고 저장할 시간을 준 다음에 다음 단계로 넘어가는 순서가 있는 방식을 말한다.
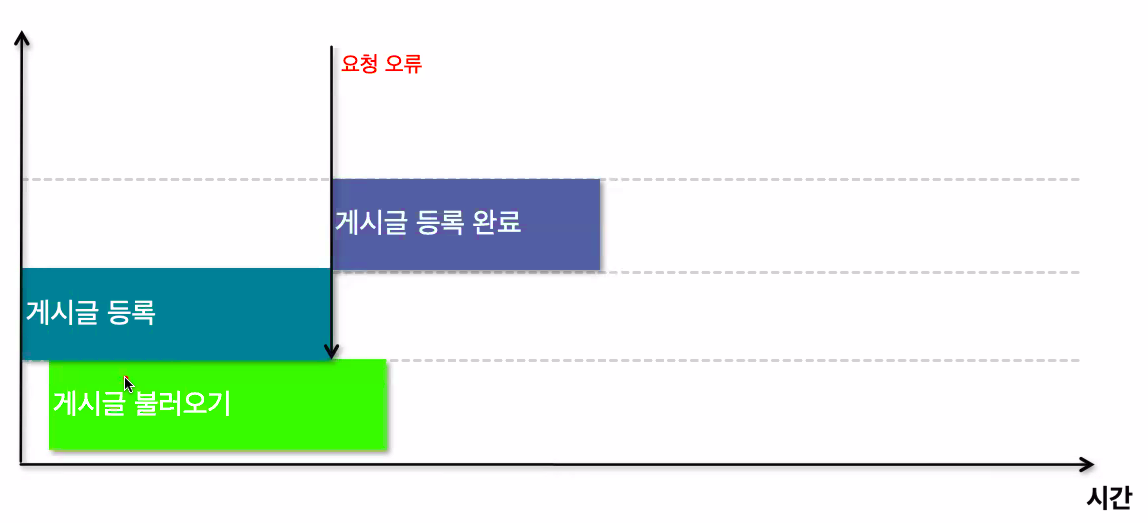
게시물을 불러온다고 가정할 때, 게시물을 등록하고 서버에 저장이 된 후에 불러와야 제대로 구현을 할 수 있다. 하지만 게시물을 등록하고 서버에 저장이 되지 않았는데도 불러오게 된다면 아직 등록된 게시물이 저장이 되지 않았기 때문에 오류가 발생한다.

따라서 아래 사진과 같이 게시물을 등록하고 저장이 완료 된 후에 불러올 수 있다.

비동기적 방식
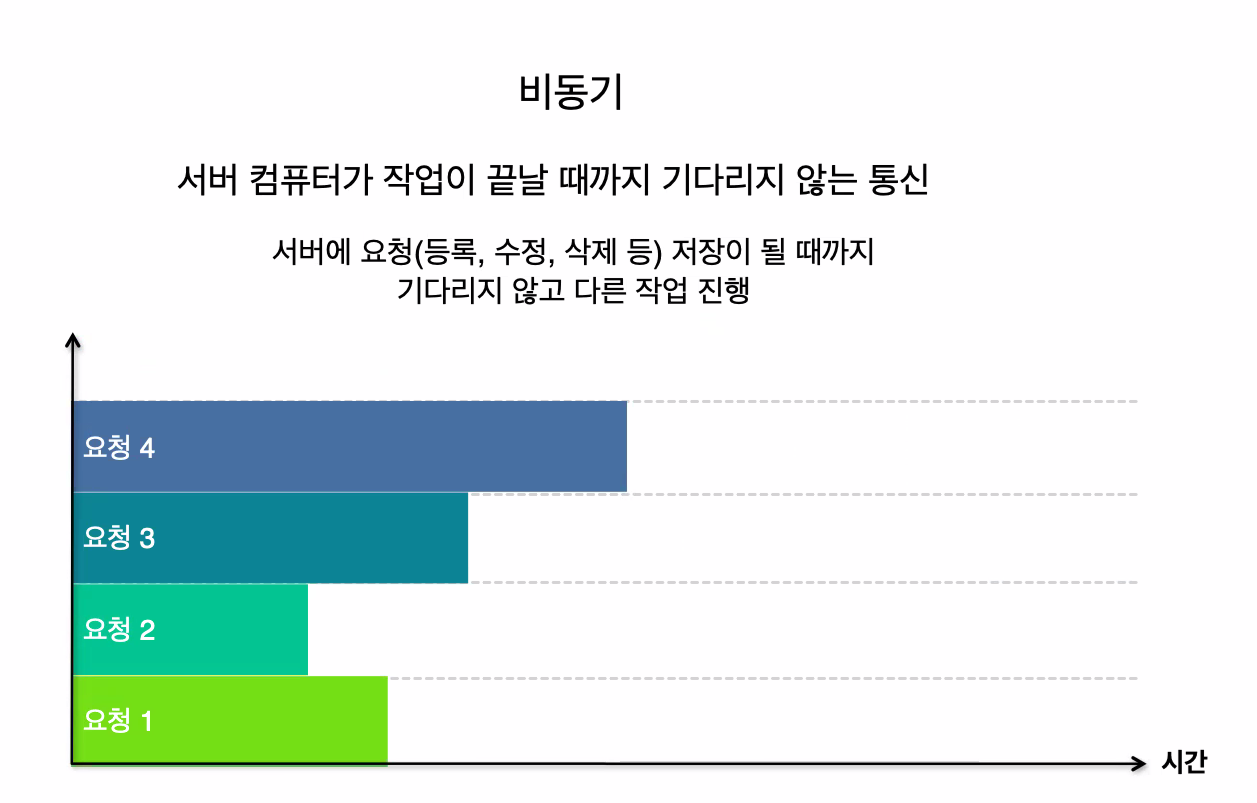
비동기적 방식이란 요청들을 기다릴 필요 없이 동시에 여러 일을 하는 방식이다.
(ex. 상품 목록들, 게임 다운로드 중 카톡하기, 뉴스 기사들)

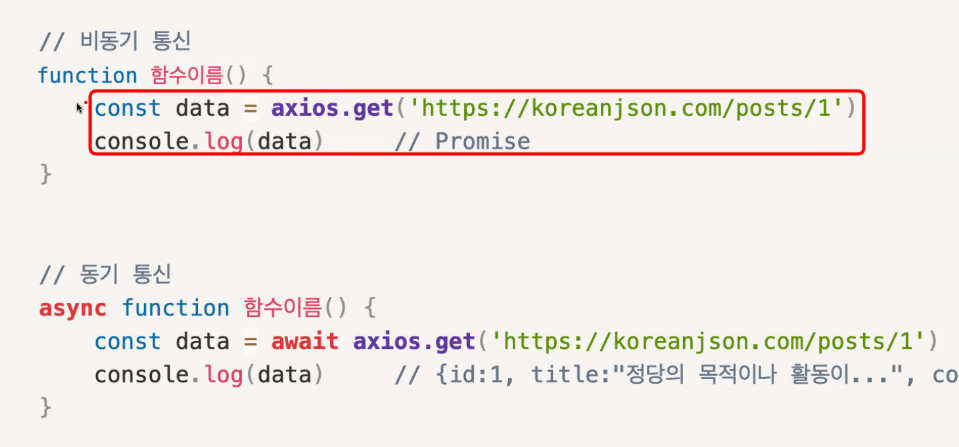
하지만 비동기적 방식으로 데이터를 요청하고 화면에 불러올 때 서버에 저장이 되지 않았다면 화면에 구현이 되지 않기 때문에 비동기적 방식에서 동기적 방식으로 변경해주는 명령어인 'async(에이씽크)'와 'await(어웨이트)'를 사용한다.
javascript에서는 동기적 방식이 기본값이긴 하나 javascript가 사용하는 라이브러리인 axios나 apollo-client는 비동기적 방식임으로 변경을 해주어야 한다.

위의 사진에서 비동기 방식은 "백엔드 컴퓨터에서 코리안제이슨 가서 1번 포스트 가져와줘"라고 요청 후 기다리지 않고 바로 데이터를 불러와서 Promise라는 결과 값이 확인되지 않은 것을 볼 수 있다.
하지만 async와 await를 사용하게 됨으로써 요청 후 기다려서 저장이 된 후 데이터를 불러오기 때문에 결과 값인 id와 title을 볼 수 있게 된다.
async는 함수 앞에 작성하며 await는 axios 앞에 작성을 해준다.
📌 참고 : async와 await는 짝꿍임으로 항상 같이 써줘야 한다!(하나만 쓰면 오류남)
