오늘은 React의 전용 변수인 State와 Component에 대해 공부했다. 새로운 변수가 생긴 것에 당황했지만 간결해지는 코드들을 보면서 괜히 희열을 느꼈다!!(그렇지만 어렵다)
State는 이쁘게 포장하는 것, Component는 부품 쉽게쉽게 외워야겠다..
React를 배워야하는 이유?!
React는 우선 가장 많은 사용자 수를 보유하고 있고 있습니다. 그 이유는 또한 웹, 앱, 데스크탑까지 실행할 수 있는 All-In-One이기 때문입니다!
그럼 이제 그 구조와 개념을 알아볼까요?
Component
Component란 UI 또는 기능을 부품화해서 재사용 가능하게 만들어 주는 것이다.
동일한 UI를 재사용하고 그 안에 내용과 이미지는 언제든 변경 가능하여 아주 편리하다.
간혹 Component를 복사+붙여넣기로 오해하고 있는 사람이 많은데 단순히 붙여넣고 일일히 내용을 수정하는 것이 아닌 원본 파일이 있고 그것을 수정하면 원본과 연결된 Component들이 전부 변경되는 것을 볼 수 있다!
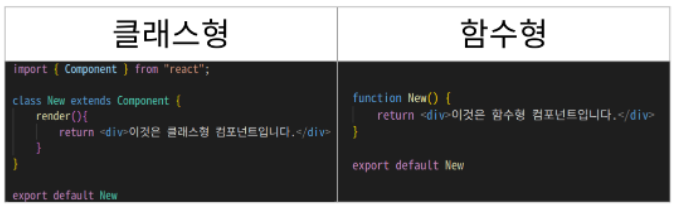
이렇게 Component는 기존의 클래스형 컴포넌트에서 함수형 컴포넌트로 변경되었다.

위의 사진으로 비교해보면 코드 길이가 짧아져 한 눈에도 알아보기 쉽게 하기 위함이다.
원래 함수형 컴포넌트에서 사용할 수 없는 것들도 있어서 클래스형 컴포넌트를 사용했지만 React-Hooks가 생기면서 함수형 컴포넌트가 자리잡았다.
Hooks이란 함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 가능하도록 만들어준 도구로 대표적으로는 useState, useEffet 등이 있다.
State
State란 Component에서 사용하는 변수이다.
State 친구들을 알아보자
- state: 컴포넌트에서 사용하는 변수
- setState: 컴포넌트에서 사용하는 변수를 바꿔주는 기능
- useState: 컴포넌트에서 사용하는 변수를 만들어주는 기능
이들을 이용해 코드를 만들면 기본 구조는
const [ state, setState ] = useState("초기값")
이렇게 볼 수 있다.
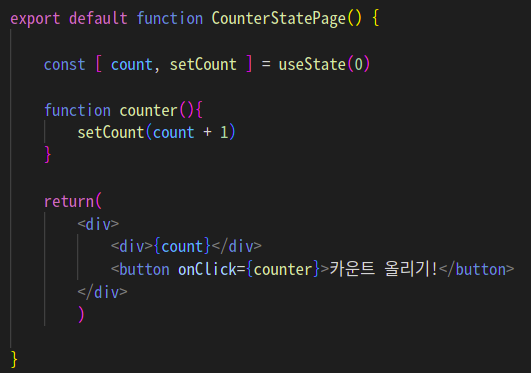
기본구조를 이용해 실습을 해봤다!
(카운트 올리기 버튼을 클릭 했을 때 숫자가 하나씩 올리는 함수를 만들어 봤다.)

값을 가져와야 했던 클래스형 함수에서 사용하던 document.getElementbyID를 사용하지 않고 setCount를 사용하니 코드가 매우 간결해진 것을 볼 수 있다!
📌 참고 : React에서 변수로 let을 사용하지 않는 이유는 화면으로 보여줬을 때 실시간으로 변하는 값을 구현해내지 못하기 때문
💡 state에 타입지정 방법
const [example, setExample] = useState`<number>`(13) useState와 ()사이에 <>로 감싸서 타입을 지정해주면 된다.
Import & Export
React를 사용하면서 Import와 Export를 사용하게 되는데 이것은 리액트에서 다른 파일을 불러오고 가져오는 기능을 한다.
- Import
import { 이름 } from 위치: 어떤 위치에 있는 이름값을 가져온다.
💡{ 이름 }이 너무 길어 보기가 힘들기 때문에import * as 이름 from 위치로 사용할 수 있다!


- Export
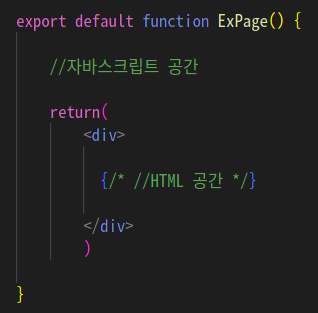
export default function 함수(): 함수를 내보낸다.
💡HTML 공간인 return 부분을 넣어줄 수도 있다!

📌 참고 : return안에는 반드시 부모 박스가 들어가야 한다. 하지만 div이라는 글자를 생략하고 <>으로만 사용가능하다!(=fragment)
