협업의 중요성!!
프론트 엔드 혼자만으로는 홈페이지를 구축할 수 없다. 백엔드와 소통하고 데이터를 주고받는 통신에 대해 배웠다. 근데 벌써부터 걱정되는 점 하나. 백엔드랑 소통 잘 못하면 어떡하지ㅠ 백엔드 용어도 공부하자!!
통신
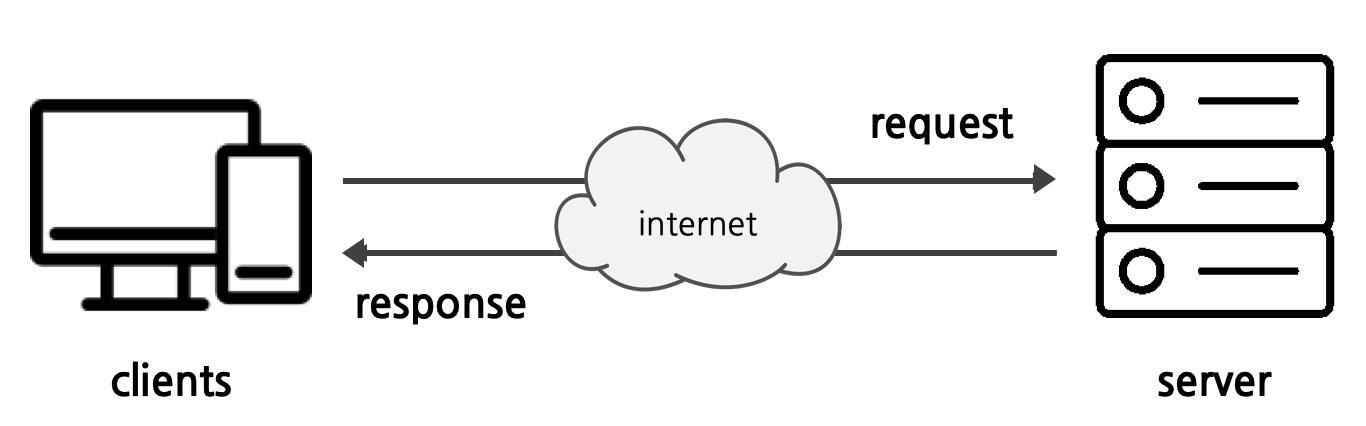
웹서비스에서 통신이란 데이터를 요청하고 응답하는 것을 의미한다.
요청된 데이터는 서버로 이동 후 DB에 저장하고 다시 서버에서 받아서 요청한 컴퓨터로 보내준다.

통신을 하기 위해서는 '길'이 필요한데 무엇을 보내느냐에 따라 FTP, SMTP, HTTP로 구분한다.
- FTP(File transfer Protocol) : '파일'을 보내는 길
- SMTP(Simple Mail transfer Protocol) : '간단한 메일'을 보내는 길
- HTTP(Hyper Text transfer Protocol) : '텍스트, HTML'을 보내는 길
이 중 HTTP를 통해 데이터를 서버에 요청할 때 서버에서 각각의 요청을 처리하는 함수가 있는데 이것을 API라고 한다.
API의 종류로는 Rest와 Graphql이 있으며 각각의 차이점을 알아보자!
Rest vs Graphql
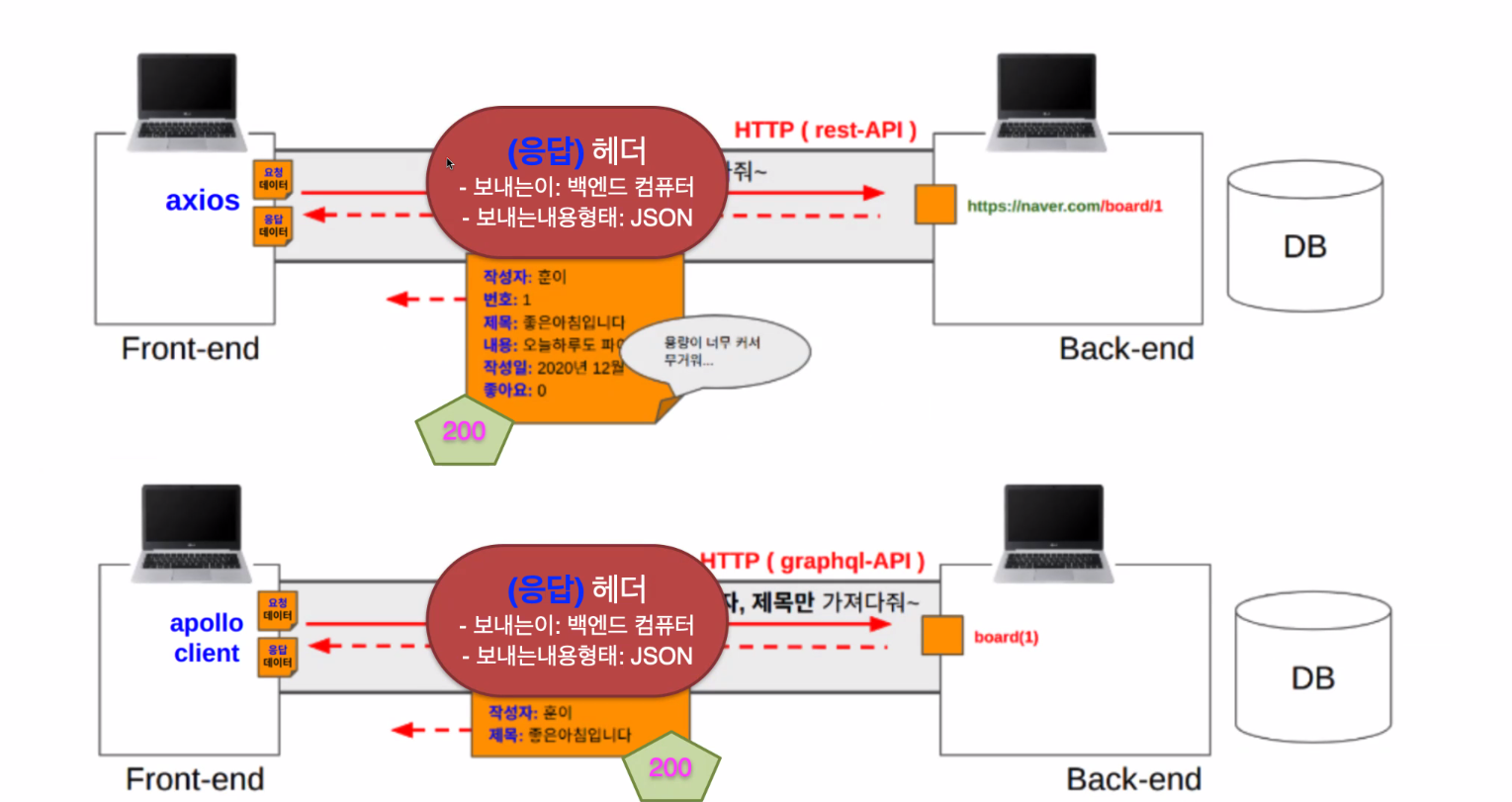
- Rest API는 홈페이지 주소형식(www.000/board/1)으로 표기되어 axios로 데이터를 요청하여 모든 데이터를 받아와서 용량이 크다.
- Graphql API는 함수형식(board(1))으로 표기되고 apollo-client로 데이터를 요청하여 필요한 데이터만 받아와 용량이 적은 것이 특징이다. 또한 한번에 여러 API를 요청할 수 있는 장점이 있다.
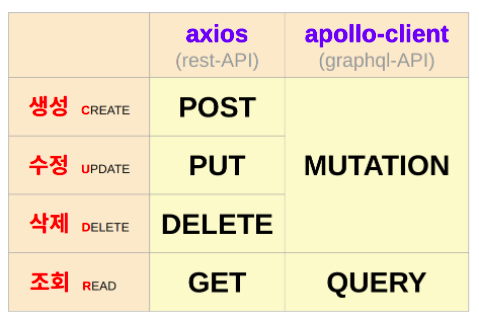
이러한 API는 크게 생성(Create), 수정(Update), 삭제(Delete), 조회(read) 4가지로 데이터를 요청하는데 이것을 'CURD'라고 부른다.
CURD도 API 종류에 따라 명령어가 다르게 나타난다.

Rest API의 경우 생성, 수정, 삭제와 관련된 명령어가 각각 POST, PUT, DELETE로 나뉘고 조회는 GET으로 선언하게 된다.
Graphql API의 경우에는 생성, 수정, 삭제와 관련된 명령어가 MUTATION이라는 하나의 명령어로 선언하고 조회는 QUERY로 선언하게 된다.
API를 사용해보는 프로그램도 다른데 Rest API는 Postman과 Swagger를 사용하고, Graphql API는 Playground를 사용하므로 연습해보면 좋을 것 같다!
이렇게 다른 점이 많지만 두개의 API 전부 요청하고 응답 받는 데이터는 JSON(JavaScript Object Nonation)이라는 하나의 객체로 표기되고 각 객체에는 요약정보를 보여주는 헤더가 있다.