recursion(재귀함수), reduce, Object.keys, values, entries
recursion(재귀함수)
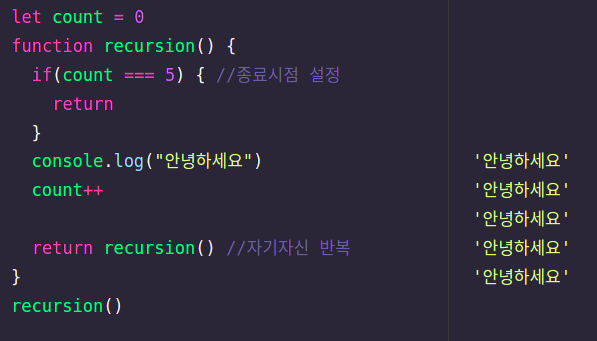
재귀함수란 원하는 결과가 나올때까지 자기 자신을 무한하게 실행하는 함수이다.
따라서 원하는 결과가 나오려면 종료시점을 작성해주어야하며, while 반복문을 대체해서 사용할 수 있다.

종료시점을 설정해주고 recursion인 자기자신을 반복하기 위해 return해준다.
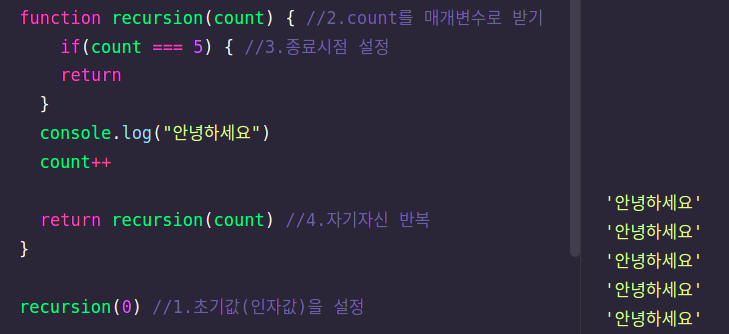
하지만 변수를 선언하지 않고 초기값을 설정하여 매개변수로 받아 작성하는 방법도 있다!

두가지 방법 모두 사용 가능한 방법이며 종료시점을 설정하지 않으면 무한루프에 갇히기 때문에 종료시점 작성하기 잊지말자!!
reduce
reduce란 배열의 각 요소를 순회하며 함수의 실행값을 누적하여 하나의 결과값을 반환하는 것을 말한다.
기본구조로는 함수.reduce(callback[, initialValue])
callback 함수에는 4가지 인수를 가진다.
- accumulator - accumulator는 callback함수의 반환값을 누적합니다.
- currentValue - 배열의 현재 요소
- index(Optional) - 배열의 현재 요소의 인덱스
- array(Optional) - 호출한 배열
initialValue는 최초 callback함수 실행 시 accumulator 인수에 제공되는 값을 말한다.
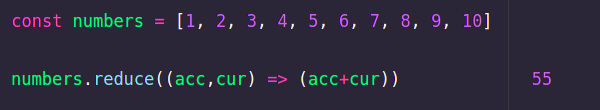
reduce는 배열의 모든 값을 더하는 곳에서 자주 사용된다.

Object.
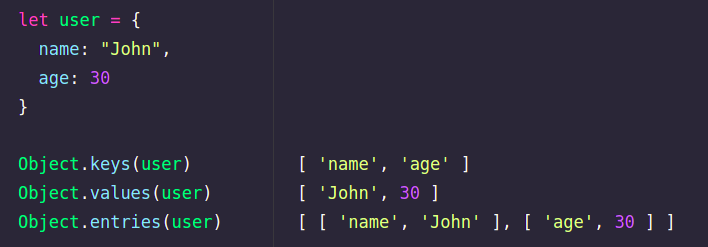
순회에 관련된 매서드로는 keys( ), values( ), entries( ) 등을 사용할 수 있다.
- Object.keys( ): 객체의 키만 담은 배열을 반환
- Object.values( ): 객체의 값만 담은 배열을 반환
- Object.entries( ): [키, 값]을 담은 배열을 반환