Optimistic-UI(낙관적UI)
우리는 데이터를 받아올 때 백엔드에 api를 요청하고 DB에 가서 받아와서 화면에 그려주는 단계를 거치게 되는데
Optimistic-UI는 데이터를 받아오는 것을 기다리지 않고 어차피 성공할 것이라고 판단하여 바로 캐시스테이트에 업데이트를 하는 것을 말한다.
Optimistic-UI는 요청 후 받아오는 작업을 기다리지 않기 때문에 매우 빠르지만 모든 곳에서 남용하면 안되고 일반적으로 99% 성공한다는 것이 보장이 되는 API에 사용해야하고 1% 확률로 실패하더라고 문제가 되지 않는 API에서 사용해야 한다.(ex. 좋아요, 구독하기 누르기)

기존에 데이터를 받아오고 refetch를 하면 api를 두번 요청해야되는데 Optimistic-UI는 한번만 요청해도 된다.
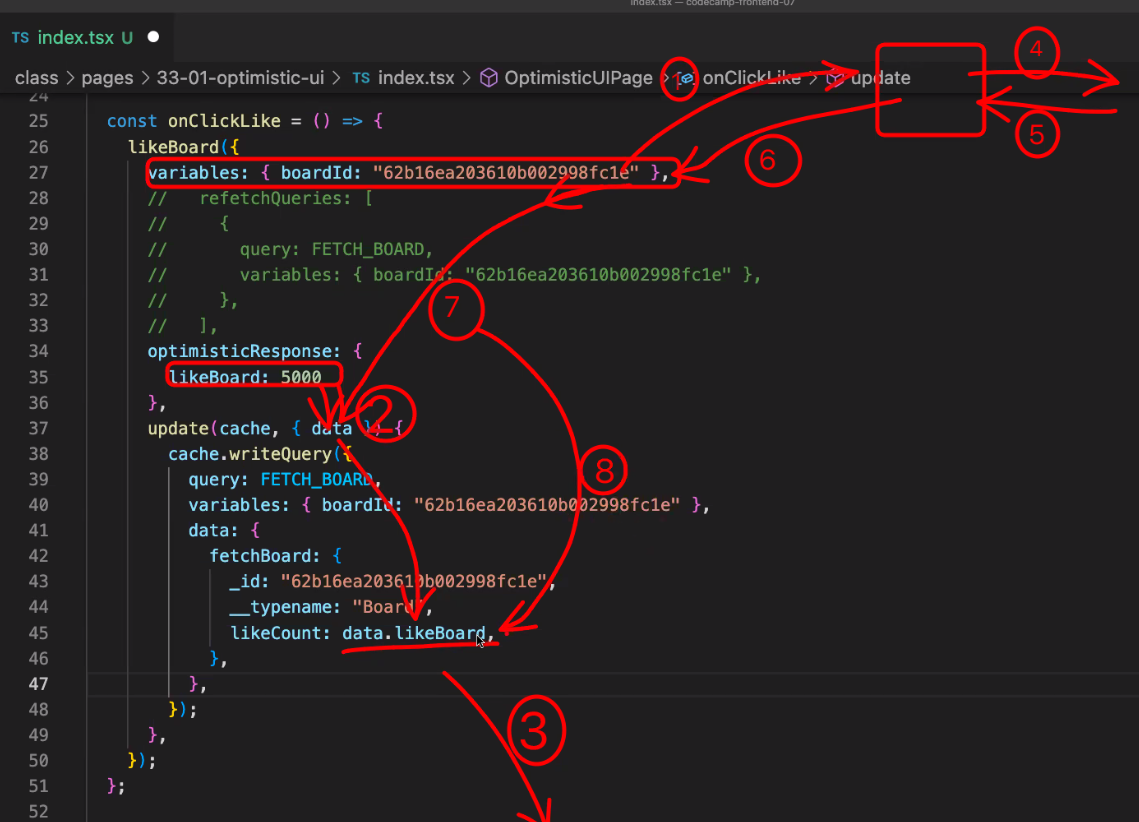
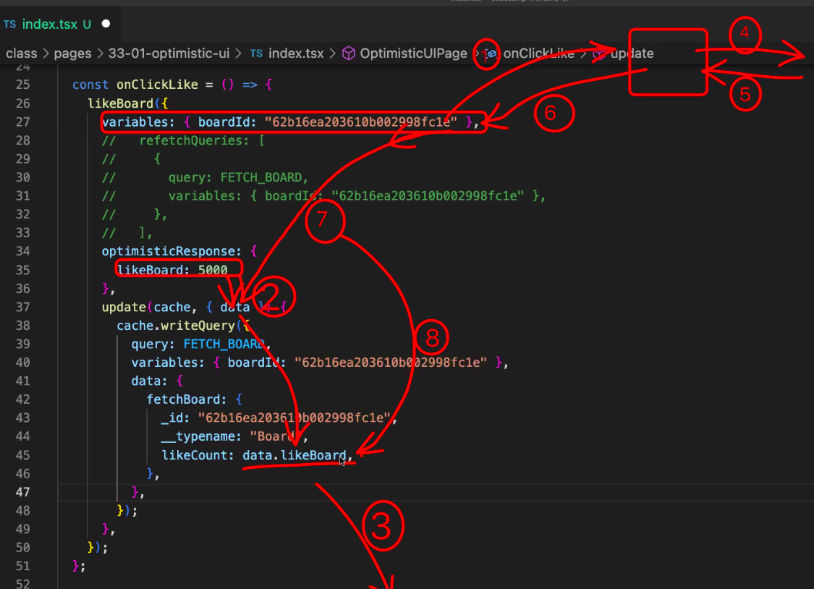
위의 사진처럼 백엔드에 api 요청하고 데이터를 받아오기도전에 가짜 데이터를 넘겨서 화면에 그려주고 나중에 DB까지 갔다온 데이터가 다시 그려지게 된다.
따라서 Optimistic-UI는 api를 한번만 요청하는 면도 효율적이고 빠르게 값을 불러올 수 있는 것처럼 속일 수 있다는 것도 장점이다.
서버사이드렌더링
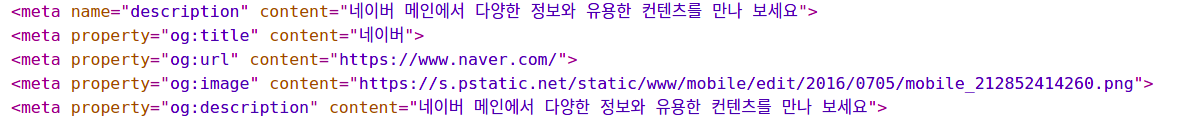
사이트 링크를 보낼때 아래 사진처럼 사진과 글들이 함께 나타나는 것을 볼 수 있다.

이렇게 사이트가 미리 보여지는 것을 openGraph라고 하고 줄여서 og라고 부른다.
내용, 이미지 등은 해당 사이트인 네이버 개발자가 만든 것이며, 보여지는 css(폰트 크기, 백그라운드 색 등)은 네이버가 만든 것이 아니고 링크를 보내는 환경인 회사의 개발자가 만든 것이다.
(카카오톡으로 링크를 보냈으면 카카오톡 개발자가 css 만든것!)

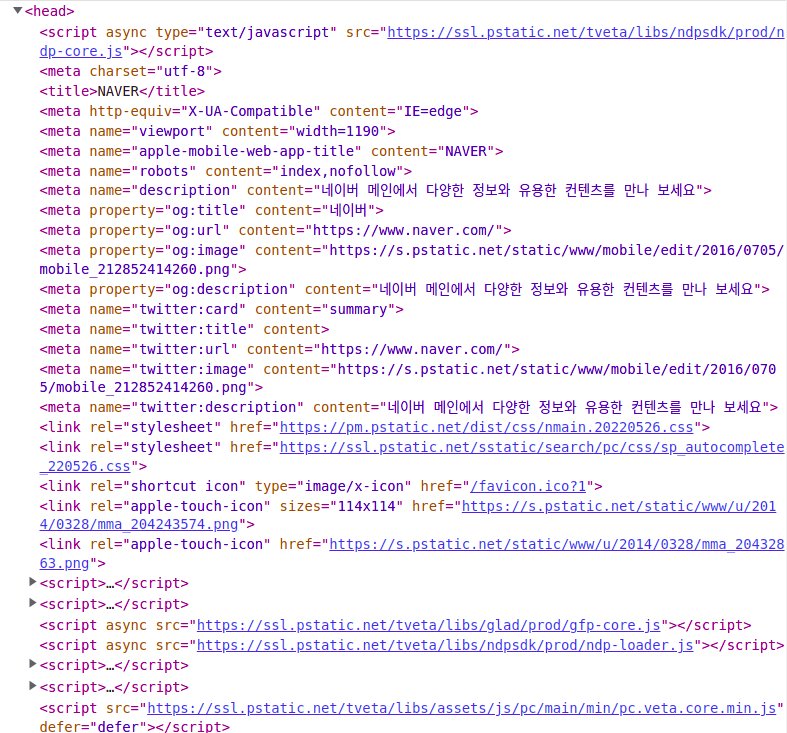
위의 사진처럼 네이버가 만든 스크립트들 중에 필요한 og 가져와서 꾸미면 되는 것이고
회사에서 og를 가져오지 않았다면 미리보기 기능이 없는 것이기 때문에 모든 회사에서 구현되어 있지는 않다.
Scraping(스크랩핑) vs Crawling(크롤링)
http://naver.com 등 사이트주소를 요청했을 때
스크랩핑이란 그 사이트의 소스코드를 한 번 긁어오는 것을 말하며
크롤링이란 특정시간에 반복적으로 꾸준히 가져오는 것을 말한다.

이렇게 긁어온 소스코드에서 필요한 데이터를 가져오고 싶으면 스크랩핑은 cheerio, 크롤링은 puppeteer 라이브러리를 사용한다.
하지만 cors 문제로 인해 웹에서는 백엔드에서 개발하게 된다!!
SEO(검색엔진최적화)
og를 가져올 때 content에는 어떻게 써야 좋을까?
//불가능
const { data } = useQuery(FETCH_BOARD)
<meta property="og:title" content={data?.fetchBoard.title} />
//가능
<meta property="og:title" content="나만의 사이트" />위의 예시처럼 하드코딩한 content는 적용이 되는데 useQuery를 사용한 content는 적용이 안되는 것을 확인 할 수 있다.
하지만 상품의 상세페이지 등 검색할 내용이 무수히 많은 페이지의 경우 마우스를 검색했는데 하드코딩한 제품만 나오게 되면... 안되기 때문에!
브라우저에서 useQuery를 사용하는 것이 아니라 프론트엔드 서버에서 useQuery와 비슷한 기능인getServerSideProps를 사용해 프론트엔드 서버에서 한번에 다 처리해서 받아온 후 브라우저에 보여주면 된다!
이렇게 서버에서 페이지를 그려 브라우저에서 보여주는 것을 서버사이드렌더링이라고 한다.
프론트엔드 서버에서 통째로 브라우저에 보내줘야 meta 태그를 스크랩핑해서 보여줄 수 있으며
Search Engine Optimization(SEO, 검색엔진최적화)에도 효율적이다!
서버사이드렌더링을 하지 않으면 네이버봇이나 구글봇과 같은 검색엔진에서 하드코딩된 정적인 부분만 가져가므로 텅텅 빈 곳에서 검색을 하려고해 검색이 힘들어진다.
따라서 SSG(동적인 서버사이드렌더링)와 SSR(정적인 서버사이드렌더링)을 잘 활용해야 한다.
