구조분해할당(Destructuring Assignment)이란 배열이나 객체의 구조를 분해하여 개별적인 변수에 담는 것을 말한다.
비구조화할당이라고도 부른다.
배열
데이터 여러개를 순서대로 저장할 때 사용하며 아래에서 분해할 대상을 오른쪽에 대입하여 각각 a, b에 담긴 것을 볼 수 있다.
let [ a, b ] = [ 10, 20 ]
console.log(a) //10
console.log(b) //20
...을 이용하면 나머지를 값들을 의미하는데 a와 b에 각각 10과 20이 담긴 것을 볼 수 있고 나머지 값들은 c에 저장된 것을 볼 수 있다.
let [ a, b, ...c ] = [ 10, 20, 30, 40, 50]
console.log(a) //10
console.log(b) //20
console.log(c) //30, 40, 50
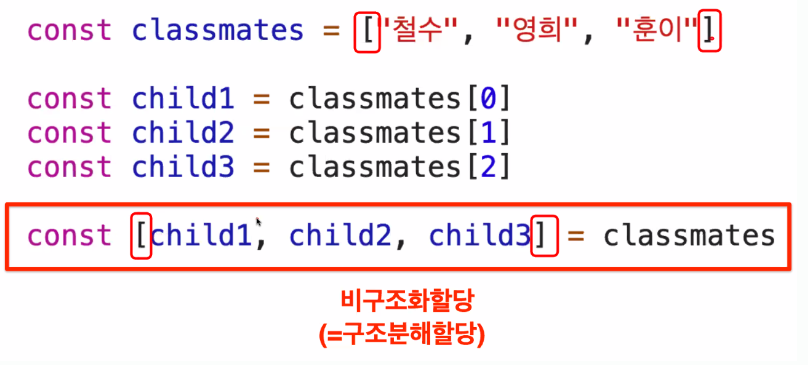
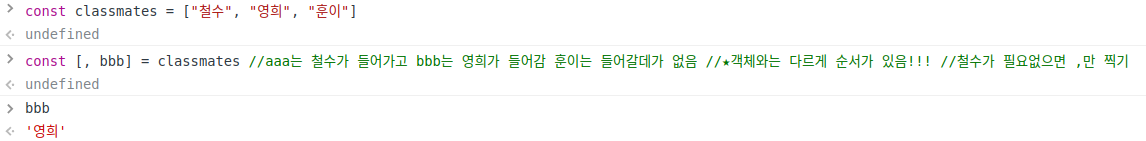
아래 예시를 보면 철수, 영희, 훈이를 각각의 child로 나누려는 것을 볼 수 있는데 구조분해할당을 통해 한줄로 간결해진 것을 볼 수 있다.

구조분해할당에서 배열에서는 순서가 매우 중요하기 때문에 그 위치 그대로를 적어주어야 한다!

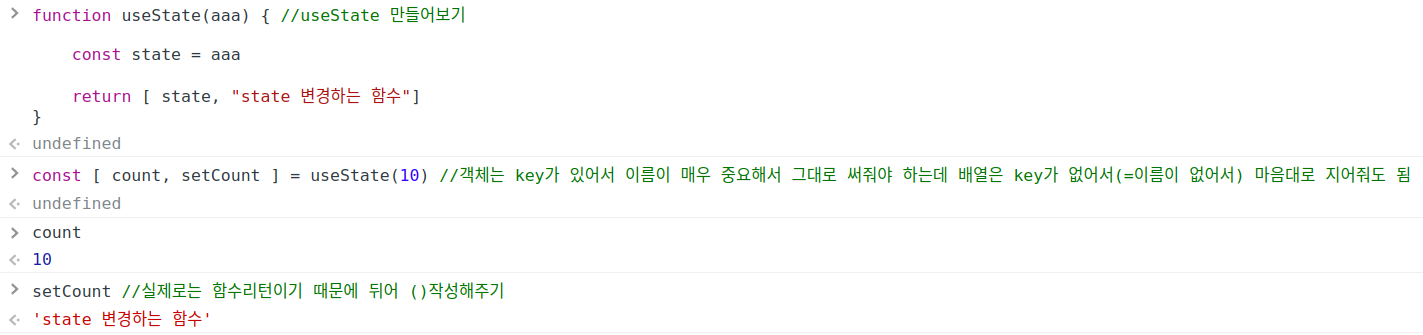
useState도 이와 같은 방법으로 만들어진 것이며, return의 결과값을 받아오는 것을 볼 수 있다.

객체
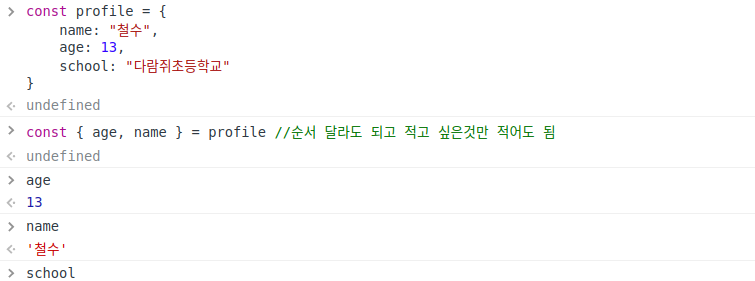
데이터 여러 개를 하나에 저장할 때 사용하며 객체도 배열과 동일하게 각각에 맞는 값을 가져올 수 있다.
const {name, age} = {
name: "영주"
age: 27
}
console.log(name) //영주
console.log(age) //27객체에서도 ...을 이용하면 배열과 동일하게 나머지 객체 값을 가질 수 있다.
const {name, age, ...etc} = {
name: "영주"
age: 27
home: "경기도"
like: "food"
}
console.log(name) //영주
console.log(age) //27
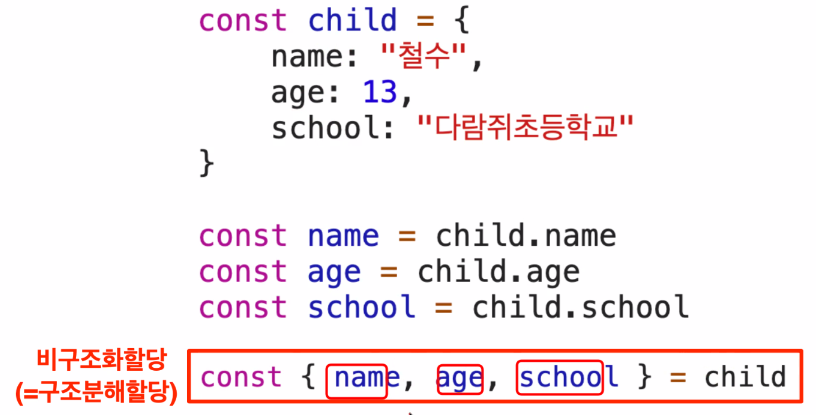
console.log(etc) //home: 경기도, like: food아래 예시를 보면 객체에서도 구조분해할당을 통해 한줄로 간결해진 것을 볼 수 있다.

구조분해할당에서 객체의 경우에는 순서가 상관이 없어서 넣고 싶은 key만 작성을 하는 것이 가능하다.

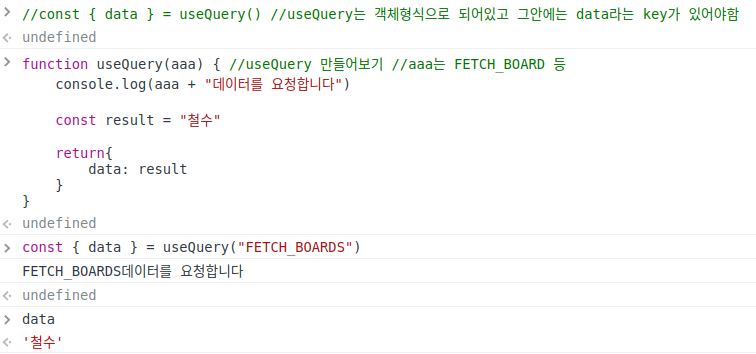
useQuery도 이와 같은 방법으로 만들어진 것이며, 역시 return의 결과값이 객체로 나오기 때문에 객체형식으로 표현해준다.

사실 구조분해를 하지 않고
//객체
const qqq = useQuery("FETCH_BOARDS")
qqq.data
//배열
const zzz = useState(10)
zzz[0] //10위와 같은 예시로도 작성은 가능하지만 효율적이지 않으므로 이렇게는 쓰지 않는 것이 좋다.
