게시판을 만들면서 내 게시물은 왜이렇게 휑한지 좀 더 이쁘게 꾸미고 싶다고 생각했는데 Library를 알게 되면서 신세계를 접했다.
마치 쇼핑을 하는 것처럼 원하는 것을 다운받고 적용하면서 그나마 이쁜 게시판으로 거듭나면서 왠지 모를 뿌듯함을 느꼈다. 처음에는 남들이 만들어 놓은거 사용하면 실력이 늘지 않을 것 같고 왠지모를 죄책감이 들었지만 옷을 살 때 내가 처음부터 제작을 해서 만들진 않으니까.. 라는 합리화를 하는 중이다..! 필요한 옷은 리폼하면 되는 것처럼 Library 가져와서 나만의 게시판을 완성하고 싶다ㅎㅎ
홈페이지에 목록들이 나열되어 있을 경우 제목을 클릭? 작성자를 클릭? 날짜를 클릭?
보통 이런 생각을 하면서 클릭하지 않고 그 라인에 있는 아무거나 클릭해서 들어가는 경우가 대부분이다.
그렇다면 아무데나 클릭해서 보려면 어떻게 해야할까?
Event-Bubbling
이벤트 버블링이란 자식 컴포넌트에서 부모 컴포넌트로 이벤트를 전파하는 것을 말한다.
(이벤트에는 onClick, onChange 등이 있다.)

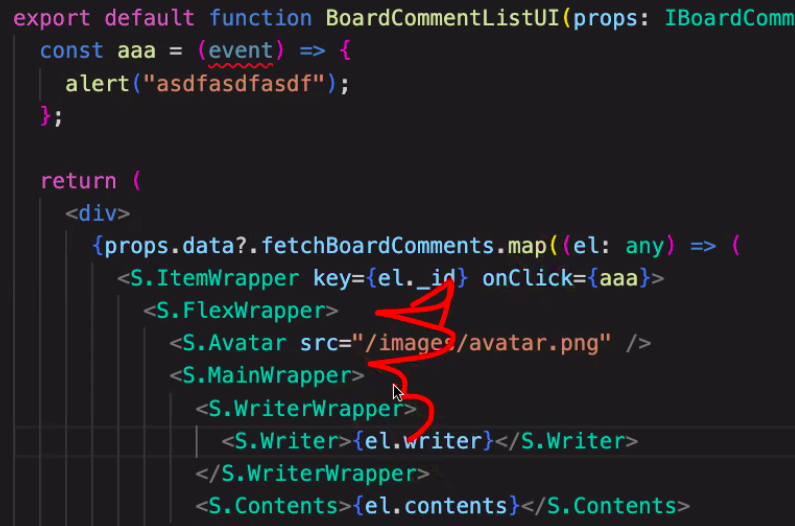
위의 사진을 보면 wirter와 contents 등을 감싸고 있는 ItemWrapper에 onClick을 지정한 후 클릭이 실행되면 부모 컴포넌트로 이벤트가 전달되면서 alert 메세지가 뜨는 것을 확인할 수 있다.
그렇다면 ItemWrapper에 onClick을 지정해 주었다고 해도 아무데나 클릭해도 창이 뜰까?
alert 창에 특정 아이디나 내용을 넣어주고 싶을 때는 값이 들어갈까?
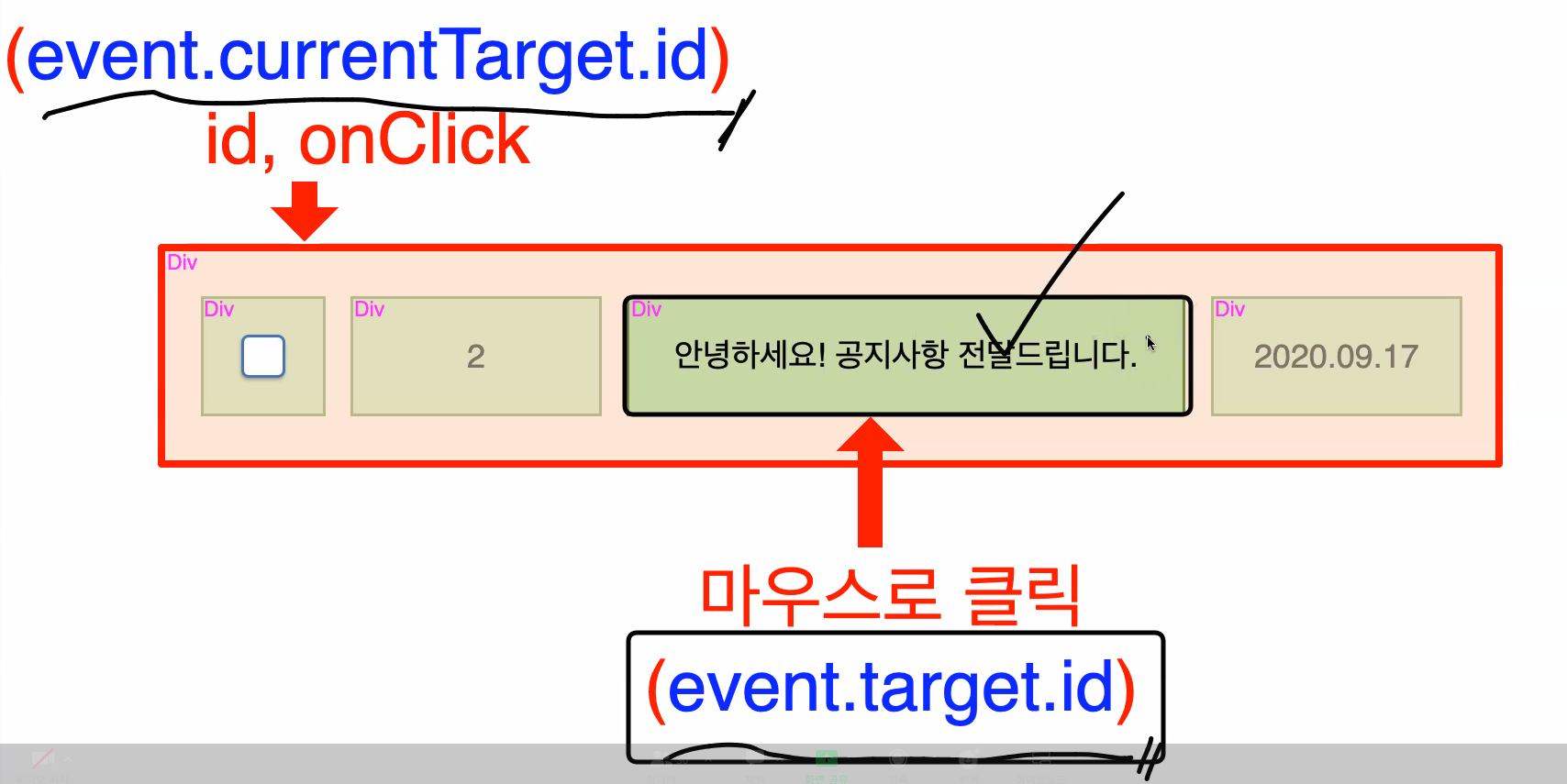
그렇게 되지 않기 때문에 클릭이 딱 되었을 때 부모박스가 그 클릭된 이벤트로 넘어온 태그를 받아야 올 수 있도록 currentTarget을 해주어야 한다.

따라서 마우스로 클릭한 건 target, 클릭했을 때 이벤트로 넘어간 태그가 currentTarget(onClick이 실행된 타켓 그것) 이라고 생각하며 된다.

이러한 전체적인 과정을 이벤트 버블링을 통한 이벤트 위임이라고 부른다.
Library vs Framework
Library란 다른 사람이 만들어 놓은 각각의 것을 말하고
Framework란 Library를 모아놓은 것을 말한다.
Library는 철수가 만든 사진, 맹구가 만든 유튜브, 훈이가 만든 아이콘 등을 가져오는 것이라서 갖고오고 싶은 것만 사용할 수 있어서 자율성이 높지만 통일성은 없다.
하지만 Framework는 철수가 만든 사진, 유튜브, 아이콘을 모아놓은 것을 사용하기 때문에 자율성은 없지만 통일성은 있는 특징을 가진다.
💡실무에서는 사용하기 유용한 Ant Design과 Material-UI를 많이 사용한다.
Library와 Framework는 다운로드 받아서 import하면 사용이 가능하다!

Library와 Framework를 왜 사용하는가에 의문을 가질 수 있는데
시간절약과 버그 최소화의 이유가 있다.
일일히 만들면 그만큼의 시간을 쓰게 되는 것이며, 다른 사람들도 내가 만든 것이 똑같이 구현이 되어야 하는데 각자 사용하는 노트북, 서버 등이 다르기 때문에 오류가 날 수 있어 대중화된 것을 사용하는 것이 좋다.
이렇게 유명한 라이브러리가 어떤 것이 있는지도 알아놓고 잘 조립해야 하는 능력도 필요하다!
