오늘은 팀프로젝트 역사상? 팀원 모두 제일 힘들어했던 날이었다..(제일 힘든 날이 오늘이 마지막이길)
본격적인 기능 구현을 하면서 다들 매우 많은 시도와 도전을 했기에ㅠㅠ
다들 집에 갈때 영혼이 나간 모습이었다😨
나는 오늘 커뮤니티 등록페이지 기능을 구현했다.
그곳에 들어가야할 큰 기능은 Tag, ToastUI, DropZone이었다.
Tag는 개인 포트폴리오 작업을 하면서 한번 구현했던거라 그나마 수월했지만 나머지 2개가 너어어무 힘들었다ㅠ
(물론 Tag도 개인 포트폴리오 했을때 3일 동안 물고 늘어진건 안비밀..)
ToastUI
등록페이지에 내용을 구현하려고 라이브러리 중에 ToastUI를 도전했다.
그.러.나 설치부터 난관에 부딪히고..
//실패
yarn add @toast-ui/editor수백번 설치를 해도 오류가 나길래 결국 팀원들한테 물어봤는데 충격적인 사실
나는 react를 사용하고 있기 때문에 react 버전으로 설치를 해야한다는 것이었다.
//성공
yarn add @toast-ui/react-editorreact 단어 하나만 붙이면 되는 것을 너무 허망했다ㅠㅠ
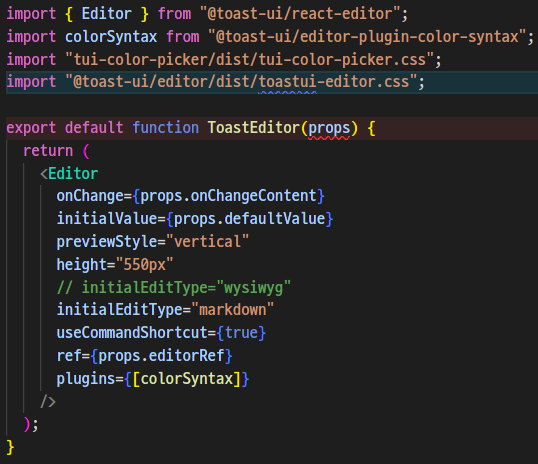
설치 완료 후 toastui를 불러오는 부분을 따로 컴포넌트로 빼주고 거기에서 import를 해주었다.

그리고 이것을 불러오는 presenter 부분에서 ToastEditor 경로 연결만 해주면 완벽하다고 생각했는데
🚨 에러발생 🚨

처음보는 오류.. 한시간을 찾아봤는데도 너무 답이 없어ㅠㅠ 결국 또 팀원들에게 help를 했다..
Next.js라서 오류가 난다고 하는데 브라우저에 있는 걸 서버에서 렌더링해서 나타나는 오류라고 한다.(프리렌더링)
Next.js에선 ssr를 지원하고 toastui에서는 ssr을 지원하지 않아서 그렇다고 하는데
이를 해결하기 위해서는 간단하게 경로 연결을 해주는 것이 아니라 dynamic import를 해주면 된다고 한다.
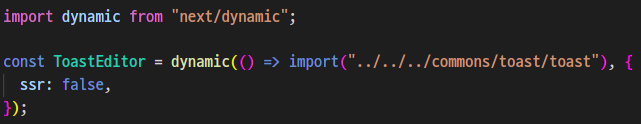
그래서 ToastEditor를 연결하는 presenter 윗부분에

이렇게 연결해주었더니 오류 해결!
사실 이거 말고도 어려움이 많았지만 하니님이 공유해준 덕분에 그나마 수월하게 적용을 한 것 같다ㅠ
DropZone(+FileReader)
Tag랑 ToastUI 해결 후 대망의 DropZone이 남았다.
우선 DropZone 자체를 가져오는 일은 어렵지 않았다.

Docs에 나온 대로 적어주기만 하면 이미지를 등록할 수 있도록 DropZone이 나타난다!
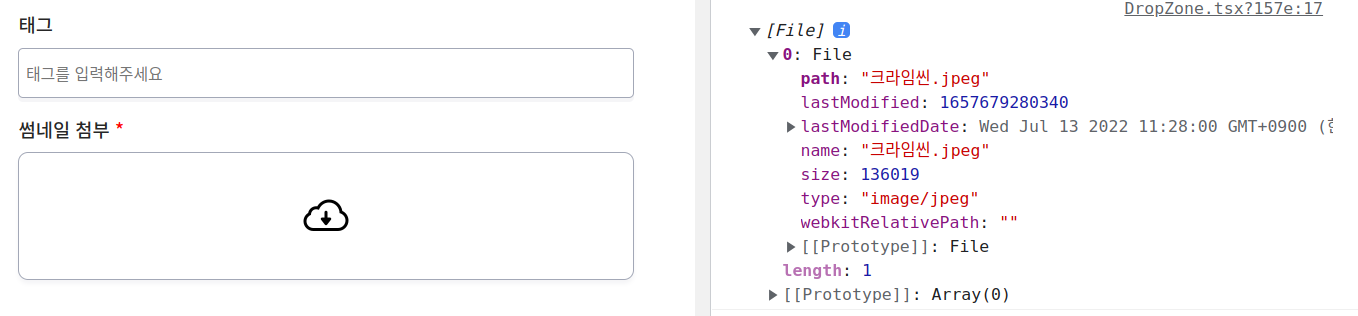
하지만 우리가 원하는 모습은 DropZone에 이미지를 넣었을 때 그 이미지가 미리보기 화면으로 보여지는 것을 원한거였는데 현실은..

콘솔에 파일이 들어간 것은 확인이 되었으나 이사진은 도데체 어디로 갔냐구요..
내 사진 돌려줘ㅠㅠ
여기에서 진짜 어떻게 해야할지 몰라서 동영상도 찾아보고 온갖 검색은 다해봤는데 안되서 우울해하고 있으니까 해결사 지수님이 도와주셨다!!
이미지는 잘 들어간 것이 확인되었으니까 이것을 FileReader를 이용해 url로 바꿔보자는 천재적인 의견을 제시해주어서 바로 실행했다.
우선 DropZone을 연결할 container 부분에서 이미지 미리보기 하기 위한 state를 만들었고
const [fileUrl, setFileUrl] = useState("");setFileUrl은 props로 DropZone 컴포넌트까지 보낸다.
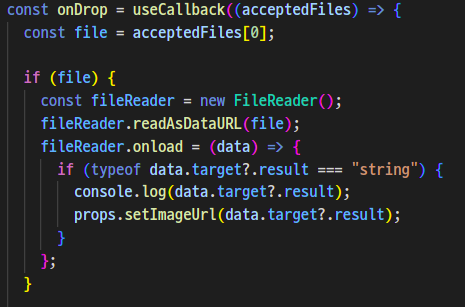
콘솔로 이미지가 잘 들어간지 확인했던 부분에는 FileReader를 작성해주고
마지막에는 props로 받아온 setFileUrl에 최종적으로 담아준다.

acceptedFiles이 배열로 들어가기 때문에 0번째 인덱스를 file이라는 변수에 담았으며 그 file을 FileReader 안에 넣어 url로 바꾼 과정이다!
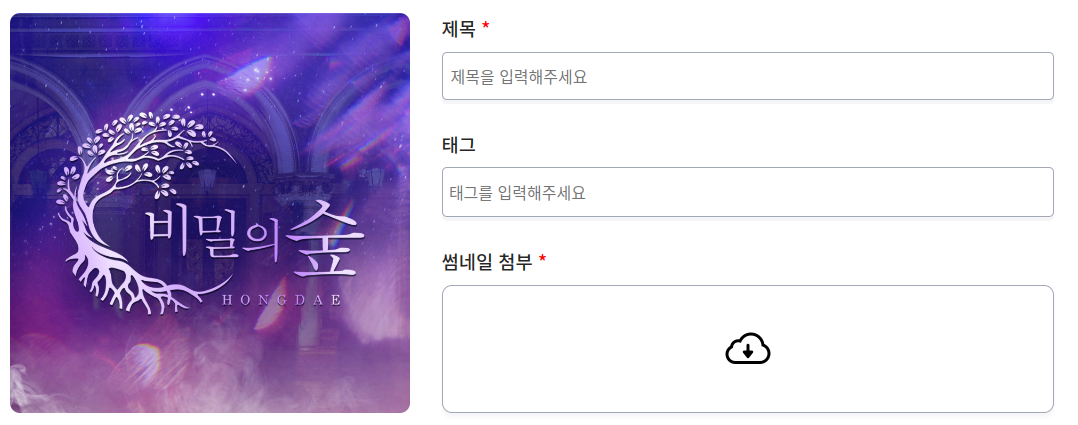
이렇게하고 state 만들었던 fileUrl은 presenter로 넘겨서 미리보기 하고 싶은 곳에 작성해주면!!

이렇게!! 원하는 곳에 사진이 보여진다!!
사진이 나오자마자 얼마나 행복했는지 모른다 ㅠㅠ
(여러분 다들 FileReader 사용하세요~~)
사실 오늘은 내가 했다고 볼 수 있는 기능이 거의 없고 다 도움 받은거라 지칠 자격도 없지만..
나처럼 오늘 어려운 기능을 많이 했던 우리팀 너무 멋있고 토닥토닥 해주고싶다🤣

같은 부분에서 헤매고 있었는데 정말 많은 도움이 되었습니다! 감사합니다 :)