방탈출카페 통합예약 사이트를 만드는 홈페이지라서 사진을 많이 사용하고 목록을 많이 보여줘야 해서 유독 map을 돌리는 일이 많았다.
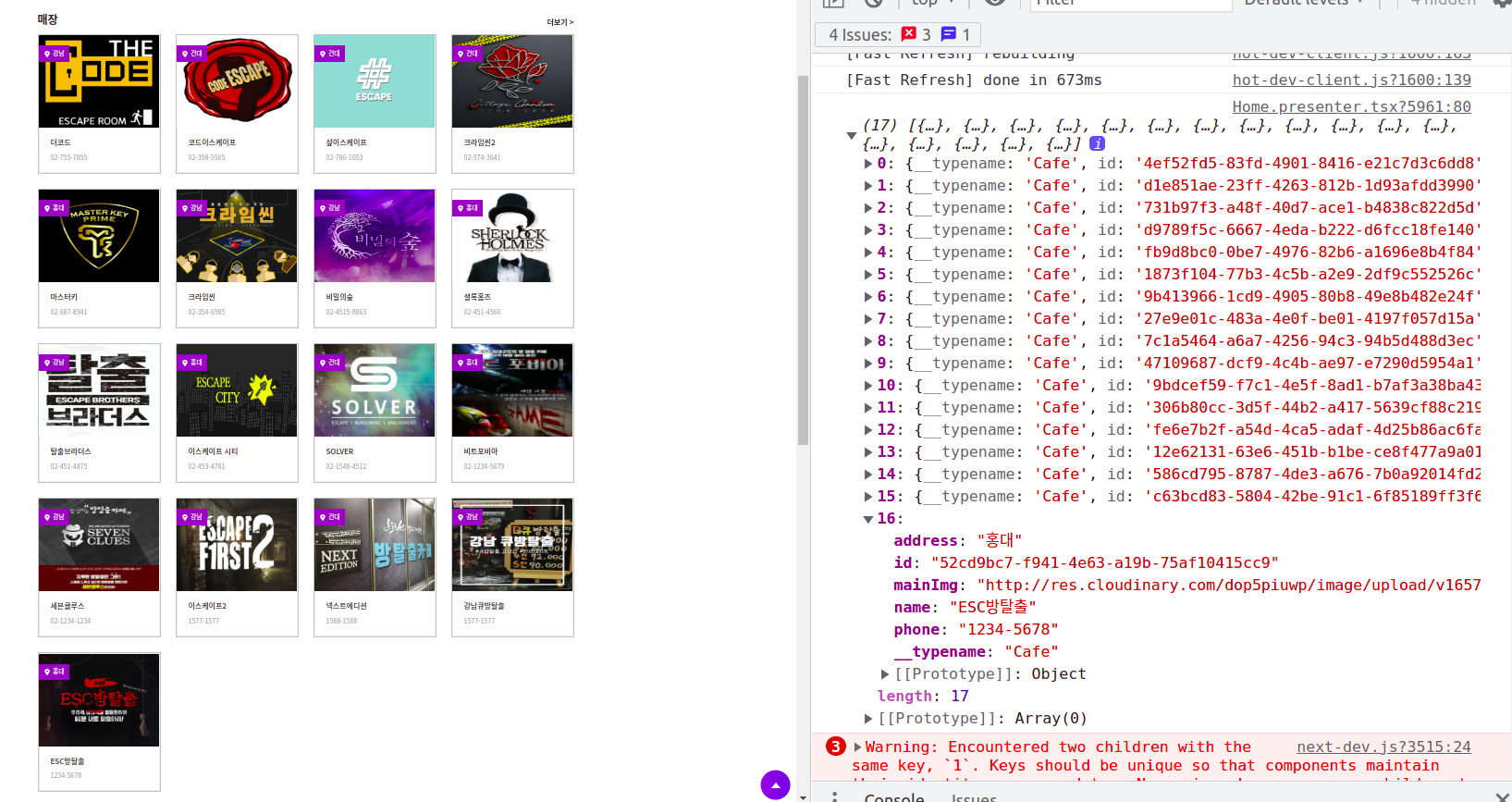
map을 돌리면 아래처럼 나타나는데 중요한건 여기는 매장 페이지가 아니고 메인페이지다..

메인 페이지에서 매장은 처음 등록했던 4개만 보여주고 싶어서 콘솔을 찍어봤는데 당연히 처음이 0번인 줄 알았는데 16번으로 되어있었다ㅠ
그렇다면 새로 등록한 매장이 있다면 처음 등록한 매장은 17번이 되기때문에 16번 인덱스로 뽑아오는게 당연히 불가능이었다..
우선 현재 나의 코드는
{props.data?.fetchCafes.map((el: any) => (
<span key={el.id} id={el.id} onClick={props.onClickCard(el)}>
<CafeCard el={el} />
</span>
))}fetchCafes라는 배열을 map을 사용해서 뿌려준 상태이다.
여기에서 처음 등록했던(마지막 요소) 4개를 뽑아오려면?
해결을 위한 고민❓
- filter를 사용해서 4개만 뽑아서 배열에 담아서 map으로 뿌려주기...가 처음 든 생각이었지만 아무리해도 안되서 패스
- length를 사용해볼까는 잠깐 스쳐지나간 말되안되는 생각ㅠ
- slice를 쓰고 싶은데 이것도 앞에서 몇번째까지만 되는거 아닌가??
해결 방법❗️
slice가 뒤에서 뽑아오는 방법도 있었다는 사실..!!
매우 간단하게 slice(-뽑아오고 싶은 갯수)만 적어주면 된다 ㅠㅠ
나는 마지막 요소의 4개만 뽑아오고 싶으니까 slice(-4)를 붙여주었다.
코드에는 map이 끝나는 부분에 적어주어도 되지만 가독성을 위해 fetchCafes와 map사이에 넣었다.
{props.data?.fetchCafes.slice(-4).map((el: any) => (
<span key={el.id} id={el.id} onClick={props.onClickCard(el)}>
<CafeCard el={el} />
</span>
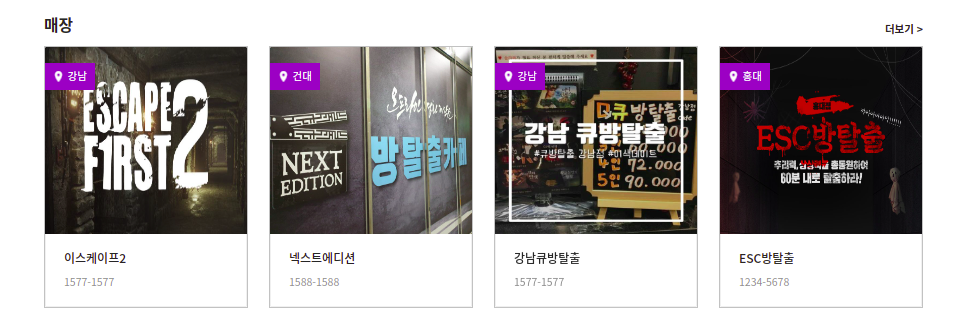
))}그랬더니 감쪽같이 마지막 요소에 있던 4개만 나타났다.

되게 간단한거였지만 프로젝트를 진행하면서 알게된 알고리즘의 소중함..
