오늘도 여러 에러와 의문 투성이들과 싸우느라 고생한 날이었다.
고생한 과정은 기록해야 뿌듯하지!!
error의 타입
타입스크립트에 타입은 안적고 거의 자바스크립트로 하다가 뒤늦게 불이 난걸 깨닫고 타입을 작성했다..ㅎ

수업시간에도 해결이 된 것을 본 적이 없는 오류였는데 이 친구 에러라서 빨간 불이 당연한건가..는 말이 안되지
다른 타입들은 거의 interface를 사용해서 조금 복잡?하게 쓰는데 검색해보니까 error의 타입은 매우 간단했다!

오류는 오류다라고 강조하는 듯한 (error as Error)로 작성하면 끝~~
in promise
매장 리스트에서 더보기 버튼을 클릭하면 추가적으로 8개씩 나오는 것을 표현하고 싶었다.
무한스크롤을 이용해서 더보기 버튼에 함수를 걸어주기까지 완벽하다고 생각했다.
const loadFunc = () => {
if (!data) return;
fetchMore({
variables: { page: Math.ceil(data.fetchCafes.length / 8) + 1 },
updateQuery: (prev, { fetchMoreResult }) => {
if (!fetchMoreResult.fetchCafes)
return {
fetchCafes: [...prev.fetchCafes],
};
return {
fetchCafes: [...prev.fetchCafes, ...fetchMoreResult.fetchCafes],
};
},
});
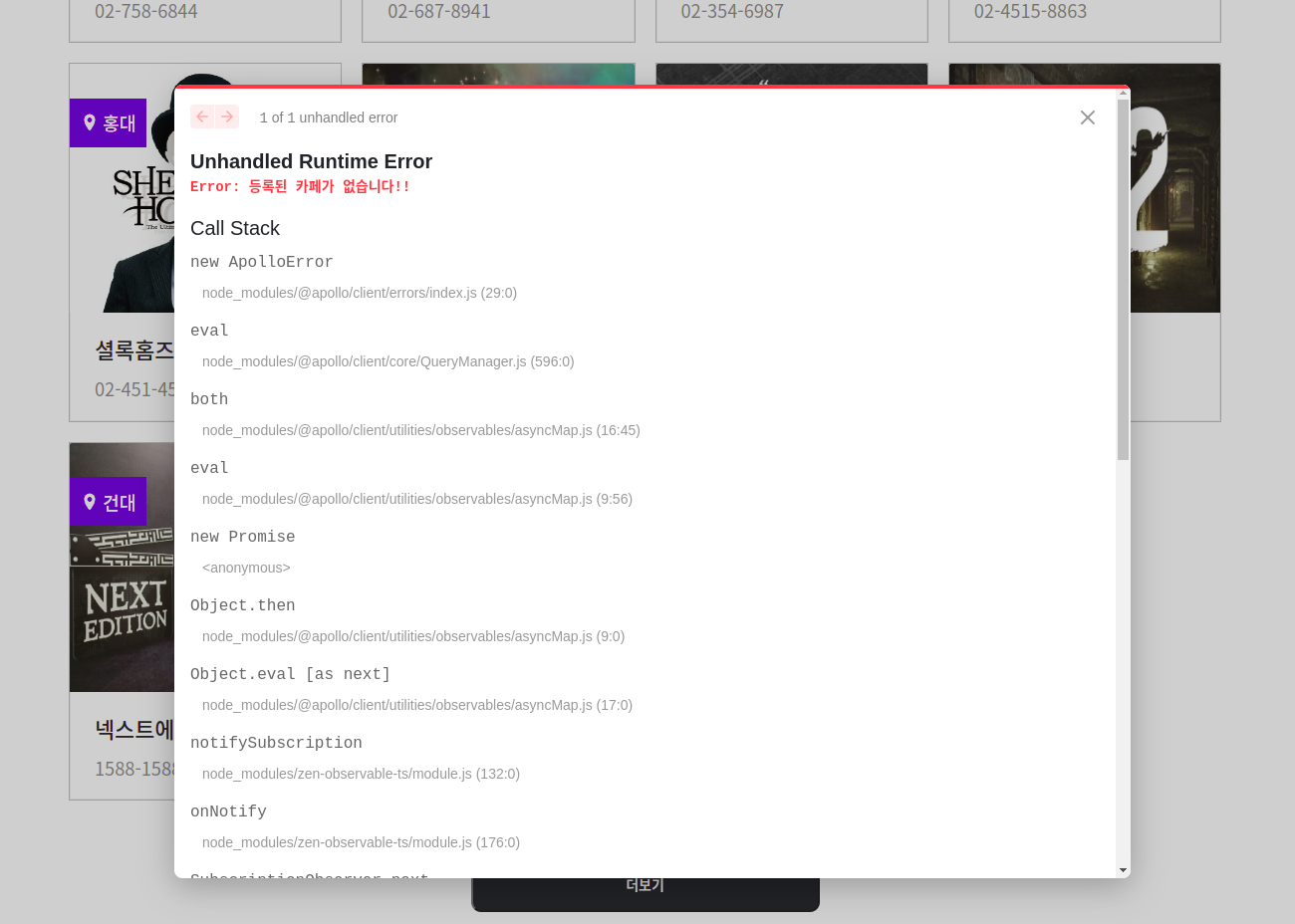
};사실 성공하지 않은 것은 아니라고 생각한다.. 왜냐면 더이상 등록된 카페가 없다는 문구가 나왔기 때문에! 하지만 왠지 개발자만 봐야될 것 같은 빨간색 오류.. 이 모습을 사용자한테 보여주는건 정말 아니지ㅎㅎ

우선 백엔드에서 작성한 오류인데 내가 작성한 적도 없는데 나온걸 보니 나도 적어줘야겠다 싶어서 try ~ catch를 추가했고
in promise라는 에러를 발견했는데 이것은 비동기로 처리하는 애니까 동기적으로 처리할 수 있는 async ~ await를 써주면 된다고 생각해서 추가했다.
const loadFunc = async () => {
if (!data) return;
try {
await fetchMore({
variables: { page: Math.ceil(data.fetchCafes.length / 8) + 1 },
updateQuery: (prev, { fetchMoreResult }) => {
if (!fetchMoreResult.fetchCafes)
return {
fetchCafes: [...prev.fetchCafes],
};
return {
fetchCafes: [...prev.fetchCafes, ...fetchMoreResult.fetchCafes],
};
},
});
} catch (error) {
Swal.fire({
icon: "warning",
title: (error as Error).message,
});
}
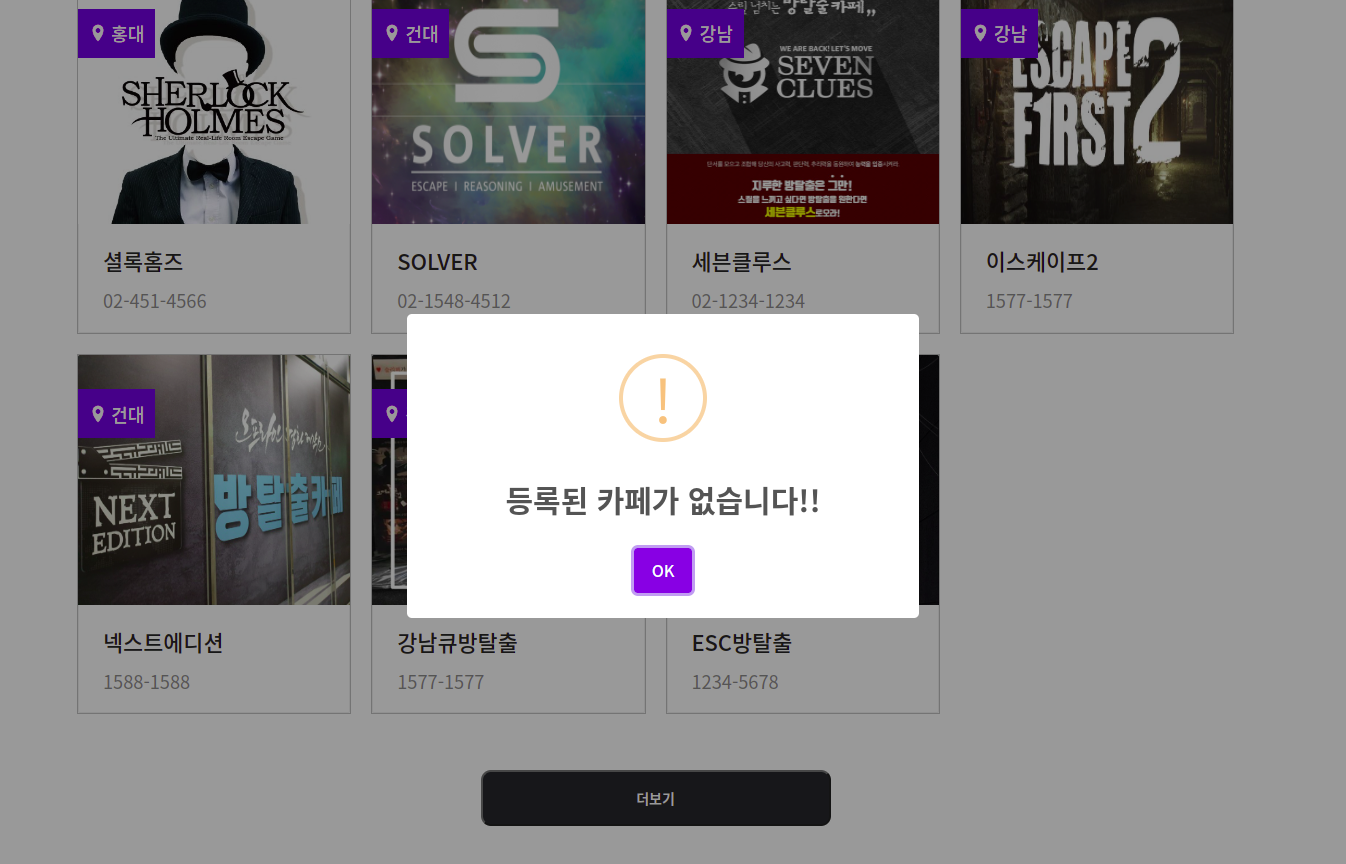
};그결과!
우리가 작성한 이쁜 모달창으로 떴다ㅎㅎ

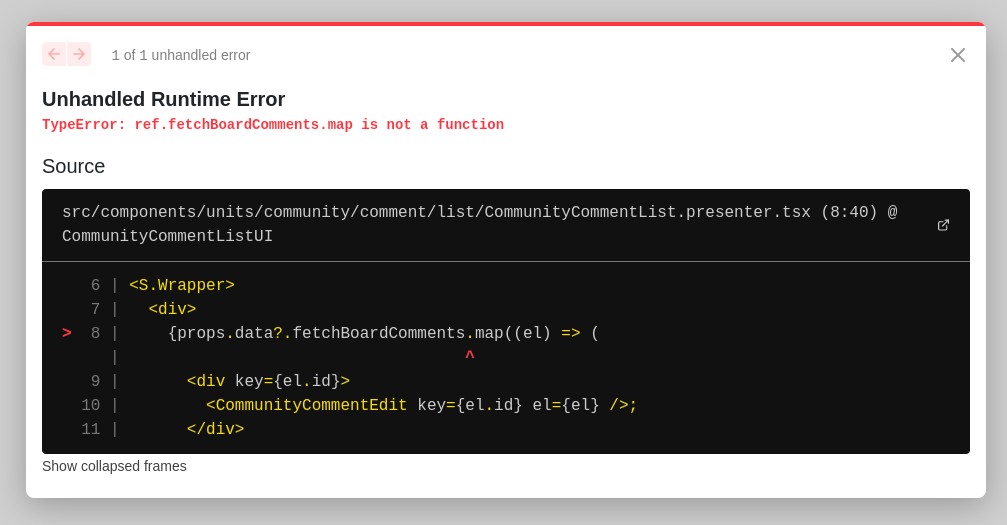
TypeError: ref.fetchBoardComments.map is not a function
커뮤니티에 댓글 작성을 위해 댓글들을 리스트로 보여주기 위해 map으로 뿌리기 위해 작성을 했는데 이런 오류가 났다ㅠ

fetch한 댓글들 보여주고 싶은데ㅠㅠ 왜그런지 구글 찬스!
검색해보니까 배열이 아닌 값에 대해 map 메서드를 호출할 때 발생하는 오류라고 하여
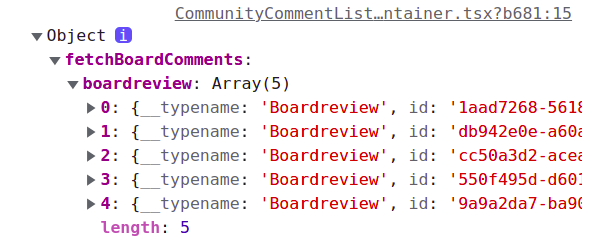
혹시나하는 마음에 콘솔로 다시 찍어서 확인한 결과

이럴수가...
fetchBoardComments안에 boardreview라는 애가 또 있었고 이 친구가 배열이었었다..
콘솔을 제대로 확인하지 않은 나의 잘못 호다닥 코드를 고쳐서 아무일도 없던 것처럼^-^
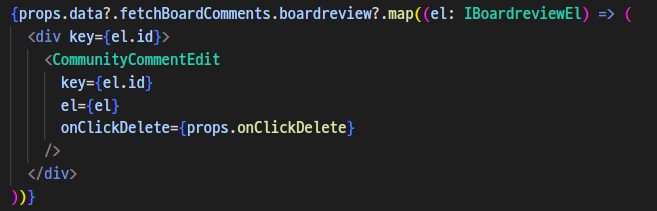
최종 코드는
fetchBoardComments와 map 사이에 boardreview 껴주고 boardreview가 있을 수도 있고 없을 수도 있으니까 ? 붙여주기

ToastUI useEffect 사용하기!
그놈의 ToastUI 문제가 또 발생해버렸다..
커뮤니티 게시물을 등록하고 수정하기를 들어갔는데..

이게 무슨일이람...
작성하는 곳이 저렇게 되어있으면 어떻게 알아보고 작성하라는 건지ㅠ 태그들이 갑자기 왜 나와요ㅠㅠ
ToastUI를 전파해준 하니님도 해결책을 찾지 못해 열심히 구글링을 했는데 내가 못찾는건지 도저히 어떻게 하는지를 모르겠다 싶어서 다른거로 바꾸기 직전에 혹시 몰라서 다른 분한테 여쭤봤는데!!
ToastUI도 defaultValue를 해줘야한다는 사실!!
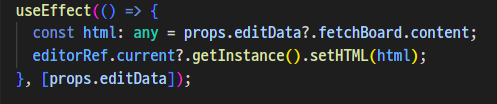
어떻게? useEffect를 사용해서!!

처음에 getHTML을 이용하여 ToastUI를 불러왔는데 다시 보여줄때는 내용을 담은 변수를 setHTML에 넣어주면 수정하러 들어왔을 때 처음 작성한 그대로 태그 없이 보여진다고 한다.
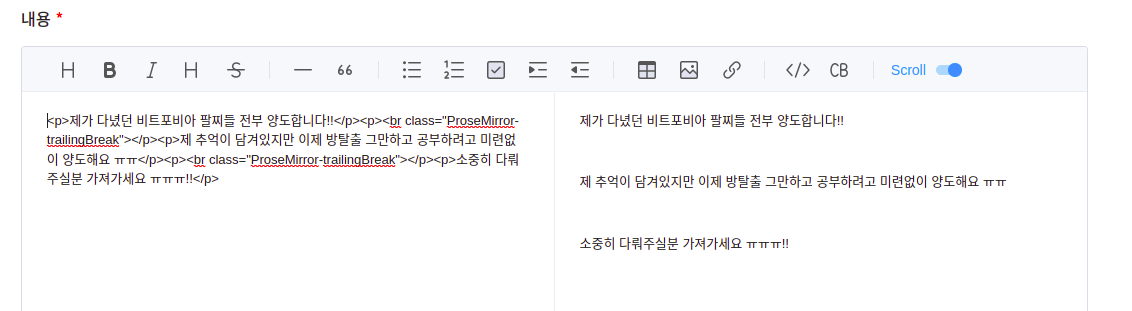
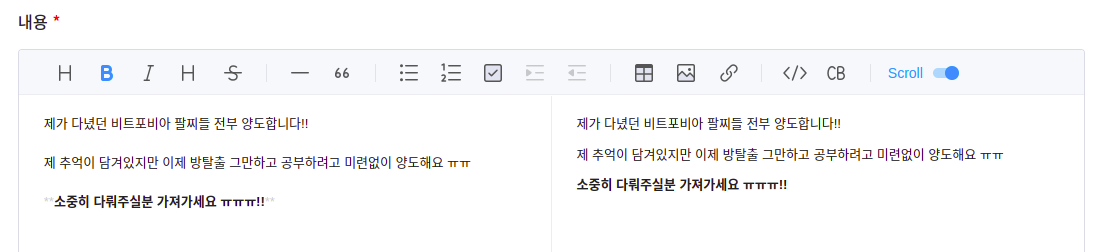
그결과~~

내가 작성했던 그대로 들어오는 것을 볼 수 있다!
알찬하루 마무리😆
