프로젝트 4일차인 오늘은 퍼블리싱 했던 것을 다시 꼼꼼하게 점검하기로 했다.
박스에 백그라운드 색깔만 채운 알록달록한 화면에 사진도 넣고 라이브러리도 넣고 이쁘게 바꿨는데.. 역시 난관에 부딪쳤다ㅠ
display: grid

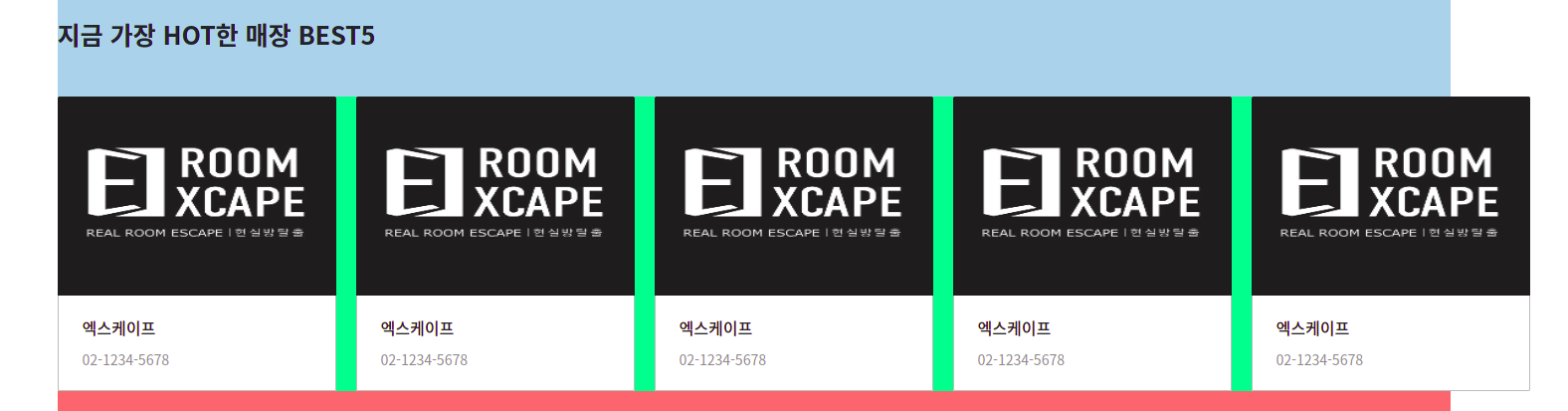
초록색 박스안에 사진들이 딱!! 맞게 들어갔어야 되는데 어째서 빠져나가는지 ㅠㅠ
사진을 4개로하고 space-between을 해주면 잘 들어가지만 크기가 초록색 박스를 넘어가는 순간 정렬이 안되서 너무 답답했다..
해결을 위한 고민❓
- 그냥 4개로 가자..는 잠깐의 고민
- 초록색 박스크기만큼 사진 사이즈를 px로 나눌까 했지만 반응형을 생각했을 때 맞지 않아서 다른 방법을 찾아봤다.
그러던 중 display: grid라는 css 속성을 발견! 하긴 했는데 실수를 알아챘다ㅠ
해결 방법❗️
초록색 박스 100%에서 사진이 5개니까 크기를 20%씩 줬었는데.. map으로 돌린거라서 사진에도 100%를 줘야된다는 사실ㅠㅠ
이렇게 하면 기존에 하던대로 display:flex를 사용하면 되지만 추가로 display: grid도 공부해보기로 했다.
export const Etc = styled.div`
width: 100%
display: grid
grid-template-columns: 1fr 1fr 1fr 1fr 1fr
grid-gap: 20px
`grid 사용으로 요소를 블럭처럼 작동하게 하고
grid-template-columns으로 열을 5개 블록?으로 나누기만하면 5개까지 첫번째 줄에 나오고 6개째부터는 2번째줄로 내려간다.
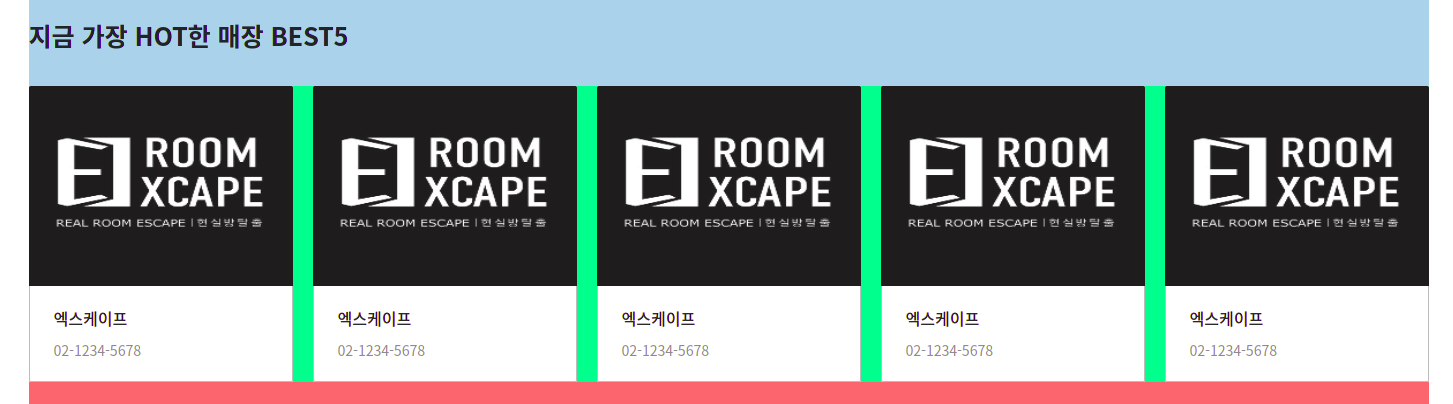
여기에 사진끼리 붙어있으면 답답한 느낌이 들어서 gap을 사용하여 요소를 떨어트린 결과

원하던대로 이쁘게 정렬이 되었다👏
사실 그전에 시험을 봤을 때 grid를 사용해야할 경우가 있었는데 빨리 시험을 끝내고 다른 과제를 하기에 급급해서 공부를 못했었는데 알고보니까 꼭 알아야할 css 기능 중에 하나라고 확신했다!
카드형식으로 된 map을 뿌릴 때는 grid 외에도 wrap, float 등 다양한 방법이 있으니까 참고하는 것이 좋다.
