
배열 추가
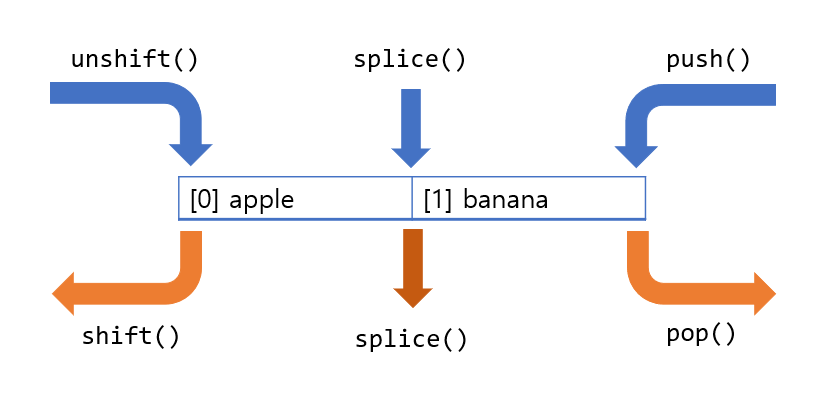
Array.push() , Array.unshift() , Array.splice()
let arr = ['팔','하체'];
arr.push('어깨'); // 배열의 맨끝에 요소를 추가함
console.log(arr); // ['팔','하체','어깨'];let arr = ['팔','하체','어깨'];
arr.unshift('등'); // 배열의 맨앞에 요소를 추가함
console.log(arr); // ['등','팔','하체','어깨'];let arr = ['등','팔','하체','어깨'];
arr.splice(2, 0, '이두','삼두'); // index 2의 위치 자리에 추가로 두개의 요소를 배치함
console.log(arr); // ['등','팔','이두','삼두','하체','어깨'];배열 삭제
Array.pop() , Array.shift() , Array.splice()
let arr = ['등','팔','이두근','삼두근','하체','어깨'];
arr.pop(); // 배열의 마지막 요소를 제거함
console.log(arr); // ['등','팔','이두근','삼두근','하체'];let arr = ['등','팔','이두근','삼두근','하체'];
arr.shift(); // 배열의 맨앞에 요소를 제거함
console.log(arr); // ['팔','이두근','삼두근','하체'];let arr = ['등','팔','이두근','삼두근','하체'];
let removed = arr.splice(0, 3); // Index 0 부터 3개의 요소 ('등', '팔', '이두근') 제거함.
console.log(removed); // [ '등', '팔', '이두근' ] << 제거된 요소를 반환함!
console.log(arr); // [ '삼두근', '하체' ]