🗓️01/13(금)
플젝 달리기
- 맵 위에, 애니메이션 구현
- 오브젝트 활성화를 통한 userInteraction 구현
- 마무리 발표 때 사용할, 우리 프로젝트의 최종 맵 디자인 시작

- 사용한 툴 : Tiled Map Editor + Phaser 라이브러리
-> 일단은 기존에 쓰이던 맵보다는 더 커진 상태이고 바닷가를 배경으로 한 도시의 풍경을 그려보았다.
원래는 밤에 사람들끼리 포차에서 만나서 헌팅을 하는 컨셉이었지만 맵을 그리기 위한 asset 을 구하는 과정에서 원하는 asset들이 많이 없었다.
그리고 전체적으로 어두운느낌의 맵이라면 발표의 시연과정에서 청중들에게 우리의 프로젝트의 강한 첫인상을 주기가 힘들다고 판단하였다.
그래서 밝은 분위기의 배경으로 하였고 밤이 아닌 밝은 낮에 해변과 캠핑장에서 서로 만나서 대화하는 주제로 컨셉을 정했다.
일단 전체적으로 틀만 잡아 보았고 추후 계속 업데이트 할 예정이다.
study
- 맵 위에, 애니메이션 구현
- 오브젝트 활성화를 통한 userInteraction 구현
- Tiled Map Editor에서 Object레이어로 그린 이미지들을 맵에서 가져올 수 있게 해야함
-> Tile레이어는 이미지에서 맵 좌표로 한 조각씩 불러와짐 , objectlayer는 어떻게 맵에 로드 시키는가? - 전에 엄마당 컨셉에서 구현해놓은 테이블 톡은 2명만 서로 대화할 수 있게 세팅해 놓음, 앞으로 3명,4명,5명,6명 이 대화할 수 있게 오브젝트를 설치할 과정임 -> 어떻게 할 것인가?
전에 해놓은 방식은 의자에 2명이 앉으면 2명이 연결될떄마다 하나의 테이블 ID를 만들어서 서로 같은 테이블(ROOM) ID 를 부여 받아서 대화하는 방식이었다.
의자가 3개,4개,5개,6개 일때 테이블 ID를 부여하는 로직의 코드를 추가적으로 작성해주면 될 듯하다.
🗓️01/15(일)
회고
일요일마다 팀원 다같이 회고를 하는데 하루하루가 너무 빠른 것 같다. 저녁을 다같이 먹고 스타벅스를 가서 서로간의 생각들과 바라는 점을 공유하였다.
(일단...스타벅스는 내가 가고싶어 해서 갔다.. 팀원들에게 감사합니다.^^)
각자만의 사고방식과 생활패턴이 다 다르기 때문에 서로간의 트러블이 있었다면 그건 이 프로젝트와 이 상황이 그렇게 만드는 것이라고 생각을 하는 편이다. 서로 원망할게 뭐가 있겠는가? 서로 다 잘되려고 그러는 것이다.
물론 본인도 같이 협업을 하다보면 기분이 좋지 않을 때도 있고 컨디션이 좋지 않을 때도 있다. 결국 최고의 방법은 각자의 역할을 다하고 나를 위해서 뿐만 아니라 프로젝트를 위해서 해야 한다.
프로젝트의 성과가 곧 이 팀원들과의 핏이 얼마나 잘 맞냐 안 맞냐를 결정한다고 생각한다.
그래서 결론은 ??? -> 다같이 화이팅이다!!! 👍😝
🗓️01/17(화)
플젝 달리기
-
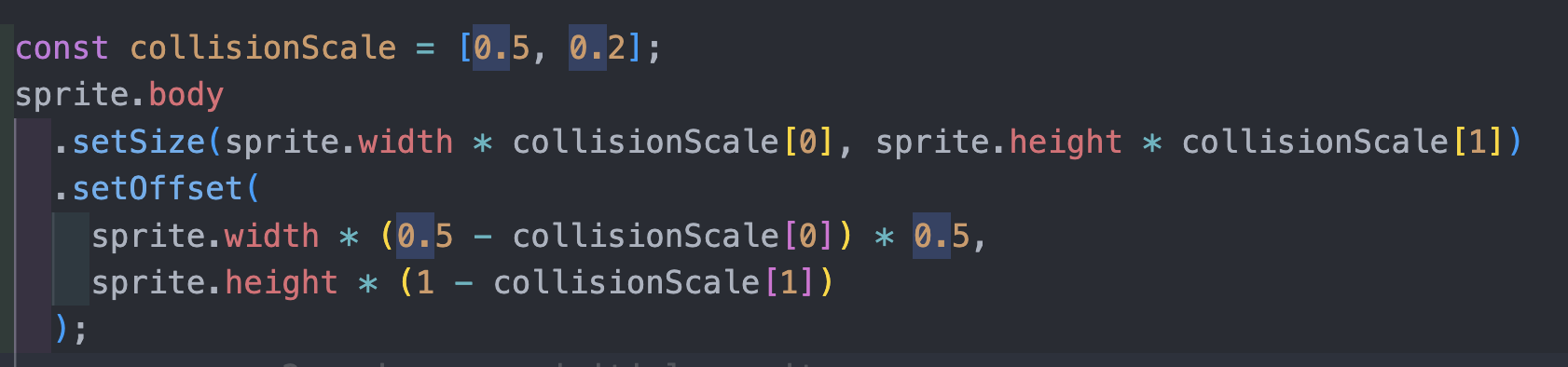
캐릭터 변경 과정에서 생긴 충돌 범위 오류 다시 수정하기
- 캐릭터를 변경하면서 충돌범위가 살짝 오른쪽으로 가버려서 캐릭터가 왼쪽 벽에 붙었을 때 건물을 뚫고 들어가는 듯한 그림임
해결과정

sprite.width * (1 - collisionScale[0]) * 0.5 -> sprite.width * (0.5 - collisionScale[0]) * 0.5 // 수정함 -
맵에 애니메이션 이미지 구현하기
- Tiled Map 에디터에 스프라이트 이미지를 연속적으로 로드해서 애니메이션처럼 보이게 하는 항목이 있음
- 코드상에서 로직을 작성해주지 않으면 단순히 하나의 이미지로만 받아들여서 결국 멈춰있는 것처럼 보임
- 코드를 직접구현해서 연속적으로 이미지 조각들을 로드해주는 로직을 짜야함

- 여기서 횃불과 배가 가만히 있다면 느낌이 살지 않음
- Colyseus 라이브러리 개념이 어려움, phaser사용법
- 어떤 함수를 우리가 사용할 수 있는지 알기 어려웠음
- depricated된 함수들로 골머리 앓음
해결과정
-
타일맵 + Phaser에 대한 자료가 거의 없었고 겨우겨우 뒤져서 나랑 같은 문제를 겪고 있는 관련 글이 단 1개밖에 없었음…(이마저도, 버전도 다름)
-
phaser 애니메이션을 구현하려고했는데, 버전 3.x에서 createDynamicLayer 함수가 deprecated. 제공되는 함수(createBlankLayer, createStaticLayer, createLayer)를 모두 시도해본 결과, createLayer함수가 static, dynamic 렌더링을 모두 지원해주고 있다는 것을 알게 되었다.
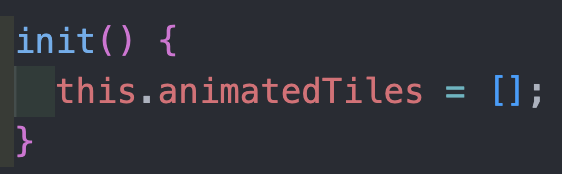
 1. 먼저 Animation 으로 만들 스프라이트의 이미지의 조각들을 담을 배열을 초기화해준다.
1. 먼저 Animation 으로 만들 스프라이트의 이미지의 조각들을 담을 배열을 초기화해준다.
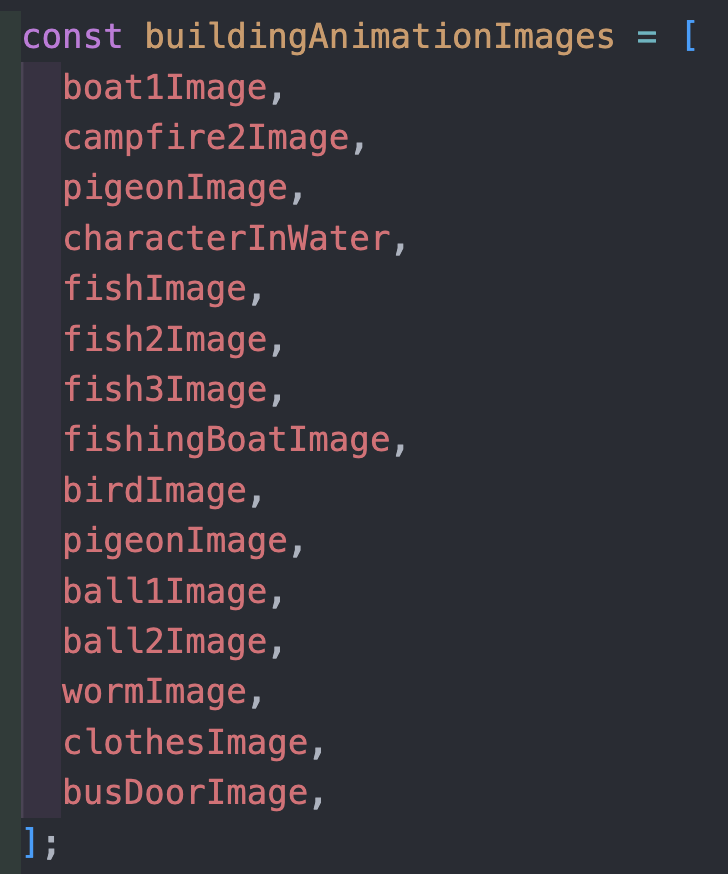
 2. building 타일레이어에 애니메이션으로 쓰일 스프라이트이미지들을 맵핑해놓은 변수를 모두 담아준다.
2. building 타일레이어에 애니메이션으로 쓰일 스프라이트이미지들을 맵핑해놓은 변수를 모두 담아준다.
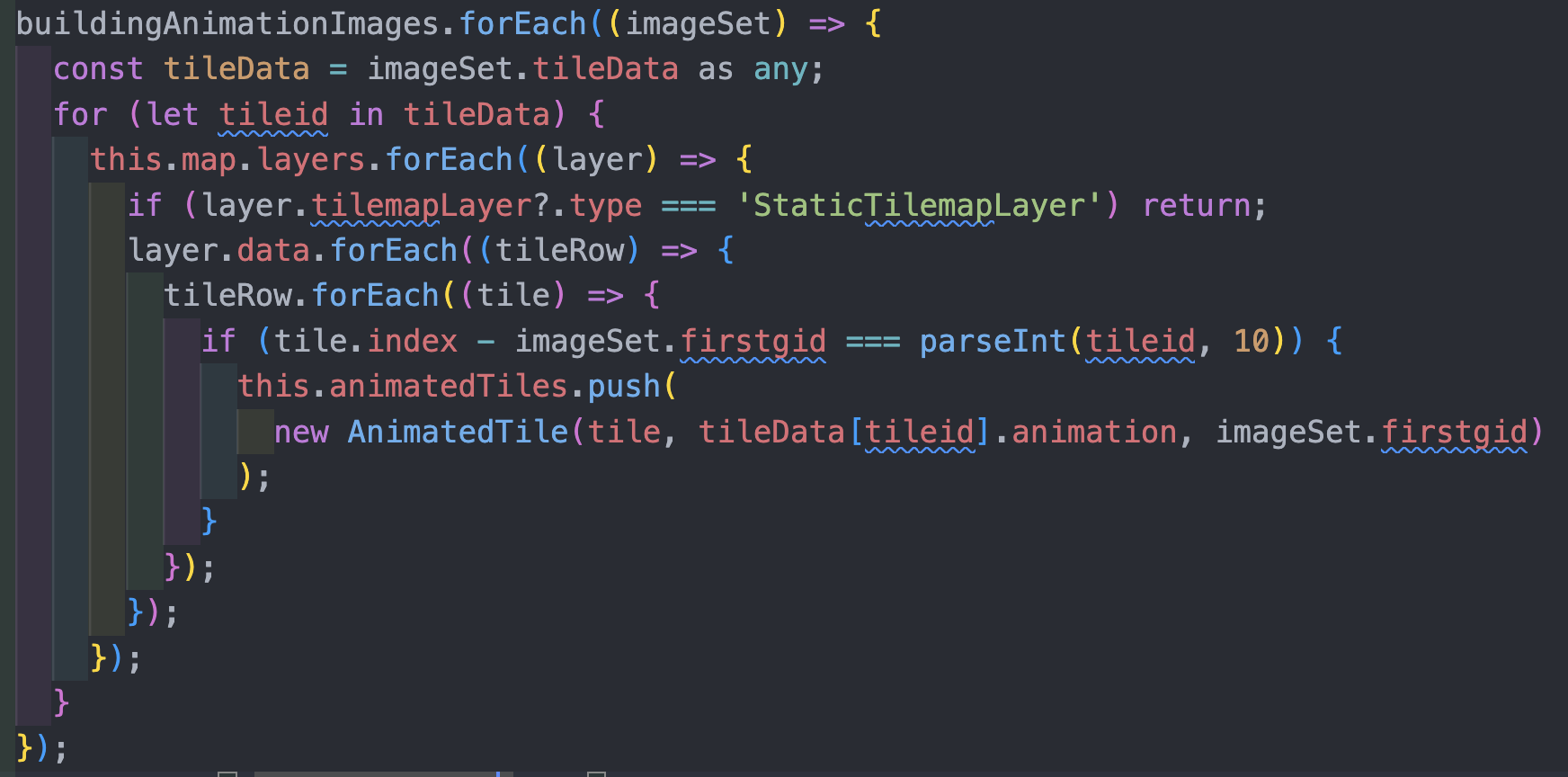
 3. Phaser엔진이 해당 배열을 forEach로 접근하며 애니메이션 속성이 있는 이미지타일들을 위에서 초기화한 배열에 전부 담아준다. ( 횃불과 배 뿐만아니라 다른 이미지들도 전부 담겨 있다.)
3. Phaser엔진이 해당 배열을 forEach로 접근하며 애니메이션 속성이 있는 이미지타일들을 위에서 초기화한 배열에 전부 담아준다. ( 횃불과 배 뿐만아니라 다른 이미지들도 전부 담겨 있다.)
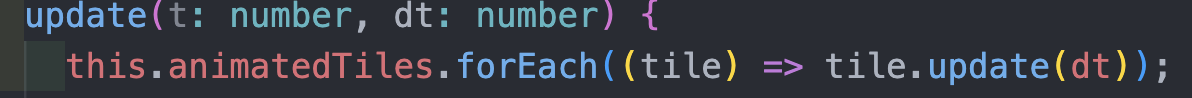
 4. 애니메이션 속성이 있는 이미지들을 담은 배열을 전부 순회하면서 계속 업데이트 시켜준다. ( 맵에 계속 로드함 ) -> 마치 움직이는 것처럼 보이게 된다.
4. 애니메이션 속성이 있는 이미지들을 담은 배열을 전부 순회하면서 계속 업데이트 시켜준다. ( 맵에 계속 로드함 ) -> 마치 움직이는 것처럼 보이게 된다. -
고민되는 점 : 애니메이션 속성이 있는 타일들을 배열로 관리하고, phaser엔진이 해당 배열을 forEach로 접근하며 애니메이션 속성에 시동을 걸어주도록 코드를 짰는데, 배열 하나에 모든 타일을 다 집어넣는 것과 여러개로 나누어서 집어넣어 각각 시동을 걸어주는 것이 성능 차이가 발생할지 잘 모르겠다.
일단 특별히 성능이슈가 발생하지 않아서 코드 작성의 편의를 위해 한 배열로 관리하도록 했다.(참고자료)https://medium.com/@junhongwang/tiled-generated-map-with-phaser-3-d2c16ffe75b6
-
🗓️01/19(목)
플젝달리기
- 대본 연습 및 시연 전 데모 테스트 반복
- 14:00 마무리 발표
회고
드디어 나만의무기 4주차가 마무리하는 발표를 마쳤다. 발표 전날인 18일 늦은 저녁부터 팀원들과의 발표준비를 시작해야 하는데 나의 컨디션이 좋지 않아서 발표 준비를 거의 도와주지 못했다. 팀원들께는 너무 미안하다.
조장이 발표 시나리오를 대체로 구성하고, 다른 팀원들은 조장과 함께 발표 PPT 만드는 것을 같이 도왔다.
발표 당일이 되어서야 부랴부랴 여러번의 데모 시연 사전 연습을 했다.
조장이랑 같이 나가서 서로 역할극도 하는 그런 데모시연 컨셉이었는데 나도 긴장을 엄청했는데 발표하는 사람이 오죽했겠으랴... 조장의 느끼는 무게는 나와 절댓값이 다르리라고 생각한다.
다행히 저번 발표때 보다도 훨씬 자연스러웠고 재미요소도 몇개 추가해서 발표를 잘 마무리하였다. 물론 운영진분들께 발표 내용 중 좋지 못한 것에 대한 피드백도 받았다.
마음이 한시름 놓이기도 하고 이제 일주일밖에 안남았다고 생각하니 아쉽기도 하다.
여유를 가지고 해도 되겠지만 고작 일주일이다. 일주일동안 내 모든걸 다 쏟아 부으면서 할 생각이다.
나중에 이 정글과정이 끝나고나서 지금 앞으로 남은 일주일에 후회가 남지않게...
보너스 ( 최종 완성 맵 )
- 우리프로젝트 이름은 '파라솔로'이다.
모든 솔로들이여~~ 파라솔로 와라~~!!!

