
엄마들의 모임이라는 뜻으로 프로젝트 이름도 엄마당으로 했지만 결국 팀원과의 회의 끝에 헌팅포차 컨셉으로 바뀌었고 사람들이 메타버스 속에서 만남을 가진다는게 우리의 킬러포인트였다.
고민도 많았고 이전에 했던 컨셉에 투자한 시간이 많았기 때문에 결정이 쉽지는 않았지만 아무리 생각해도 와우포인트가 없었다.
여기서 와우포인트라고 하면은 유저들이 이 서비스에 들어와야 할 이유가 딱히 없다는 것이다.
그래도
🗓️01/07(토)
플젝 달리기
- 회원가입, 로그인 API ( 인강의 도움 + 구글링 )
- API 개념 , 클라이언트 서버간 통신 로직 공부
study
- RDB(Relational Database) -> 관계형 데이타 모델에 기초를 둔 데이터베이스
- RDBMS(Relational Database Management System) -> RDB를 생성,수정 관리 할 수 있는 시스템
🗓️01/08(일)
플젝 달리기
- 서버에 데이터베이스 연결 로직 공부
- 회원가입, 로그인 로직 공부
- MongoDb, MySQL , Firebase 개념 공부
🗓️01/09(월)
플젝 달리기
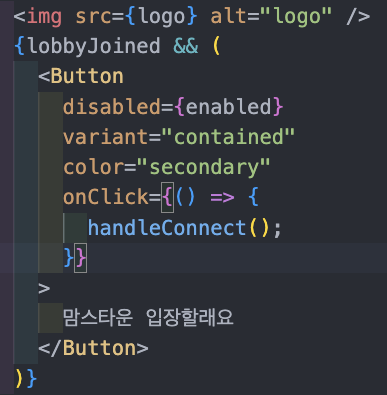
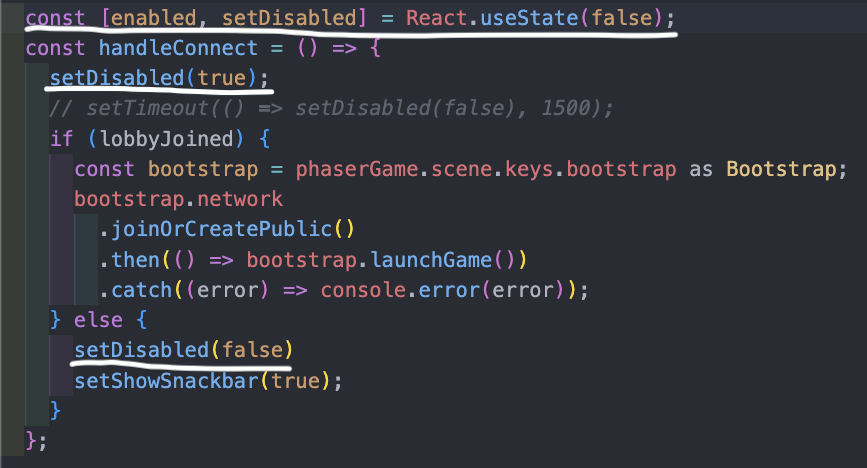
- '입장하기' 버튼 더블클릭 혹은 다중클릭 시 중복요청으로 인한 여러번접속하는 문제가 발생함
어떻게 해결했는가?
- 입장버튼 클릭시 (API요청시) 버튼 비활성화
- 서버로부터 응답이 오지 않으면 ( 로비입장이 안되면 ) 다시 버튼 활성화
 1. handleConnect() 시 로비 입장
1. handleConnect() 시 로비 입장
 2.상태변경함수 사용
2.상태변경함수 사용
setDisabled(true)시 버튼 비활성화 -> else(서버로부터 요청 못받을 시) 다시 버튼 활성화
- '내 정보 조회' 요청 API 구현하자!!!
study
- 1:1 채팅 ( DM ) 데이터 어떤 데이터베이스에 관리할 것인지?? ( MongoDb , firebase , Mysql )
→ 멘토님께 여쭤보고 실시간 채팅은 Mongodb 가 관리하기 수월하다해서 mongodb로 결정, 만약 데이터가 방대해졌을 때 클러스터로 관리하면 된다고 하심
- 사용자가 자신의 정보를 조회할때 어떻게 Restful API 를 만들 것인가에 대한 것 → 클라이언트가 Access token을 http 요청 헤더에 실어서 보내면 서버는 이 토큰이 접근 가능한 토큰인지 먼저 확인해야함 → 확인하고 나서 JWT 토큰 디코딩 하면 JSON형식의 사용자 정보가 반환되고 그걸 전송하는 방식으로 하면 되지않을까…?? ( 일단 내일 구현해볼 예정 !!!! )
회고
최근 컨디션 관리 실패로 코드도 잘 읽히지 않았고 시간을 제대로 활용 못했던 것 같다. 잠을 줄여서라도 무리하게 열심히만 하면 되지라는 생각이 너무 강했고 너무 조급했던 것 같다.
역량을 거의 발휘하지 못했고 코드작성도 많이 하지 못했다.
개념을 전부 파악하고 공부에 너무 몰두한 나머지 팀원들과의 의사소통에 소홀했고 기능 구현을 하는게 목적인데 그 목적과 살짝 거리가 멀어지는 느낌을 받았다.
팀 회고 시간에 다같이 얘기를 하면서 내가 지금 이 상황과는 맞지 않는 공부방법을 택한 것을 팀원이 얘기를 해주어서 알게 되었고 상황마다 대처를 해나가는 방법이 다양하다는 것을 알게 되었다.
🗓️01/10(화)
플젝 달리기
- 클라, 서버 코드 보면서 기초 부족한거 보고 왠만하면 DB,웹토큰,로그인,회원가입 api 훑기
- 유저 INFO 조회 api 구현하기 —> (((((((완료))))))))
- mongoDB , 소켓 통신 ,
- 회원삭제 (((((((완료)))))))
- 비밀번호,필수필드 규칙 등 regulation 적용하기( 유효성검사 )
- 맵 전체 유저리스트 조회(불러오기)
- 상대방 INFO 조회 API
해결
- 유저 INFO 조회 api
export const inquireUser = async (req: Request, res: Response) => {
const decoded = await isAuth(req, res);
if (!decoded) return res.status(401).json(AUTH_ERROR);
const userId = decoded.userId;
const foundUser = await User.findOne({ userId: userId });
if (foundUser) {
return res.status(200).json({
status: 200,
payload: {
userId: foundUser.userId,
username: foundUser.username,
profileImgUrl: foundUser.profileImgUrl,
},
});
}
return res.status(404).json({
status: 404,
message: '조회에 실패했습니다.',
});
};
구현 성공!!!(에러처리는 'express-async-errors' 라이브러리사용)
- 회원삭제 API
export const deleteUser = async (req: Request, res: Response) => {
const decoded = await isAuth(req, res);
if (!decoded) return res.status(401).json(AUTH_ERROR);
const previousUserId = decoded.userId;
User.collection
.deleteOne({ userId: previousUserId })
.then(() => {
return res.status(200).json({
status: 200,
payload: {
userId: previousUserId,
},
});
})
.catch(function (error) {
return res.status(404).json({
status: 404,
message: '삭제에 실패했습니다.',
});
});구현성공!!!
async await 에러를 바깥으로 던지지 못하기 때문에 콜백함수 내에서 처리해줘야 한다
-> 따라서 .then.catch 를 사용해 콜백함수 내에서 에러를 처리해줌)
회고
API 구현은 클라이언트와 서버간의 통신 로직에 대한 개념을 더욱 깊게 생각 해보는 계기가 되었다.
저녁 7시에 채널코퍼레이션의 협력사 발표가 있었다.
발표중에 인상 깊은 질문과 대답을 적어보았다.
Q : 입사준비는 어떻게 했는가?
A(정글4기선배님) : (프론트 신입 기준) 작업할 게 나만무시즌밖에 없음, 프로젝트 경험 부족, 자바스크립트, 브라우저 동작 기반 배우는게 없어서 같은 프론트지원자들끼리 책보면서 면접준비 같이함 , 그리고 깃허브에 면접질문 리스트 찾아보면서 준비함 , 면접질문은 프로젝트에서 어려운점을 어떻게 극복했는지 물어봄 , 나만무 하면서 그런것들은 정리해두면 도움이 많이될꺼 같다.
-> 이 정글 과정이 끝나고 취업이 최우선과제가 될텐데 정글선배님이 해주신 조언이 지금 상황에서 가장 현실적인 조언이었고 지금 가장 필요한 말이라고 생각한다.
🗓️01/11(수)
플젝달리기
- 로그인, 로그아웃 ,유저정보 조회 , 유저삭제 API 코드작성시 중복된 코드 발생
-> 'express-async-errors' 라이브러리 사용
-> 프로미스를 반환하는 함수는 에러를 못잡아냄, 즉 에러를 바깥으로 던지지 못함(마지막미들웨어로). 따라서 try{} catch 를사용해서 에러를 잡아내서 에러를 반환해야함
-> 다른 모든 함수에서 에러가 났을 때 클라이언트에게 보내주는 메시지 코드가 중복됨
-> 에러 핸들링 라이브러리 사용해서 try{} catch문 사용안함 자동으로 에러를 잡아내서 마지막 미들웨어로 에러를 보내줌
-> 따라서 코드 가독성 증가 , 코드의 양을 줄임
해결
- signUp, login, updateUser, inquireUser, deleteUser 함수는 비동기처리를 했기 때문에 프로미스를 리턴함
→ 프로미스를 리턴하는 함수는 에러를 던지지못하기 때문에 콜백함수 안에서 에러를 처리해야함 ( try {} .catch 사용 )
→ 하지만 각 함수들에 대해서 모두 try catch 문 사용하게 되어서 중복된 코드가 발생함
res.status(500).json({
status:500,
message: '서버 오류: ${err}',
});- 중복된 코드 발생
// auth.ts
import 'express-async-errors';
const router = express.Router();
router.post('/signup', signUp);
router.post('/login', login);
router.patch('/update', updateUser);
router.get('/me', inquireUser);
router.delete('/delete', deleteUser);
router.use((err,res ) => {
console.error(err);
res.status(500).json({
status: 500,
message: `서버 오류: ${err}`,
});
});
// 마지막 미들웨어 router.use로 에러가 던져지게 됨study
- 자바스크립트 문법 공부 ( promise , 동기 ,비동기 )
- 동기,비동기 함수 에러처리 방법, 미들웨어 개념
🗓️01/12(목)
플젝 달리기
- Map 예상 배치 디자인 , asset 수집
- Node.js에서 socket i/o 통신 공부
정리
시간이 무척이나 빠르게 가는 것 같다. 협력사 발표도 자주 있고 해서 프로젝트에 온전히 집중 할 수 있는 시간이 많지도 않다. 최근 3일간 우리조에서 의견 충돌이있어서 프로젝트가 잘 진행이 안되서 2~3일정도가 지연되었다. 조장의 특단의 조치가 있었지만 난 항상 조장의 의견을 존중한다.
조장이라는 책임감은 감히 추측하지 못할 만큼 무거울 것이니라.
각자가 책임감을 가지고 최선을 다하면 조장의 어깨도 조금 가벼워질 것이라고 생각한다.
열심히하자!!!
자신을 어제의 모습과 비교해야지, 오늘의 다른 사람과 비교해서는 안 된다.
매일매일 성장하자.
