강의 내용이 현 시점 조금 달라진 부분이 있습니다. (cypress v10.7.0)
우선
npm install cypress --save-dev을 하니

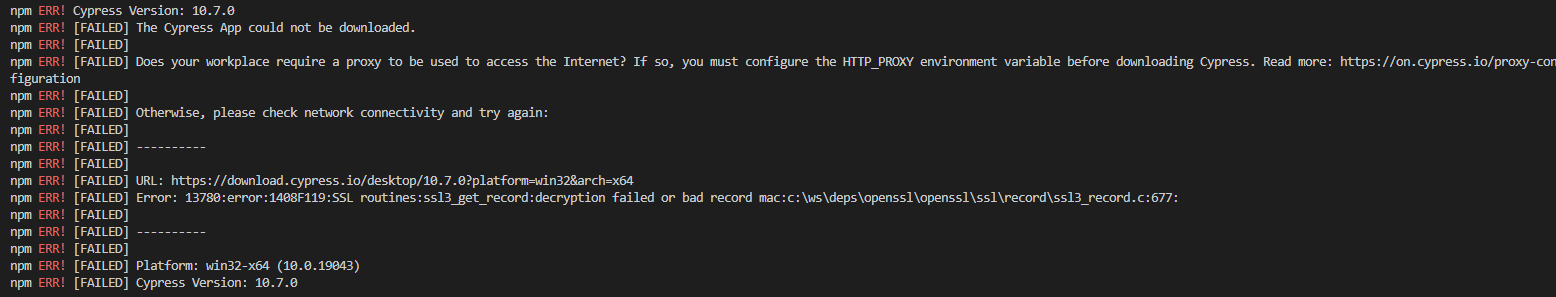
이러한 에러 사항이 발생했고
yarn add cypress --dev다행히 yarn을 통해 cypress를 무사히 설치할 수 있었습니다!
(이 부분은 달라진 부분은 아니고 제 컴퓨터의 문제인 듯 합니다)
초기 세팅
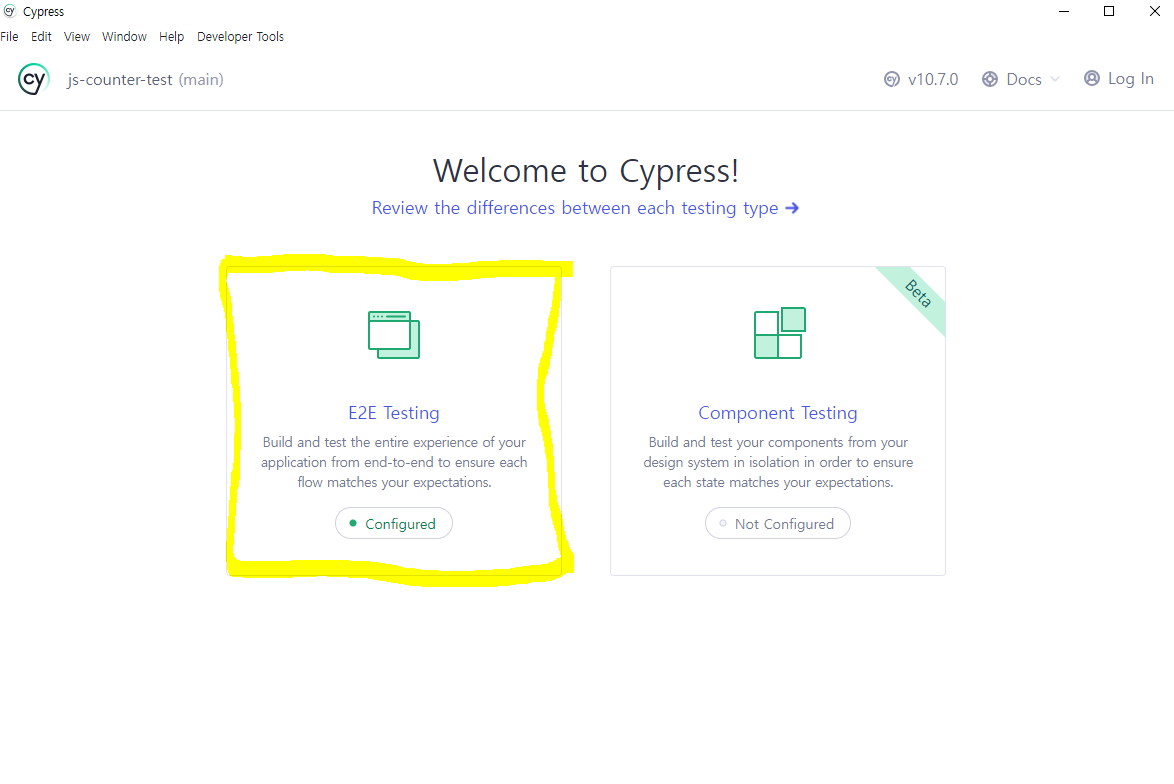
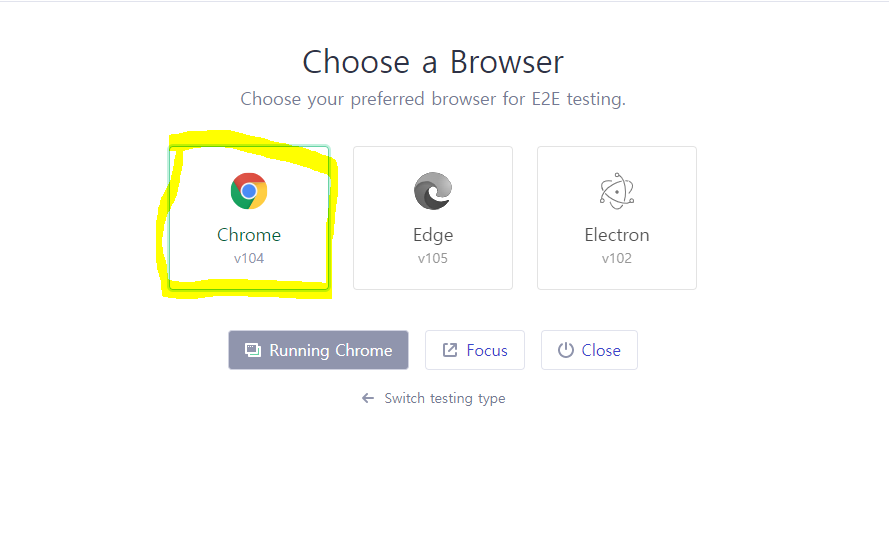
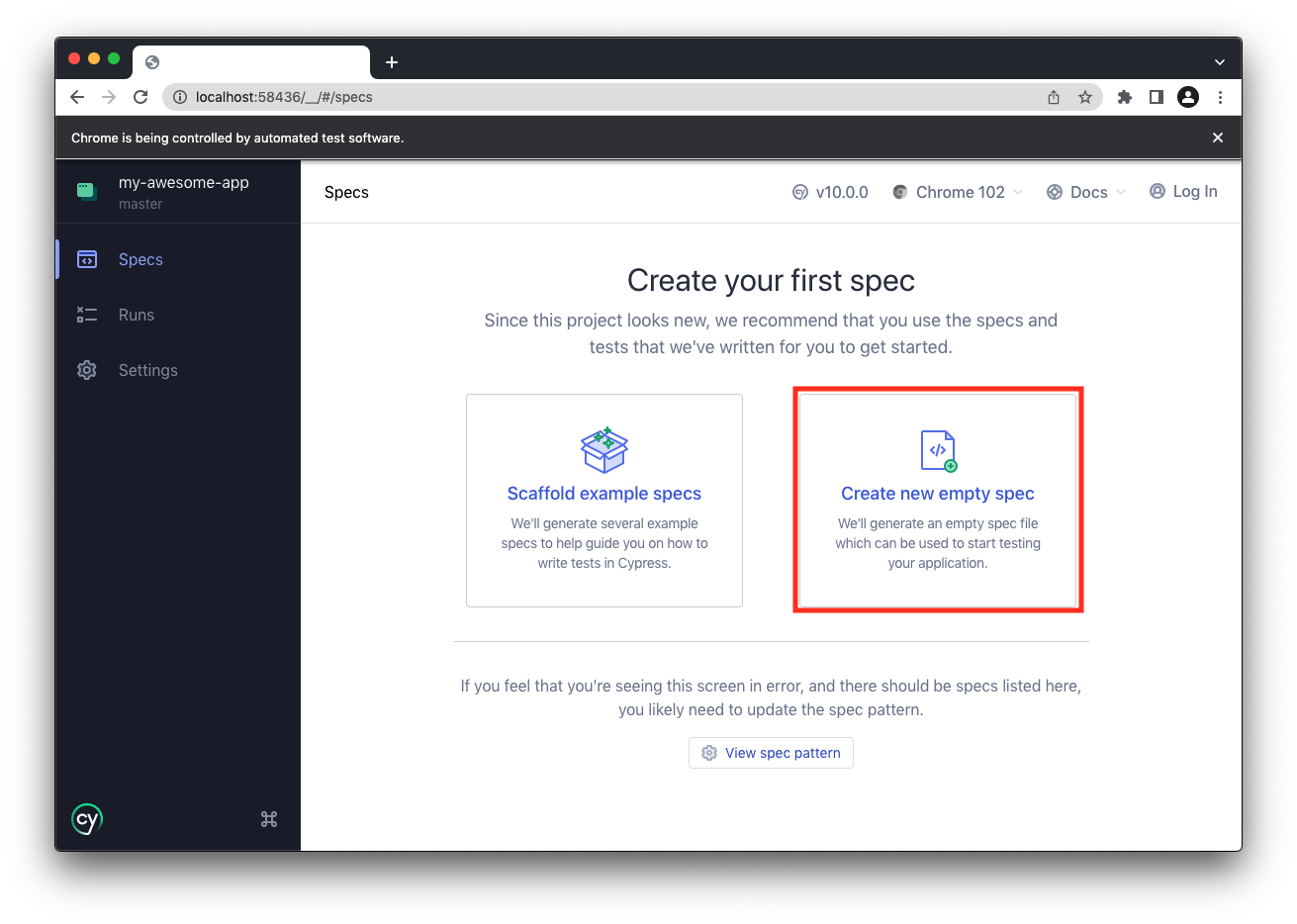
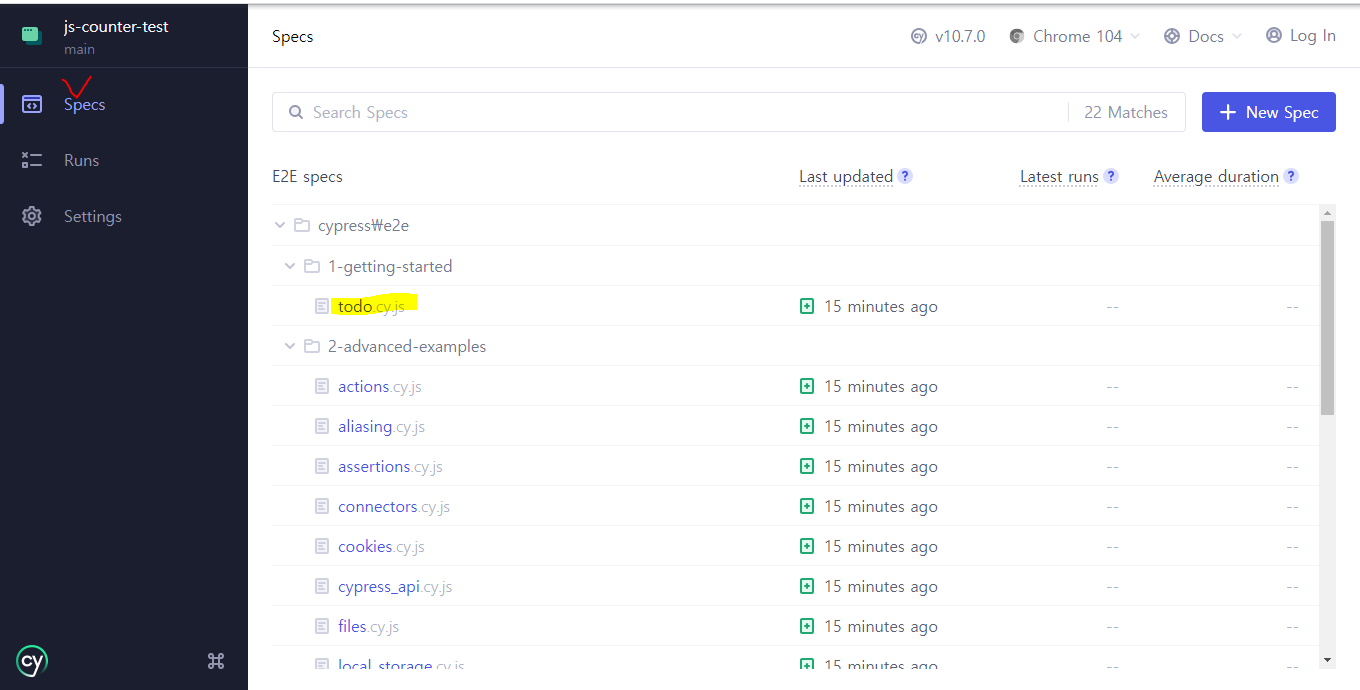
그 후 cypress를 실행한 후 화면에서


을 차례대로 눌러주고


specs에서 todo.cy.js를 클릭해주면 todo 테스트코드를 실행해볼 수 있습니다.
Counter
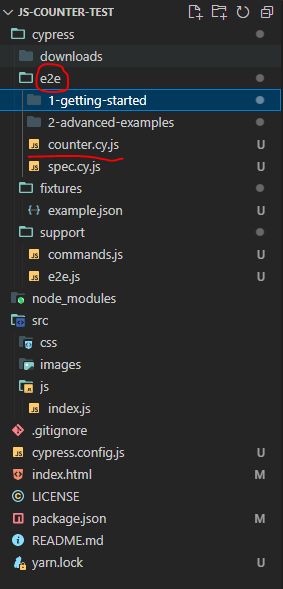
counter 테스트코드는

e2e 폴더 내부에 counter.cy.js 라는 이름으로 생성하면 됩니다
강의에서는 counter.spec.js 라고 알려주시는데 새로운 버전에서는 spec 대신 cy를 사용하는 거 같습니다.
또한 강의와 다르게 index.js 파일이 제공되고 있지 않은 듯 하니 직접 작성 해야합니다.
아래는 강의 들으면서 필요한 기능만 빠르게 작성한 Counter 코드입니다.
바쁘신 분들은 복사해서 쓰시면 됩니다 🏃♀️🏃♂️
====== 수정 ======
counter의 js 파일 제공되고 있습니다
다만 github main 브랜치가 아닌 release 또는 test/cypress 브랜치에서 확인하실 수 있습니다!
=================
Index.js
// index.js
const counterValue = document.querySelector("#value");
const plusButton = document.querySelector(".increase-btn");
const minusButton = document.querySelector(".decrease-btn");
const resetButton = document.querySelector(".reset-btn");
plusButton.addEventListener("click", () => {
const currentValue = Number(counterValue.innerHTML);
if (currentValue === 10) return;
counterValue.innerHTML = String(currentValue + 1);
});
minusButton.addEventListener("click", () => {
const currentValue = Number(counterValue.innerHTML);
if (currentValue === 0) return;
counterValue.innerHTML = String(currentValue - 1);
});
resetButton.addEventListener("click", () => {
counterValue.innerHTML = "0";
});
틀린 부분이나 잘못 알고 있는 부분이 있다면 언제든 댓글 남겨주세요!! 😁
참고 사이트
