1. 팀원들이 HTML 태그를 봤을 때 레이아웃 구조를 빠르게 파악 할 수 있다.
<div class="main">
<div>
<div>
<div class="nav-bar">
<ul>
<li><a href="#">Menu -1 </a></li>
<li><a href="#">Menu -2 </a></li>
<li><a href="#">Menu -3 </a></li>
</ul>
</div>
</div>
</div>
</div>극단적으로 nav-bar가 div태그들 사이에 묻혀있다고 생각해보자. nav-bar를 찾기 위해 div태그들 사이를 파헤쳐야지만 찾을 수 있다. 여기서 문제점은 nav-bar가 부모 태그에서 어떤 스타일을 상속받는지 또 자식 태그에 어떤 영향을 주는지 알기가 어렵다. 내가 쓴 코드라면 기억을 되살려서 알 수 있겠지만 팀원들이 봤을 때는 인상이 찌푸려질 수 있는 상황이다.
만약에 div태그가 아닌 같은 기능을 가진 태그지만 의미를 부여하면? 💡
<header>
<h1>HTML5 Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Menu -1 </a></li>
<li><a href="#">Menu -2 </a></li>
<li><a href="#">Menu -3 </a></li>
</ul>
</nav>
<section>
<article>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet</h1>
</article>
<article>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet</p>
</article>
</section>이처럼 태그들만 봐도 Viewpoint를 봤을 때 어떤 레이아웃 구조를 가졌는지 알 수 있고 또 어떤 스타일을 가졌는지 한눈에 예측이 가능해 타인도 쉽게 코드를 볼 수 있다.
협업을 하다 보면 코드 스타일 가이드나 코드 컨벤션 같은 것들이 얼마나 중요한지 느껴진다.
이러한 코드 스타일과 컨벤션이 실제로 개발 속도와 제품의 성능과 직결되는 상황이 온다.
2. SEO 와 Accessibility
SEO 검색엔진 최적화
적절한 제목과 부제목과 시멘틱 태그들을 잘 활용하면 검색엔진이 크롤링 할 때 필요한 니즈를 찾아서 검색을 하기 때문에 강조하고 싶은 내용을 의도적으로 제작할 수 있는 이점이 있다.
Accessibility 웹 접근성
웹 페이지를 시각적인 것이 아니라 시각 장애인을 위한 스크린리더 (Screen reader)를 잘 동작시킬 수 있다.
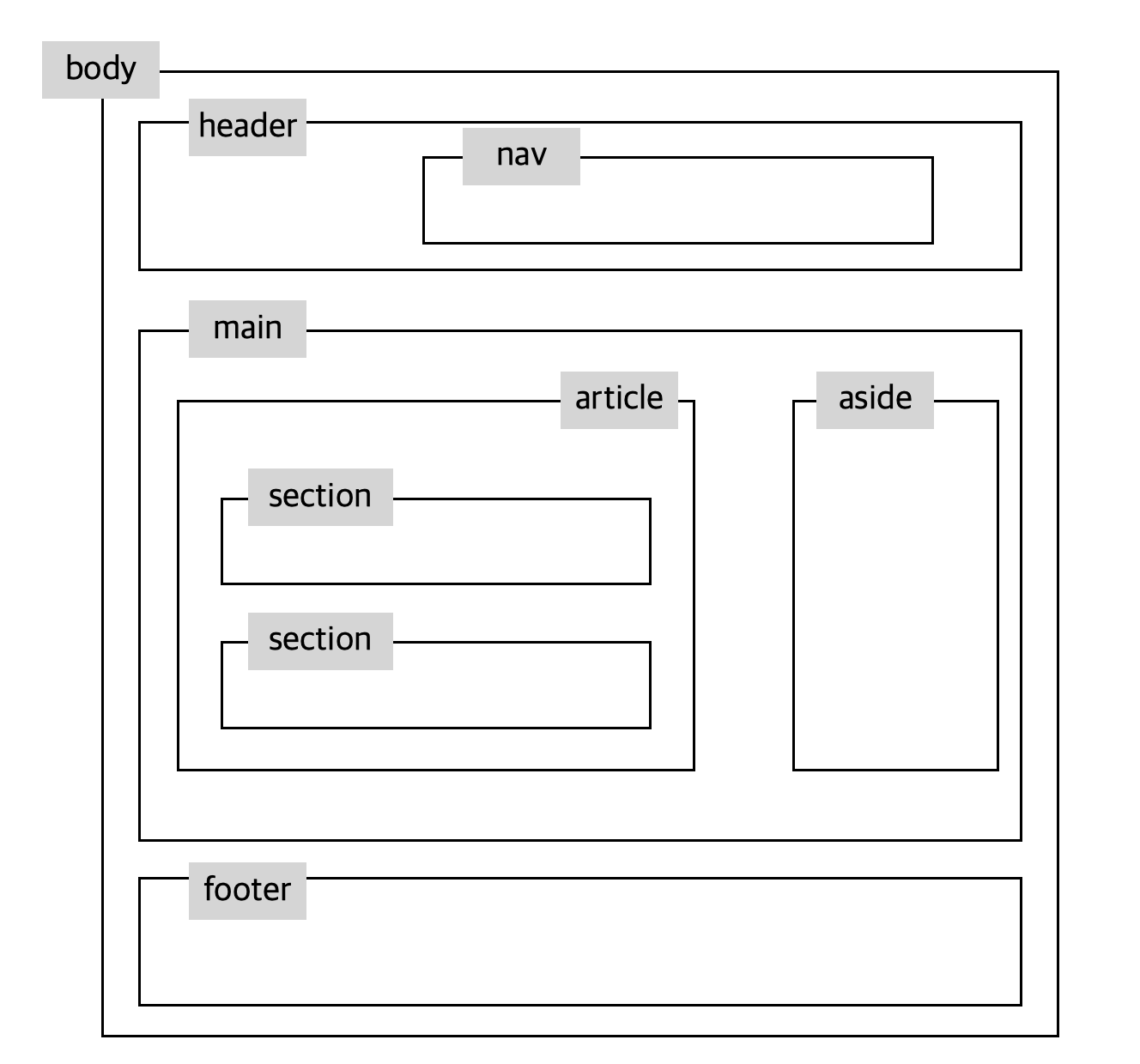
3. 시멘틱태그를 제대로 알고 가자 !

body 태그
말 그대로 HTML 태그들의 최상단 즉, 눈에 보이는 것들을 최상단에서 감싸주는 태그이다.
header 태그
페이지에서 브랜드를 알 수 있는 로고나 사용자들이 쓸 수 있는 메뉴에 들어가 있는 곳이거나 한 세션에서 헤드를 써주면서 레이아웃을 편하게 가져갈 수 있는 태그이다.
nav 태그
페이지에 네비게이션, 메뉴 등을 쓸때 쓰는 태그이다.
main 태그
중요한 컨텐츠를 가지고 있는 부분일떄 쓰는 태그이다.
footer 태그
필수는 아니지만 마지막으로 부가적인 내용이나 링크를 적는 부분일 때 쓰는 태그이다.
aside 태그
메인 안에서도 페이지의 컨텐츠와 직접적으로 상관이 없는 부분일떄 쓰는 태그이다.
article 태그
중요한 컨텐츠들이 들어가는 태그이다.
section 태그
하나의 부분을 칭하는 태그이다 자세히는 밑에 참고 문헌에 남겨 놓겠다 !
table 태그 안에서도 시멘틱 태그가 자주 쓰인다 💡
<table>
<thead>속성을 나타내주는 부분</thead>
<tbody>값을 나타내주는 부분</tbody>
<tfoot>테이블의 속성의 따른 값의 합 따위에 결과값</tfoot>
</table>이 밖에도 정말 많은 시멘틱 태그들이 존재한다. 모두 알 필요는 없지만 필수적인 것들은 좀 더 찾아 보면서 숙지 해야겠다