저는 국비지원으로 패스트캠퍼스 프론트엔드 과정에 참여 중인 수강생입니다. 이 글을 쓰는 시점은 6개월이라는 시간이 거의 끝나가는 막바지입니다. 패캠 부트캠프 덕분에 많은 것을 얻었다고 생각하고 있고, 그중에서도 패캠에서 제공해주는 인터넷 강의는 학습에 큰 도움이 되었어요.
부트캠프에 참여하면 실시간 강의 외에 기본적으로 제공받는 인강이 있고, 학습 성과나 이벤트 같은 것을 통해 추가적으로 제공받는 인강도 있습니다. 저는 그룹스터디를 하면서 패스트캠퍼스의 'RED 강의'를 볼 수 있는 기회가 생겼어요.
RED 강의는 부트캠프 수강생이어도 제공받는 게 어려운데 운이 좋았던 것 같아요. 제공받는 게 왜 어렵냐면 패캠의 수많은 강의 중에서 RED는 일종의 프리미엄급(?) 강의거든요. 가격이 후덜덜해서 내돈내산 한다면 고민이 좀 필요한데 패캠 국비지원 덕분에 RED의 빨간 맛(?)을 잠깐 경험해 볼 수 있었어요. (결론부터 말하면 비싼만큼 돈값을 한다^^;)
패캠 RED 강의 추천
제가 추천하는 패스트캠퍼스의 RED 강의는 정찬명 강사님의 <견고한 UI 설계를 위한 마크업 가이드> 입니다. 프론트엔드의 가장 기본은 HTML과 CSS라고 할 수 있을텐데, 개발 초보자든 경력자든 이 부분은 너무 기초적인 영역이라 초반 학습 이후에 별도로 깊이 있게 다루는 경우는 드문 것 같아요.
정찬명 강사님은 사람들이 너무 기본적이라 중요하게 생각하지 않았던 HTML, CSS을 오히려 더 깊숙하게 파고 들어갑니다. 어떤 분야에서건(꼭 코딩이 아니어도) 기본이 탄탄한 사람은 트렌드가 변해도 오래 살아남죠! 이 강의가 바로 그런 본질적인 내용을 담고 있는 강의라고 생각해요.
<The RED : 견고한 UI 설계를 위한 마크업 가이드> 강의의 목차는 4개로 구성되어 있습니다.
- HTML
- CSS
- 성능
- 접근성
제가 나중에 찾아보기 위해서라도, 강의 내용 전부를 이곳에 요약하고 싶은데요. 저작권 때문에 그렇게는 못하고 HTML 챕터에서 아주 일부 내용만 정리해 보겠습니다.
HTML을 어떻게 공부해야 하는가?

보통 HTML을 처음 학습할 때 태그이름과 이 태그가 어떤 역할을 하는지 기본적인 걸 보고 직접 코딩을 시작하게 됩니다. 처음 시작할 때 나쁜 방법은 아니지만 코딩을 직업으로 가진다고 했을 때는 성장에 한계가 있는 방법이기도 해요. 왜냐하면, 내가 모르는 새로운 태그를 써야할 때 다른 사람이 정리한 지식에 의존해야 하기 때문이죠.
<The RED : 견고한 UI 설계를 위한 마크업 가이드>에서는 HTML 명세를 읽는 법 부터 강의를 시작합니다. HTML은 학습할 때 표준 명세를 통해 이해하는 게 가장 정확하다는 게 정찬명 강사님의 생각이에요.
아래 두 예제를 볼게요.
<예제1>
<a>Is it valid?</a><예제2>
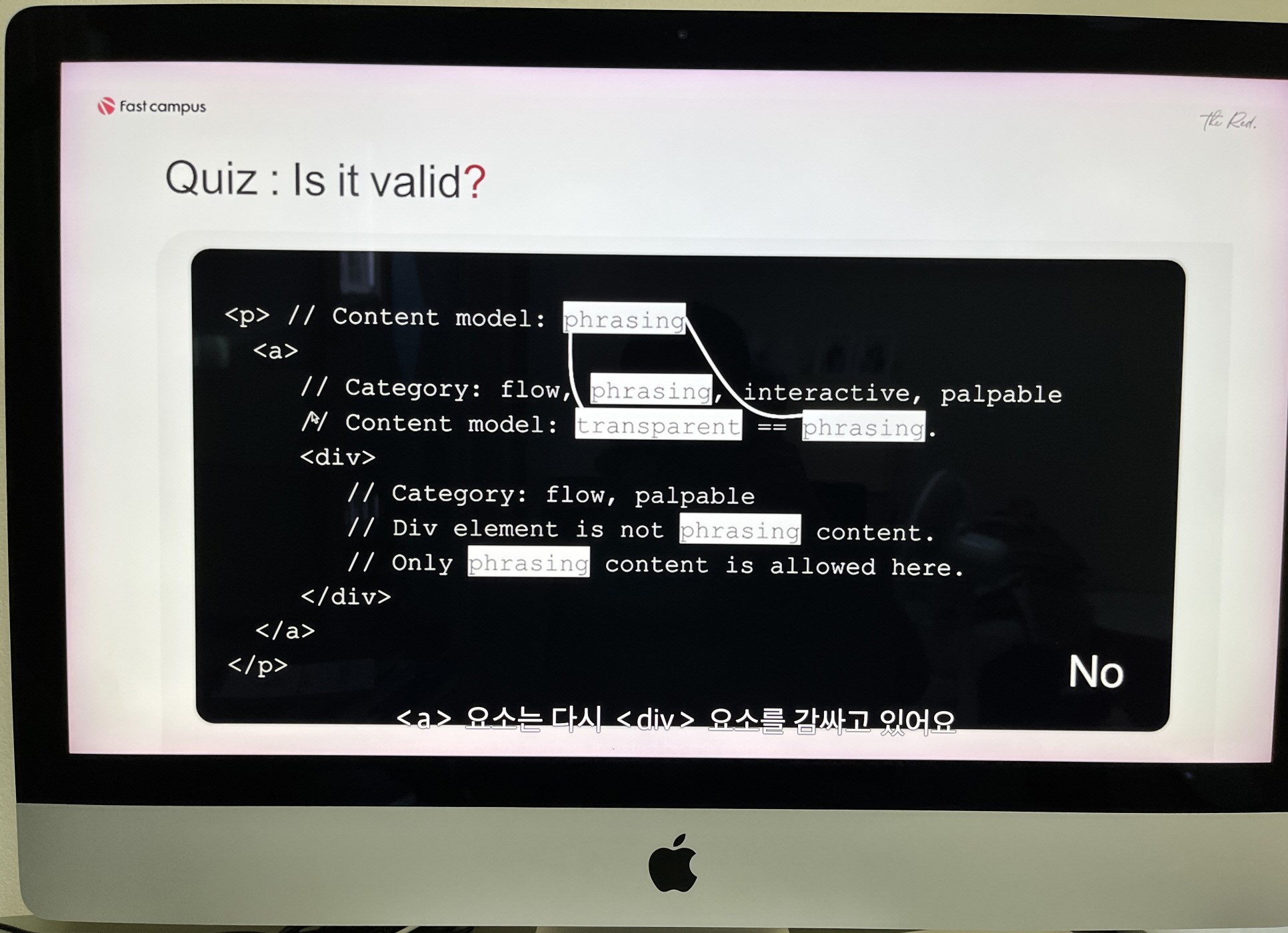
<a>
<div>Is it valid?</div>
</a>위 2개의 마크업은 유효한 마크업일까요? 아닐까요? 예제1은 href 속성이 보이지 않고, 예제2는 a 요소 안에 div라는 블록 요소를 담고 있어요. 그럼 잘못된 마크업일까요?
너무 쉽게 생각한 HTML인데 이런 질문을 막상 받으면 난감합니다. 내가 이렇게 HTML에 대해서 몰랐나? 하는 생각도 들고요. 이럴 때 정답을 알 수 있는 곳이 있습니다.
w3chools.com
developer.mozilla.org
위 두 사이트에서 폭풍 검색을 하면 정답이 나올까요? 그럴 수도 있지만 아닐 수도 있습니다. 위 두 사이트는 예제를 보면서 학습하기는 좋지만 정보의 양과 정확도에서 한계가 있습니다.
강사님이 추천하는 사이트는 HTML Standard라는 곳이에요.
w3c에서 제공하는 html 명세는 폐기된 명세가 되었고, 2019년부터는 Whatwg라는 단체에서 만든 표준이 공식으로 채택되었습니다.
공식 명세 사이트는 영문으로 되어 있어서 처음 볼 때 어떻게 봐야하는지 불편함이 있는데요. 그래서 이런 강의가 필요한 것이죠. 명세를 보는 방법도 강사님이 친절하게 설명해 주시니까요.
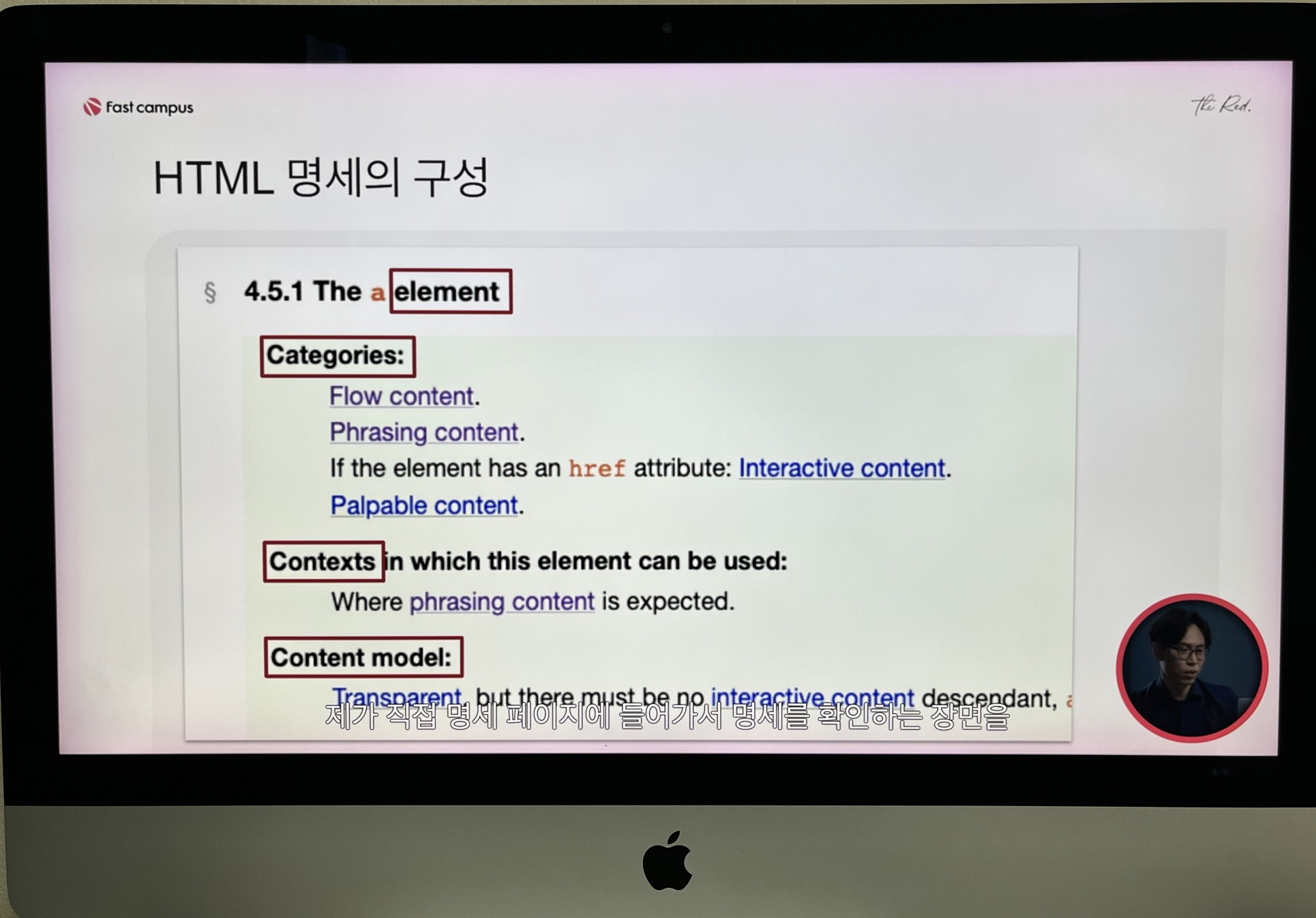
Ctrl + F 를 이용해 특정 엘리먼트(예: 'a element')를 검색해 클릭을 하고 화면이 전환되면 5가지 항목을 위주로 확인합니다.
- Categories:
- Contexts in which this element can be used:
- Content model:
- Tag omission in text/html:
- Content attributes:
이 중에서도 특히 2가지 항목이 중요해요. 'Contexts in which this element can be used'는 해당 엘리먼트를 어떤 맥락에서 사용할 수 있는지 알려주빈다. 이 엘리먼트를 허용하는 부모 요소가 어떤 요소인지 유추할 수 있게 해줘요. 단, '비규범적'이어서 아무리 HTML 공식 명세라도 100% 이렇게 동작한다는 것은 아니고 대체로 이러한 맥락에서 쓰인다로 이해하면 됩니다.
'Content model'은 이 엘리먼트가 자식 요소로 무엇을 허용하는지에 대한 정보를 담고 있습니다. '규범적'이어서 반드시 지켜야 하는 규칙이라 할 수 있습니다.
HTML은 명세가 있다고 해서 그것이 100% 웹 브라우저에서 동작하는 것은 아닙니다. 브라우저 제조사에서 그것을 구현하지 않으면 실제로 의미가 없어요. 그래서 '사실적 표준'이라는 것이 있고, 이 태그가 실제로 사용되는지를 보려면 caniuse.com 에서 확인해 보아야 합니다. 또한 내가 코딩 후에 직접 브라우저를에서 테스트도 해보아야겠죠!
정리
강의의 아주 일부분을 정리해 봤습니다. 저는 html은 다 안다고 생각했지만 패캠 레드 강의를 보면서 오만했다는 생각이 많이 들었답니다.^^;; 웹은 그 역사가 아주 오래된 만큼 너무 방대해서 공부할 게 끝이 없다는 느낌이에요.
<The RED : 견고한 UI 설계를 위한 마크업 가이드>는 총 6시간으로 되어 있습니다. 웹 개발의 가장 중요하고 본질적인 내용은 다 담고 있다고 생각해요. 기본기를 중요시하는 개발자라면 시간내서 꼭 한번 보시기를 추천 드립니다...!