
메타 개발자 센터 설정
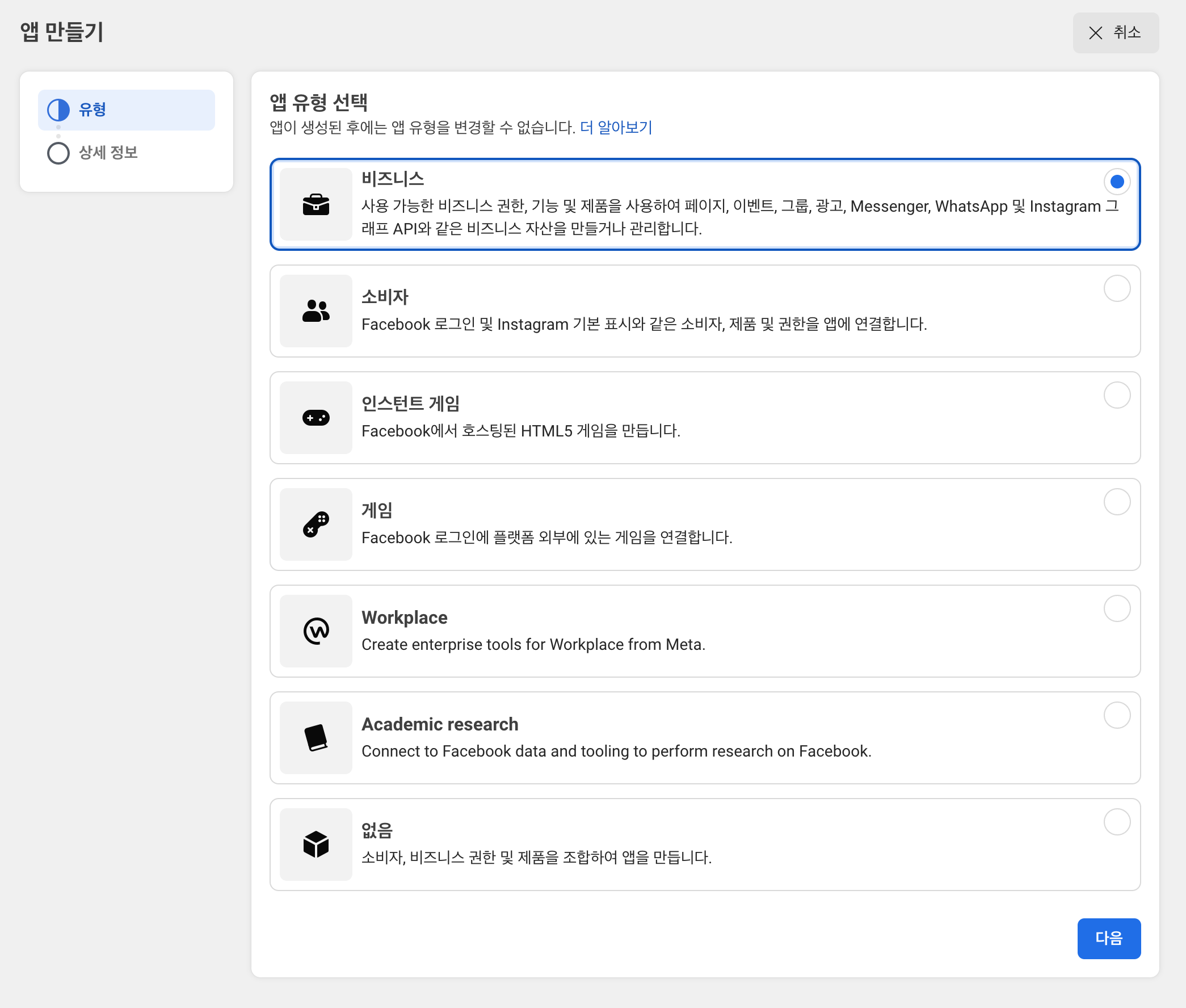
- 메타 계정 만들기 > meta for developers > 내 앱 > 앱 생성하기

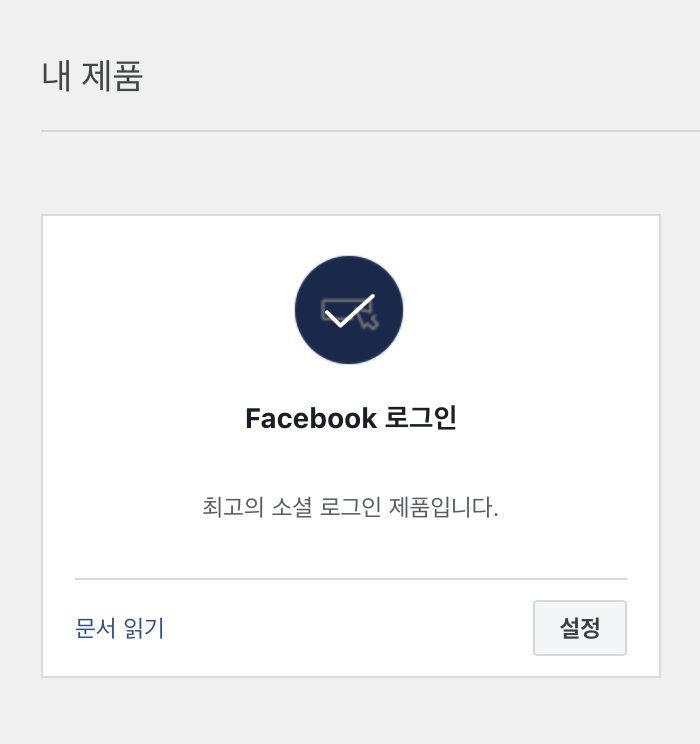
- 대시보드에서 앱에 제품 추가 리스트 중 Facebook 로그인 설정을 누르고 셋팅하면 내 제품에 추가가 됨

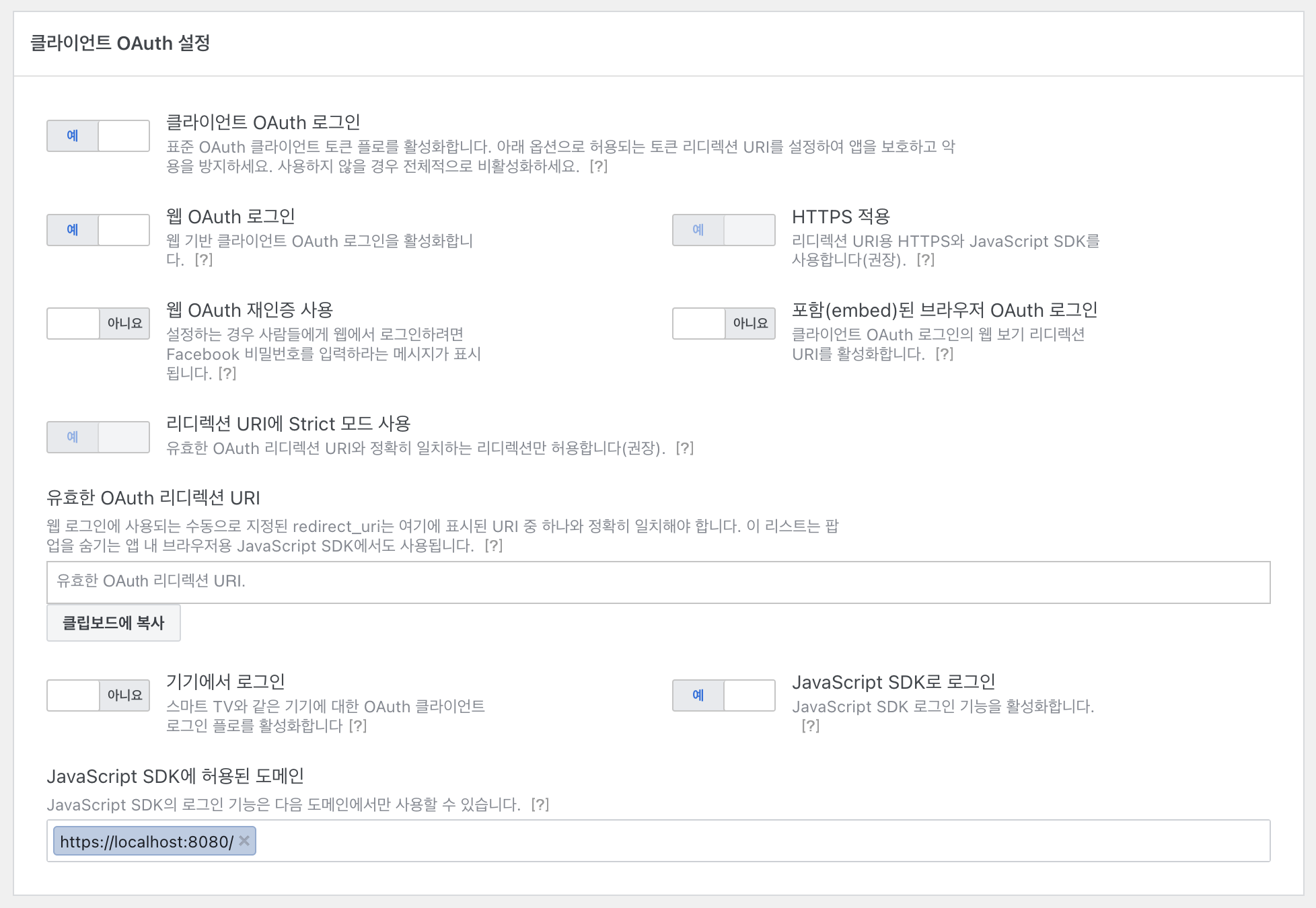
- 테스트라 따로 셋팅은 안하고 클라이언트 OAuth 설정에 JavaScript SDK로 로그인 -> 예로 설정하고 JavaScript SDK에 허용된 도메인 -> 로컬서버주소로 설정함 (로그인 할 때 팝업에서 허용하라고 에러표시가 나서 설정함)

화면 셋팅
- javascript SDK 호출하기
(appId 정보는 메타 디벨로퍼 센터 헤더 부분 좌측이나 대시보드에 있음)
<script>
init: () => {
window.fbAsyncInit = () => {
window.FB.init({
appId: 'appId',
autoLogAppEvents: true,
xfbml: true,
version: 'v15.0',
cookie: true
})
window.FB.AppEvents.logPageView()
}
actions.setSdk(document, 'script', 'facebook-jssdk')
},
setSdk: (d, s, id) => {
const js = d.createElement(s)
const fjs = d.getElementsByTagName(s)[0]
if (d.getElementById(id)) { return }
js.id = id
js.src = 'https://connect.facebook.net/ko_KR/sdk.js'
fjs.parentNode.insertBefore(js, fjs)
}
</script>- 로그인 호출코드 작성
<script>
// 호출 코드
window.FB.getLoginStatus((response) => {}) // 로그인 상태 체크
window.FB.login(
response => {
// 상태가 connected 일때 원하는 정보 호출
if (response.status === 'connected') {
window.FB.api(
'/me',
{ fields: 'id,name,email,birthday,hometown,likes,events,photos,videos,friends,posts,link,age_range,fundraisers,groups,location,picture' },
res => {
if (!res) return
const setResult = {
...res,
social: 'Facebook'
}
resolve(setResult)
}
)
} else {
alert('걍 로그인하게~')
}
},
{ scope: 'public_profile, email' }
)
// 페이스북 지원 버튼 호출 방법
window.login = async () => {
await actions.getInfo()
}
</script>전체코드
<template>
<button
type="button"
@click="actions.logout"
>
LOGOUT
</button>
<div
class="fb-login-button"
data-max-rows="1"
data-size="large"
data-button-type="login_with"
data-show-faces="false"
data-auto-logout-link="false"
data-use-continue-as="false"
data-onlogin="login()"
/>
</template>
<script setup>
const baseData = reactive({
appId: config.public.APPID_FB
})
window.login = async () => {
await actions.getInfo()
}
const actions = {
init: () => {
console.log(baseData.appId)
window.fbAsyncInit = () => {
window.FB.init({
appId: baseData.appId,
autoLogAppEvents: true,
xfbml: true,
version: 'v15.0',
cookie: true
})
window.FB.AppEvents.logPageView()
}
actions.setSdk(document, 'script', 'facebook-jssdk')
},
setSdk: (d, s, id) => {
const js = d.createElement(s)
const fjs = d.getElementsByTagName(s)[0]
if (d.getElementById(id)) { return }
js.id = id
js.src = 'https://connect.facebook.net/ko_KR/sdk.js'
fjs.parentNode.insertBefore(js, fjs)
},
login: async () => {
const res = await actions.getInfo()
console.log('login', res)
},
getInfo: () => {
return new Promise((resolve, reject) => {
window.FB.getLoginStatus((response) => {
window.FB.login(
response => {
console.log(response)
if (response.status === 'connected') {
window.FB.api(
'/me',
{ fields: 'id,name,email,birthday,hometown,likes,events,photos,videos,friends,posts,link,age_range,fundraisers,groups,location,picture' },
res => {
if (!res) return
const setResult = {
...res,
social: 'Facebook'
}
resolve(setResult)
}
)
} else {
alert('걍 로그인하게~')
}
},
{ scope: 'public_profile, email' }
)
})
})
}
}
onMounted(() => {
actions.init()
})
</script>
삽질로그
처음엔 nuxt니까 nuxt.config.js head에 넣어야 되는 줄 알고 head에 넣었는데 되는 듯 안됨
페이스북 자체 로그인 버튼이 안나왔다
그래서 페이지에 넣어주니 잘됐다...
오늘도삽질잘했다ㅎ
(nuxt.config.js head에 넣어도 커스텀 버튼은 잘 작동했다)
<script>
app: {
head: {
viewport: 'width=device-width, initial-scale=1.0',
title: 'study'
script: [
{ src: `https://connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v15.0&appId=${process.env.VITE_APPID_FB}&autoLogAppEvents=1`, async: true, defer: true, crossorigin: 'anonymous', nonce: 'wBJjpBHM', body: true }
]
}
}
</script>