D+3 (Flex)
Flex
element{
display:Flex ;
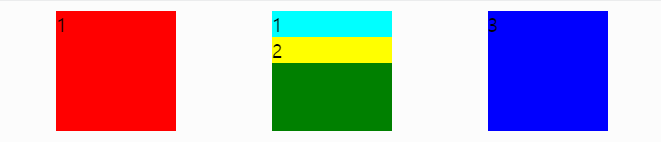
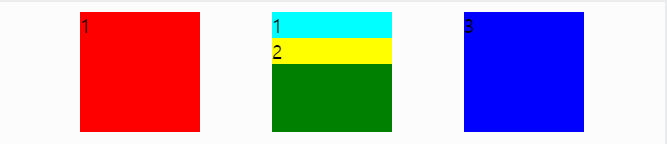
justify-content:
align-items:
flex-direction:
} justify-content : 가로를 담당
- justify-content: flex- start; 기본값, 왼쪽정렬
- justify-content: flex- end; 오른쪽 정렬
- justify-content: center; 중앙 정렬
justify-content: space-around; 요소들 주위에 동일한 간격
justify-content: space-between; 요소들 사이에 동일한 간격
- justify-content: space-evenly;
align-items :세로를 담당
- align-items: flex-start; 기본값, 상단에 정렬
- align-items: flex-end; 하단에 정렬.
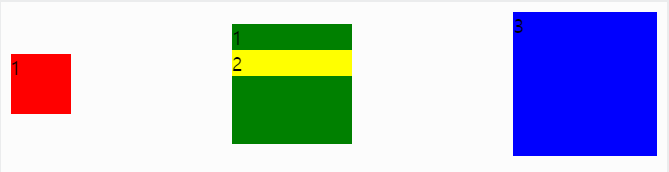
- align-items: center; 중앙정렬 (중앙축이 있는듯한 느낌)

align-self: 개별 요소에 적용할 수 있는 속성
flex-direction
- flex-direction: column; 세로정렬
- flex-direction: row; 기본값
- flex-direction: row-reverse; 반대로 정렬
- flex-direction: column-reverse; 상하좌우 반전
order
- 내용을 변경하지 않고 출력 순서만 바꾸고 싶을때 사용
- 기본값은 0이고, 작은 값이 있는 요소부터 출력
- 값이 같다면 입력한 순서대로 출력합니다.