D+4 Javascript
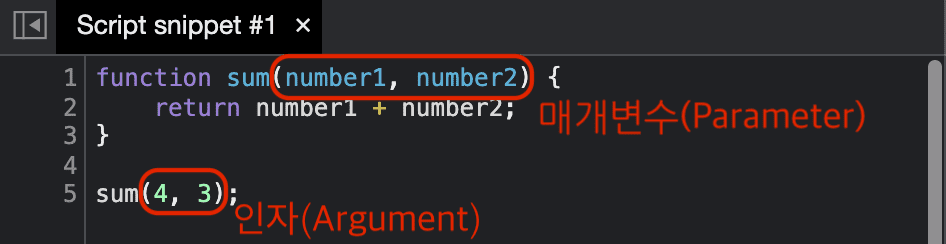
parameter(매개변수)
- parameter : 함수 정의 시 나열되는 변수(variable)
function 함수이름(매개변수1, 매개변수2, ...) {
.. 코드 ..
}
argument(인자)
- 함수 호출 시 전달되는 실제 값(value)
함수이름(인자1, 인자2, ...);

반복문(Iteration statements)
for (let kia = 0; kia<10; kia++){
초기상태; 조건; counter 변화
console.log('Hello wecode')
수행할 동작
}
배열(Array)
- 배열에 요소 추가하기
Array명.push() : 뒷자리에 추가
Array명.unshift() : 앞자리에 추가
JavaScript Data types
- String (문자열)
- Number (숫자)
- Boolean (true/false)
- Undefined
- Null
- Symbol (ECMAScript 6 에 추가됨)
데이터 타입은, typeof 연산자를 통해 확인이 가능하다.
❓ 데이터 타입은 .. 눈으로도 확인이 가능하지 않나 ??
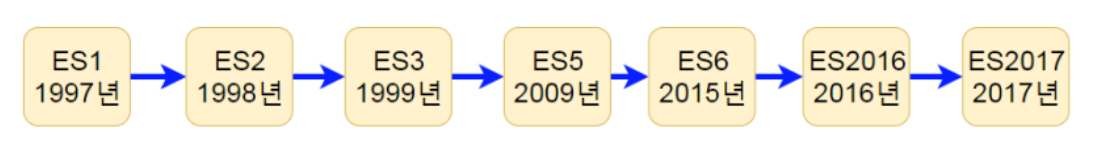
ECMAScript
- 에크마스크립트는 스크립트 언어의 표준이며,
현재 버전은 6이다. 줄여서 ES6라고도 한다.

출처
