[동아리 WEB 제작] 기획
처음 경험하는 PM
PM를 들어만 보고 처음 맡아 보게되었다.
그래서 인터넷 구글링도 하고 책을 구매하거나 도서관에서 책을 대출하면서 공부를 시작했다.
내가 구매한 책은 "Do it! 웹 사이트 기획 입문" 이다.
개인적으로 Do it 시리즈를 좋아하여 목차를 보고 괜찮다고 판단하여 구매했다.
그리고 구글링과 책을 둘다 공부해본 결과 책은 처음 공부할 때 공부 방향을 정하기 좋았고, 구글링은 공부에서 각 기능을 자세하게 공부하거나 트렌드에 맞춰 정보를 얻기 좋았다.
결론은 둘 다 같이 보고 공부하는게 좋은 것 같다.
협업 도구
Notion, Slack, Google Docs, Discord 등을 사용했다.
Notion
서로 글, 그림, 표 등을 작성하는 프로젝트 작업 관리가 용이한 도구이다.
Google Docs
MS Offices(Word, Excels..)를 공동으로 작성하고 볼 수 있다.
Slack
Discord와 구조가 매우 비슷한 메신저 도구이다. 프로젝트안에서 전체, 백엔드, 프론트 단위로 방을 구성하여 소통할 수 있다.
Discord
메신저 도구이다. Slack 무료 버전은 화면 공유 회의를 지원하지 않아 회의 용도로 Discord를 사용했다.
기획의 과정
나는 최종적으로 내 프로젝트 기획 과정을 아래와 같이 진행했다.
동아리 운영 계획 -> 기능 정의 -> 화면 정의
동아리 운영 계획
사실 처음에 동아리 운영 계획 없이 기획을 시도했으나 정확히 어떤 기능을 제작할지 도저히 감이 잡히지 않아 동아리 운영 계획을 잘 작성한 후 기획을 시작했다.
운영 계획은 word 문서로 체계적으로 작성했다.

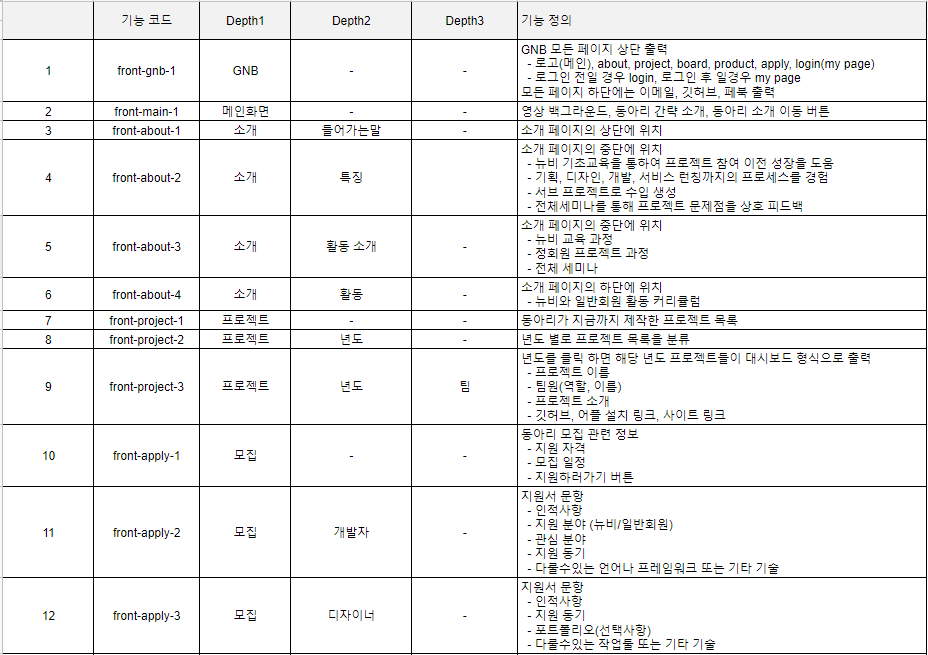
기능 정의
다음은 웹사이트가 구현할 기능들을 기능 정의서에 정의한다.
기능 정의서는 개발자와 디자이너가 참고하면서 제작을 하기 때문에 기능을 세세하게 작성해야한다.
개인이나 소규모 프로젝트는 줄글로 작성하고 대규모 프로젝트는 엑셀 형식으로 작성한다고 한다.
나는 동아리 운영 계획서가 있어서 엑셀로 작성하기로했다.
엑셀 형식이 개발자, 디자이너가 보고 작업하기 더 체계적이기도 하다.
추가로 Do it 웹 사이트 기획 자료실에서 제공하는 샘플 파일을 통해 문서 양식을 작성하는데 도움을 많이 받았다.

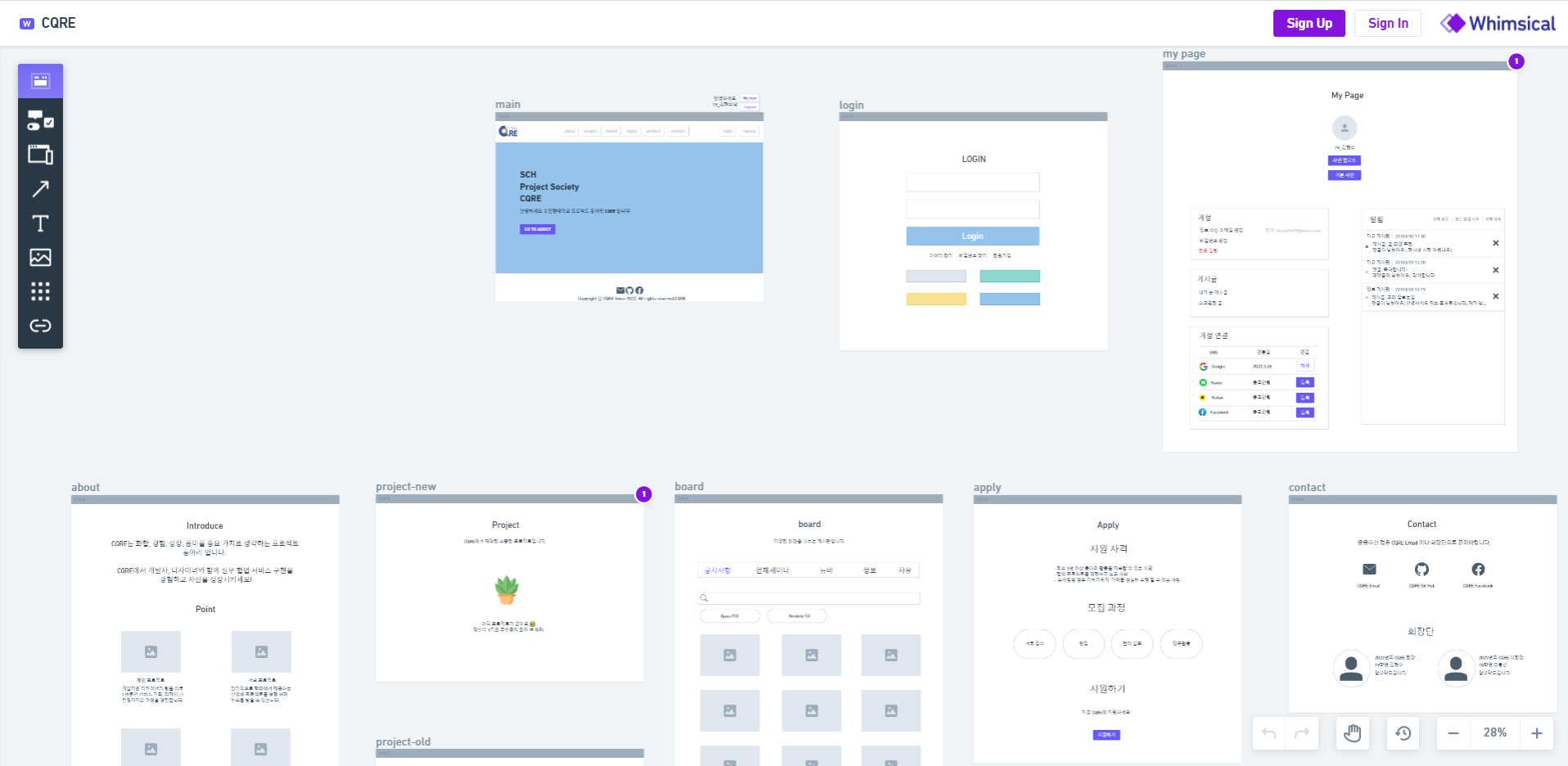
화면 정의
다음은 구현 기능을 바탕으로 화면을 뼈대를 작성해야한다.
나는 기획을 알기전 디자이너가 처음부터 화면을 구성하는 줄 알았는데 기획자가 화면 뼈대를 만들어줘야 한다는 사실을 알고 조금 놀랐다.
기획자가 화면 뼈대를 잡아주면 디자이너가 완벽하게 화면을 구성해주는 것이었다.
나는 whimsical 툴을 이용했는데 괜찮았다.
카카오 오븐이라는 툴도 있던데 다른 프로젝트에서 또 PM을 하게된다면 시도해보고싶다.

사실 이거보다 더 자세하게 화면을 정의해야한다.
무에서 유를 창조해주신 디자이너님에게 감사의 말씀을 드린다..
