Segue
Segue란 스토리보드에서 앱의 인터페이스 흐름을 나타내는 객체다. 쉽게 이야기 하면 스토리보드에서 뷰 컨트롤러 간의 이동을 나타내는 화살표를 추상화시킨 것이다.
1. 인터페이스 빌더에서 직접 연결시키는 방법

-
기존에 생성되어있는 한개의 뷰 컨트롤러와 (Fist ViewController) , 이동할 뷰컨트롤러 (Second ViewController) 를 만들고 Fist ViewController에 버튼을 만든다.
-
버튼 선택 후, ctrl 키를 누른채로 Second ViewController로 드래그앤드롭을 하면 연결할 수 있는 Segue의 종류가 뜬다.
(View가 Stack 구조를 기반으로 하는 Show를 선택한다.) -
Segue로 Show를 선택하면, First ViewController에서 Second ViewController의 방향으로 화살표가 하나 생긴다.
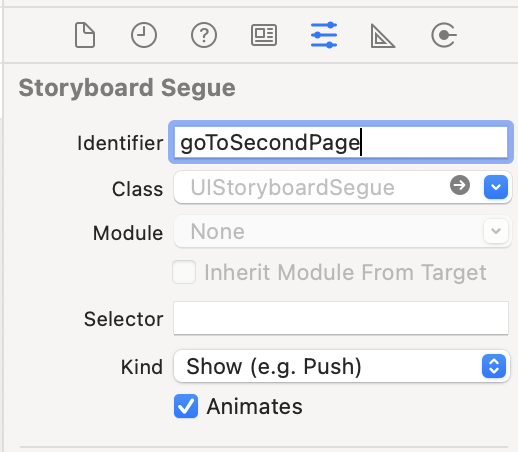
Segue가 연결되고 Segue를 선택한 후 Inspector에서 여러 설정을 바꿀 수도 있다. -
결과 화면
Modal처럼 화면이 아래에서 올라오는데 옆으로 넘어가는 효과를 적용하려면 First ViewController를 Navigation Controller에 Embed 해주어야 한다.

2. Segue의 Identifier 설정 후, 코드에서 performSegue 하는 방법

-
Button에서 ctrl로 끌어가는 것이 아니라, First ViewController의 위에 있는 버튼에서 끌고 간다.
-
Segue 화살표를 누르고 Inspector에서 Segue의 Identifier를 설정한다.

- 이제 Fist ViewController의 클래스에서 "Go to Second Page" 버튼의 Action 메소드 안에 performSegue(withIdentifier: "직접 정한 Segue의 Identifier", sender: self) 를 구현해준다.
@IBAction func buttonPress(_ sender: UIButton) {
performSegue(withIdentifier: "goToSecondPage", sender: self)
}3. Second ViewController 의 outlet과 연결하기
💡 prepare(for segue: sender:)
performSegue 메소드가 실행되기 전에 먼저 실행되는 메소드로 ViewController 간에 데이터를 전달해야 할 때, 이 메소드를 이용한다.
- Second ViewController의 클래스 파일을 만든다.
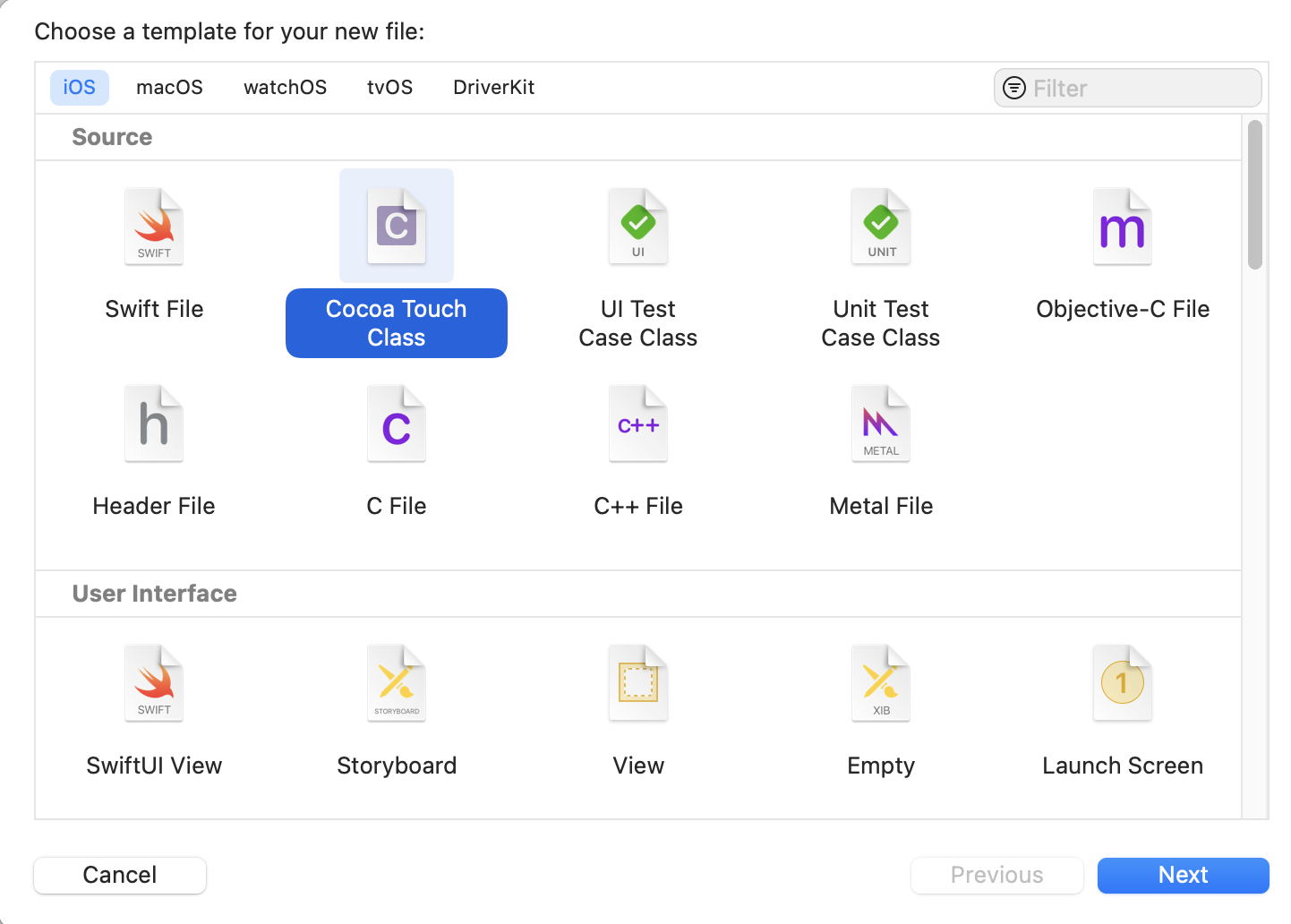
New File -> Cocoa Touch Class

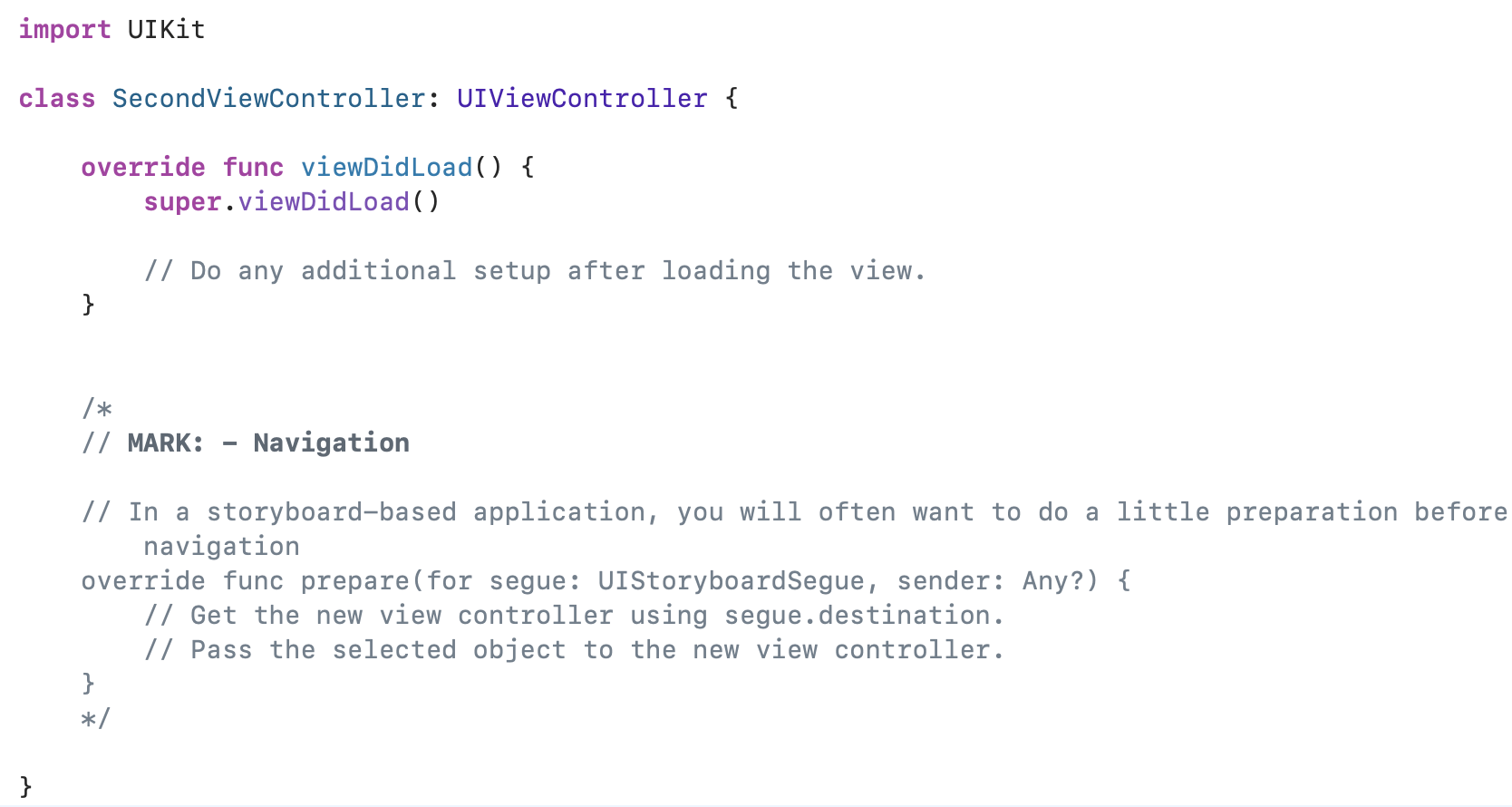
- 코코아 터치 클래스로 파일 생성시 UIViewController의 상속을 받는 클래스가 미리 만들어져있다.

-
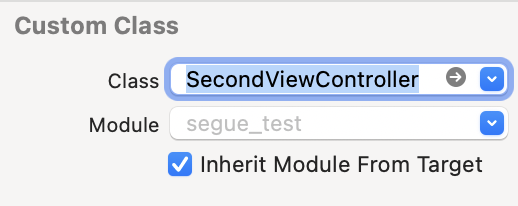
해당 클래스의 이름을 스토리보드의 해당 뷰컨트롤러의 Custom Class로 설정한다.

-
FirstViewController 파일에서 Segue를 준비해주는 메소드를 구현해준다.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "goToSecondPage" {
}
}- SecondViewController에 Lable을 하나 만들어서 outlet으로 연결해주고, Label의 text를 변수 changedText로 할당했다.
class SecondViewController: UIViewController {
@IBOutlet weak var changeLabel: UILabel!
var changedText: String?
override func viewDidLoad() {
super.viewDidLoad()
changeLabel.text = changedText
}
}- FirstViewController 파일에서 SecondViewController 파일의 변수 changedText에 접근해 Label 의 text를 바꿀 수 있게 된다.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func buttonPress(_ sender: UIButton) {
performSegue(withIdentifier: "goToSecondPage", sender: self)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "goToSecondPage" {
let destinationVC = segue.destination as! SecondViewController
destinationVC.changedText = "hansol"
}
}
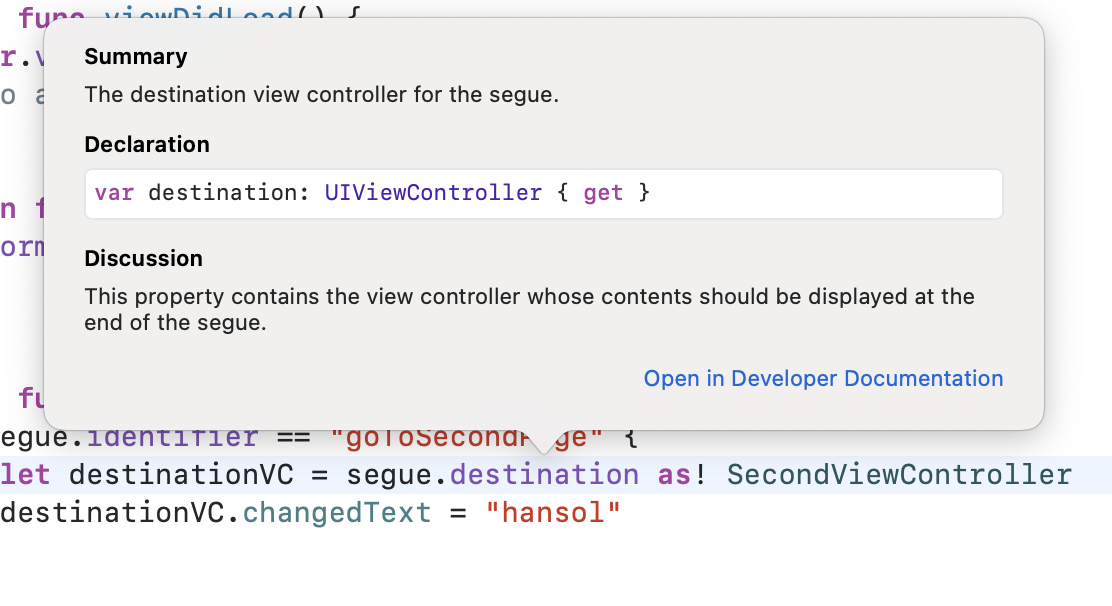
}destinationVC의 타입은 UIViewController이기 때문에
as!로 UIViewController를 상속받은 SecondViewController로 다운캐스팅해야 접근할 수 있다.

Segue 타입
1. show(push)
해당하는 메소드는 show(:sender:)이다. 대부분의 경우는 present modally로 동작하지만, 일부 뷰컨트롤러는 이 메소드를 오버라이드 해서 다른 동작을 취하기도 한다. (ex: navigationController는 새로운 뷰컨트롤러를 스택에 push한다.)
2. showDetail(Replace)
해당하는 메소드는 showDetailViewController(_:sender:)이다. UISplitViewController에서만 사용하는 것으로 SplitView의 두번째 자식 뷰컨트롤러(detailController)를 바꿔준다. 다른 뷰컨트롤러를 대상으로 하는 경우에는 present(:animated:completion:)로 동작한다.
3. Present Modally
사용자가 설정했거나 정해진 presentationStyle과 transitionStyle에 따라 Modal하게 뷰 컨트롤러를 띄운다. presentationStyle에 따라 현재 뷰컨트롤러가 적절하지 않을경우에는 뷰컨트롤러 계층을 따라가면서 적절한 뷰컨트롤러를 발견했을 때 실제로 presentation이 실행된다. (ex: presentation style이 fullscreen인 경우, 화면 전체를 덮는 뷰를 가진 뷰컨트롤러만이 present를 실행할 수 있다.)
4. Present as Popover
가로 길이가 regular 사이즈인 경우에는 popover로 띄우지만, 가로 길이가 compact 사이즈인 경우는 전체화면 Modal과 같아진다.
(이 부분은 아직 잘모르겠다. 다음에 다시 공부해보자 🫠)

Segue의 정의와 타입에 대한 자세한 설명 감사합니다!