UILabel
하나 이상의 정보 텍스트 줄을 표시하는 View
어떤 텍스트 정보를 표시할때 간단하게 쓸 수 있다.

command+shift+L 단축키로 오브젝트 라이브러리에서 화면에 드래그앤드롭해서 배치할 수 있다.

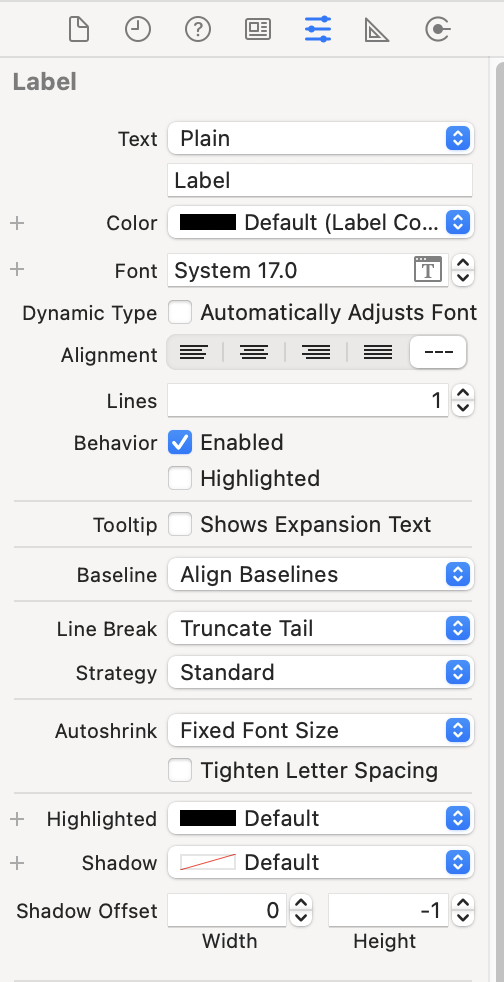
오른쪽 inspector 영역에서 다양한 속성들을 조절할 수 있다.
Swift파일에서 UILabel

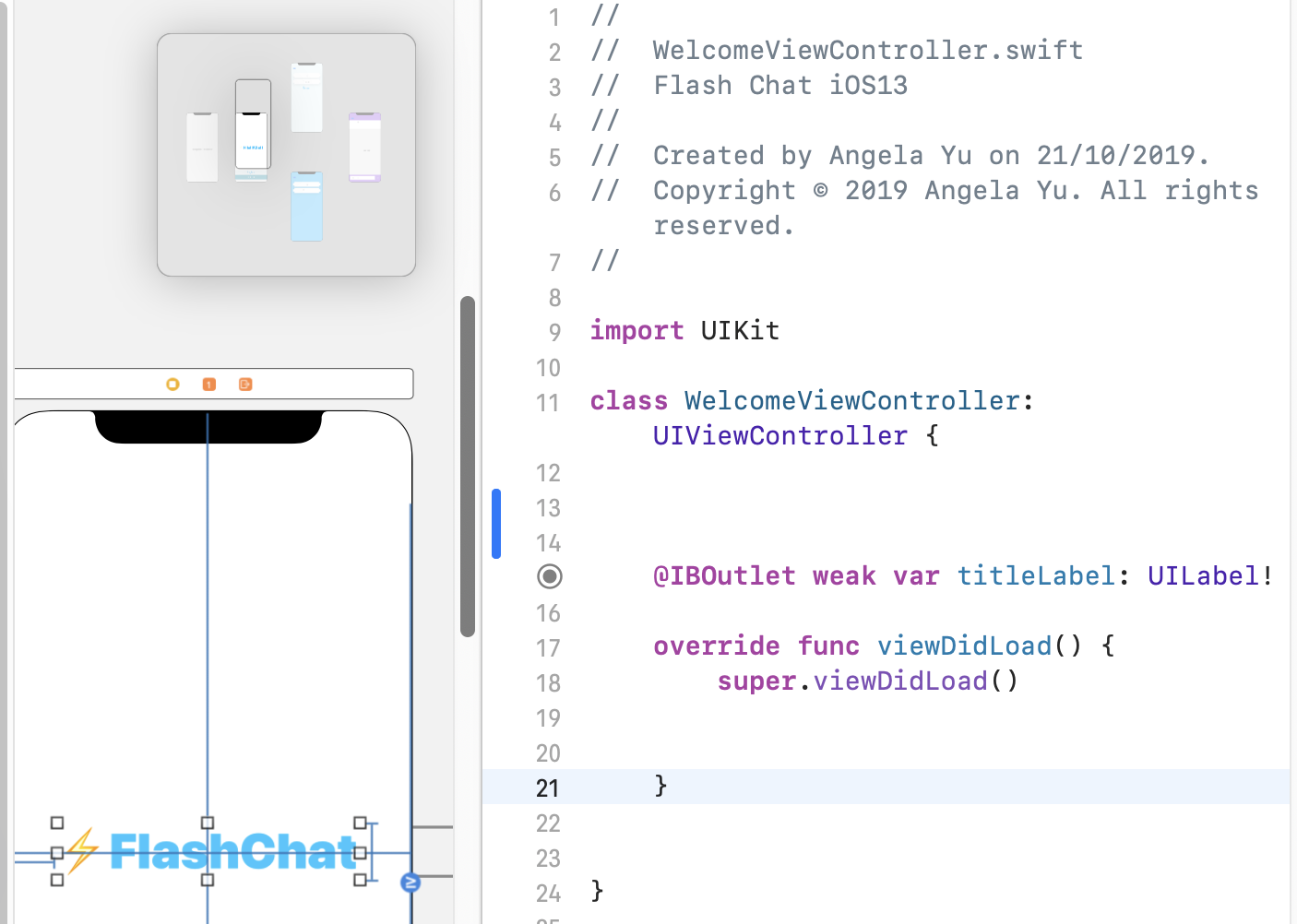
우선 만든 Label을 코드와 연결시키기 위해서 위 그림의 빨간 부분을 클릭해 Assistant를 눌러서 화면이 두개로 분활된다. 왼쪽은 스토리보드에 있는 viewController이고 오른쪽은 그것과 클래스로 연결되어있는 viewController.swift파일이다.
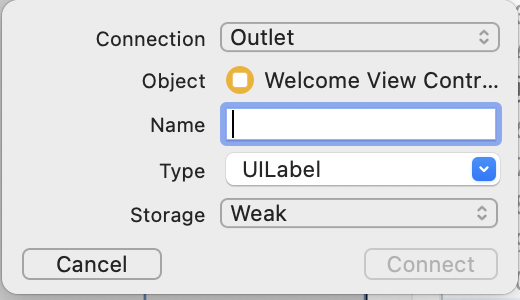
연결하려는 Label을 선택한 후 control (^)키를 누른 상태로 옆 swift파일에 드래그 앤 드롭하면 다음과 같은 창이 뜬다.

이름을 titleLabel 설정해주고 Connect 클릭시 클래스 UILabel을 상속받고 있는 IBOutlet 변수가 titleLabel이 생성된다.
@IBOutlet weak var titleLabel: UILabel!뷰컨트롤러 파일에서 레이블의 속성을 변경할 수 있게 되었다!
@IBOutlet weak var titleLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text = "Hello World!"
}