프로젝트를 시작하고 제일 처음 들었던 생각은 '난 정말 아무것도 모르는구나'
Elice AI트랙3기를 시작한지 언 2개월이 지났다.
처음 한 달은 Front-end 과정으로 html, css, react를 배웠고,
다음 한 달은 Back-end 과정으로 SQL과 DB의 전반 내용을 다뤘다.
이 때의 큰 성과는 일단 프로그래밍이라는게 이런 과정으로 제작되고,
Front, Back 이란 말을 비로소 이해할 수 있게 되었다.
(나 = 코딩 백지장 비전공자)
퍼즐조각을 맞추는 일처럼 부분적인 지식을 하나의 프로젝트에 담아내는 것은 꽤나 어렵다고 새삼 느끼고 있다.
🐇📢 자 이제 프로젝트를 해보세요.
네?
네??
네??!
Front-end 와 Back-end 프로젝트 중 선택할 수 있는 관대함을 주셨는데, 나는 실질적으로 보여지는 Front를 먼저 다뤄보고 싶었기에 직업심리검사 테스트를 만드는 프로젝트를 선택했다.
그래 배웠으니까 뭐라도 할 수 있겠지.
많이 도와주겠지라는 착각으로 시작했다.
와이어프레임 드렸으니 만들어오세요.
음 한 달이 지난 나의 React는 수영을 할 줄 모르는 자에게 수영장이었다.
아무것도 기억이 나질 않았다.
이래서 블로그를 써서 기록을 해놔야 하나보다.
Day-1(Local Server 구축)
VSCode를 활용해 Local Server를 구축했다.
npx create react -app . 해당 폴더에 리액트를 설치했다.
Elice에서 제공해준 Git Lab을 나의 react 환경과 연결시켰다.
react-route-dom을 사용해야 하는데 최근 @6버전이 나오게 되면서 명령어가 바뀌었다고 한다.
해당버전을 지우고,
react-route-dom @5을 이용해 버전을 다운그레이드했다.
React router를 이용한 페이지 간 이동 구현

- 리액트 route를 어렵다고 잘 복습을 안했는데, 그냥 꼭 필요한 기능이었다.
- 그냥 이렇게만해도 구현되었다는게 기뻤다.
Home, QuestionPage, ResultPage 주제별 컴포넌트 분할
- 이게 맞는 컴포넌트 일지는 모르겠지만 크게 나누어보았다.
참고링크
1. 리액트 라우터 사용법(history 등)
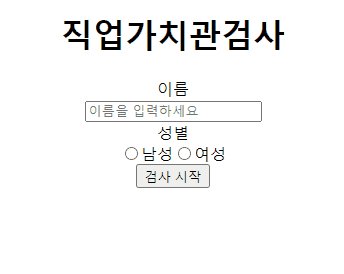
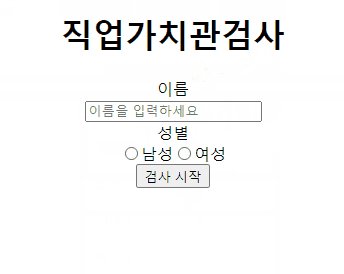
Day-2(HomePage '/' 필수 기능구현)
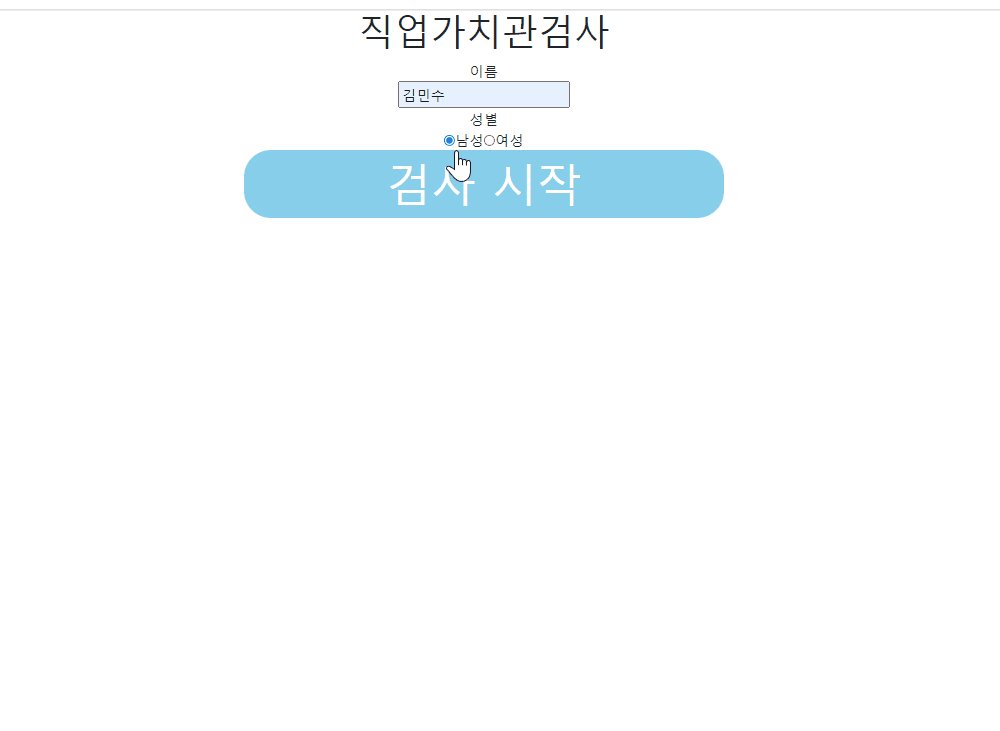
필수
- 이름을 입력할 수 있는 input form을 구현합니다.
- 성별을 선택할 수 있는 input form을 구현합니다.
- 이름 혹은 성별을 기입하지 않거나 선택하지 않을 경우 검사 시작 버튼이 비활성화 되어야 합니다.

UsetState를 이용해 name과 gender의 값을 저장하는 OnChange 이벤트 핸들러를 만들고, 저장한다.
버튼에 disalbed 값을 disabled={!name || !gender} 이런 식으로 넣어서 name과 gender의 값이 비어있지 않을 때 버튼이 작동하도록 한다.
참고링크
1. UseState를 다중으로 사용할 시
2. 라디오 버튼 구현
3. React input 상태 관리
Day-3(ExPage, Axios를 통한 API GET )
해당 프로젝트는 커리어넷의 진로심리검사 API를 사용한다.
useEffect를 사용해 Axios Get으로 API를 받았다.
ExPage 이기 때문에 [0]번째 index 값만 가져오는 하드코딩 전략을 사용했다.
async await로 비동기처리를 실시했다.
useEffect(() => {
console.log("loading");
async function loadQuestion() {
try {
const response = await axios.get(`https://www.career.go.kr/inspct/URL`);
setExData(response.data.RESULT[0]);
} catch (e) {
console.log('Error');
}
} loadQuestion();
}, []);처음엔 데이터를 부모에서 꼭 내려줘야 모든 데이터가 연동될 줄 알고 APP.js에 때려박았더니
참고로, app.js엔 쿼리 호출에 관한 코드나 데이터 관리 state는 안넣는게 좋습니다. 쿼리 호출할 때마다 앱 전체가 리렌더링되기 때문에요.
쿼리 호출하는 부분은 QuestionPage.js로 옮기세요.
라는 훌륭한 조언을 받았다.
그래서 질문을 실제로 진행하는 QuestionPage.js로 api get을 이동시켰다.
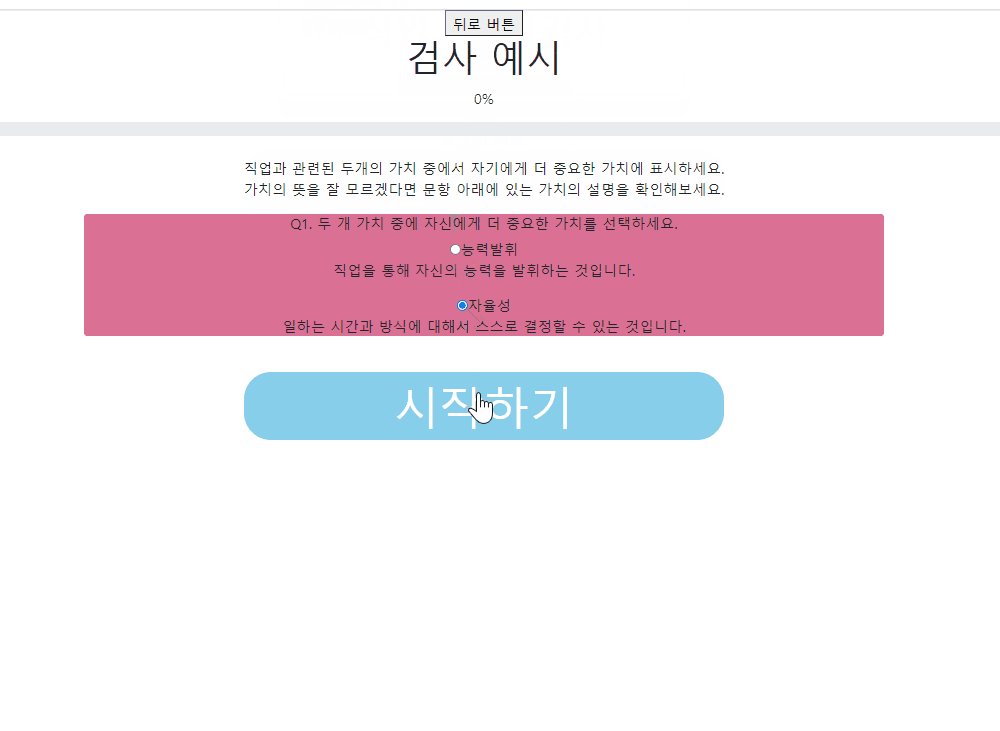
Day-4(QuestionPage, Pagination )
사실 이제부터 Day에 대한 의미는 없다.
그냥 QuestionPage.js를 구현하기 위한 발악일 뿐
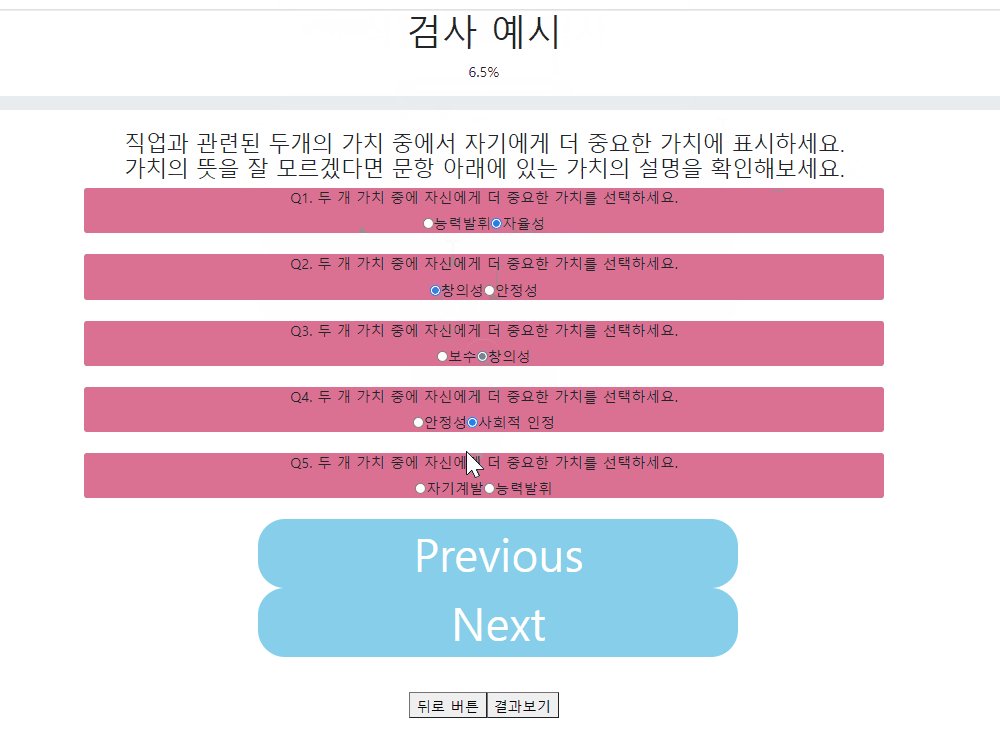
가장 고민이 많았던 것은 불러온 데이터 28개의 질문을 한페이지 5개씩 총 6페이지로 구현한다는 것이었다.
나는 이곳저곳 검색하던 중 ReactPagination 라이브러리를 찾게 되었고,
외국형의 Youtube 영상을 보고 그대로 구현 할 수 있었다.
이 것이 사건의 발단이었다.
일단 구현은 했지만 reactPagination 의 정보가 생각보다 없었고, 코드 자체가 복잡해지기 시작했다. 내가 만들었지만 내가 이해하지 못하는 지경에 이르렀다.
그래도 하나하나 해결해나가본다.
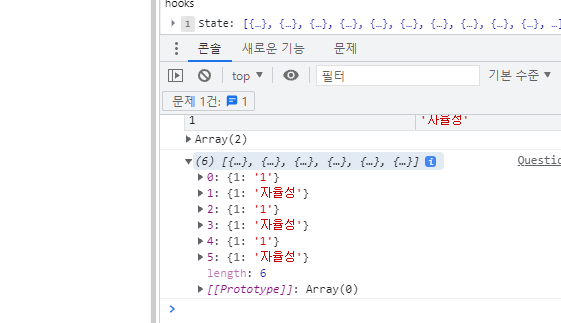
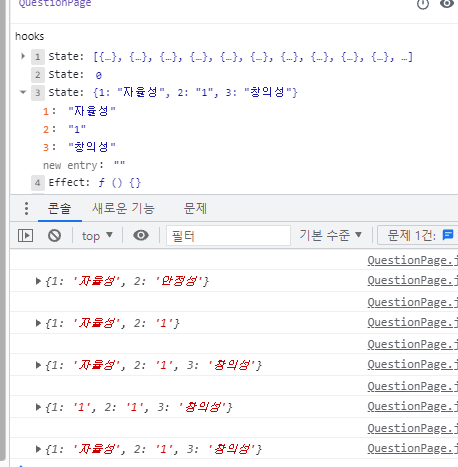
1. 정답 데이터 중복 발생

해결방안
[ {1: '1'} ] 그냥 습관대로 배열 속에 객체로 집어넣었더니 중복이 발생했던 것이었다.

그냥 정답 값을 객체에 떄려받았더니 중복이 없이 들어갔다.
2. json 객체에서 잘 돌아가선 array.length 값이 나오질 제대로 출력되지 않는다.
왜 나에게 이런 시련이 역시 구글링하였다.
array.length를 Object.arry.length로 하면 돌아간다고 한다.
멋진 해결책이었다.
참고자료
{} .length 추가하기 : Object.keys(객체명).length
3. pagination 숫자 없애기

reactPagination 안 에 해당 클래스 값을 줘서 css로 display : None을 주었다.
styled-component로는 할 수 없다는 것을 늦게 알아버렸고, app.css에만 구현해도 돌아간다는 것을 몇시간검색 끝에 알아버렸다. 아... 이것이 공부
현재 해결해야할 문제점
페이지 내 문항을 모두 진행하기 전까지는 "다음" 버튼이 비활성화 상태 구현
- 현재
disabled={Object.keys(saveData).length % 5 !== 0}이 값을 추가하여 5의 배수 일 때 만 안되게 해놨는데 0일때도, 페이지를 넘겨서 아직 5일때도 작동하니 문제
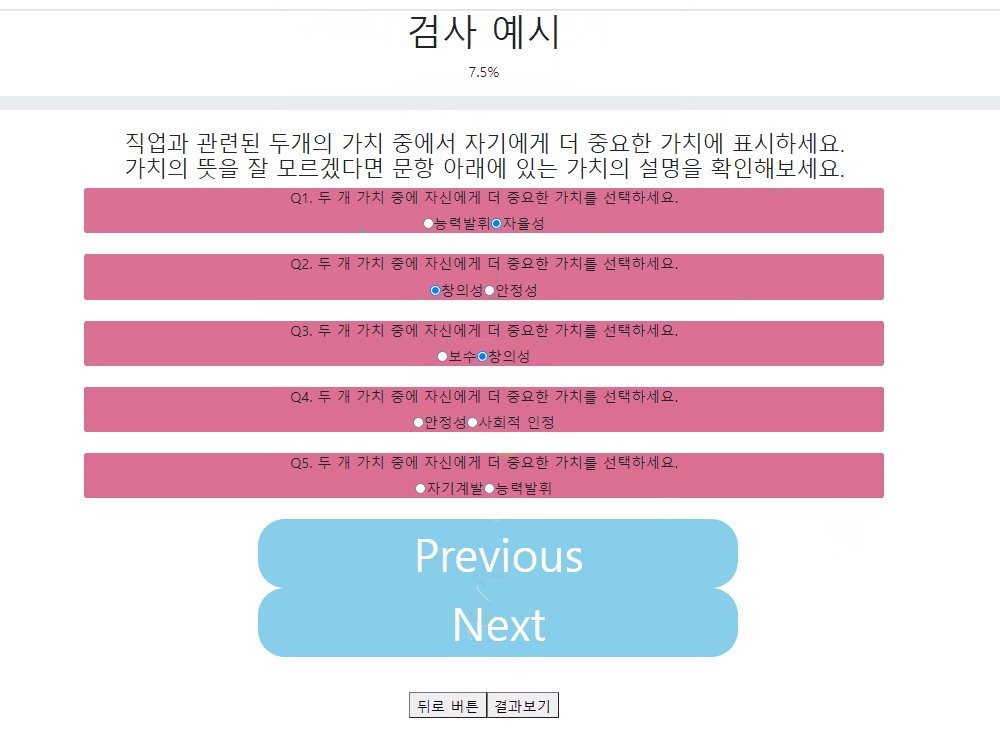
Next 버튼 클릭 시 기존 라디오 버튼 check 된거 초기화
previous 버튼 클릭시 기존 라디오 버튼 유지...(이게 가능할까요)
저장한 데이터를 가지고 Post 요청으로 결과 요청 값을 가져와야함....
프로그레스 바를 100%로 만들어야함
지금까지의 진행상황

돌아보며
한 주간 너무 정신없었고, 어려웠으며 고통의 시간이었다.
다른 마음으로는 조그만 것들을 만들어 나가며 작은 성취를 꼭꼭 씹어먹을 수 있었다.
엘리스 레이서 동료들에게 하소연하고 묻고 답하는 과정을 겪으며 모두 열심히 하고 있고 덕분에 포기하지 않고 지금까지 올 수 있었다고 느꼈다.
한 주간 프로젝트를 완벽히 만들 수 있을거라는 희망만 품고 있다.
그래도 후회하지 않을 만큼의 개인프로젝트를 만들고 싶다.
그리고 이제 그냥 개발자라고 하고 다니려고 한다.
한 주 후에 다시 오겠습니다.
그럼 즐 코딩
(문제점에 대한 조언 남겨주시면 사랑해요)
