🌭비동기처리 가볍게 알아보기🌭
콜백지옥😈에서 탈출하는 방법이 있는거야?
Promise🤞
비동기 함수를 동기 처리하기 위해 고안한 객체
비동기 작업이 완료된 이후에 다음 작업을 연결시켜 진행할 수 있는 기능을 가짐
작업 결과 따라 성공 또는 실패를 리턴하며 결과 값을 전달 받음
function returnPromise() {
return new Promise(resolve, reject) => {
} setTimeout(() => {
const randomN = generateRandomNumber(100)
if(randomN < 50) resolve(randomN) //1~49
else reject(new Error("random number is too small."))
}, 1000)
})
}
//성공 시 resolve //실패 시 reject // 받아 실행시킴우리 이거 하기로 약속한겁니다? 예?
promise의 상태, 우리 약속 만날거야? 말거야?
Pending : 손가락만 걸고 약속한 상태(비동기 실행이 끝나기를 기다림)
Fulfilled : 우리 지금 만나 당장 만나(비동기 실행이 성공한 상황)
Rejected : 아...다음에 만날래? 엄마가 밥먹으래(비동기 실행이 실패한 상황)
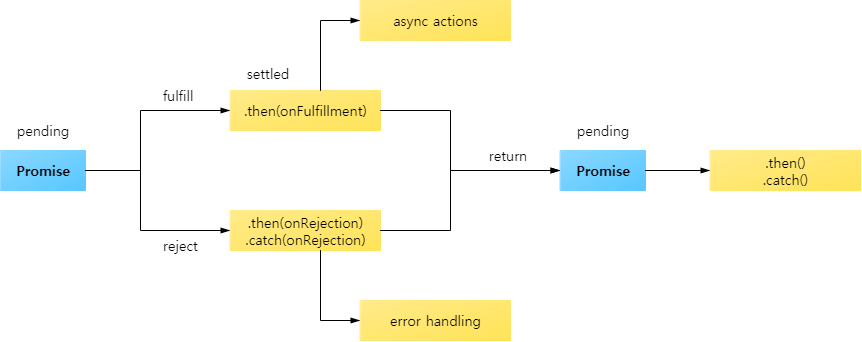
 프로미스 처리 흐름 - 출처 : MDN
프로미스 처리 흐름 - 출처 : MDN
Promise의 방법(Handling), 언제 어디서 뭐먹고 뭐할건데?
Promise.all() : 모든 프로미스가 fulfilled 되길 기다림(모두 실행 성공)
하나라도 에러 발생 시, 모든 프로미스 요청이 중단 됨
Promise.allSettled() : 모든 프로미스가 settled 되길 기다림(하루 삼중약속 세팅)
Promise.race() : 넘겨진 프로미스들 중 하나라도 settled 되길 기다림(3개약속 중 점심약속이 성사되거나 실패하면 집에서 나감)
Promise.any() : 넘겨진 프로미스 중 하나라도 fulfiled 되길 기다림(저녁은 모르겠고 일단 브런치 약속부터 나가자)
Promise.Then 체이닝, 손에손잡고🚇
꼬리에 꼬리를 무는 방식으로 체인을 건 것처럼
.Then을 활용해 체이닝 방식으로 비동기 작업들을 순차적으로 처리할 수 있음
작업👷♀️ .then 👷♂️작업 .then
작업이 끝났다가 아닌 작업이 끝나면 작업을 작업을 끝나면 작업을 연결되어 실행
Promise 예외(에러) 처리🤦♂️
goToWork()
.then(function(){
return arriveAtOffice();
})
.then(function(){
return workHard();
})
.then(function(){
return eatLunch();
})
.catch(function(){
takeVacation();
});일을 가는 가는 도중에 너무 가기 싫거나 문제가 생기더라도(맨날가기싫지만) 마지막 catch 구문에서 휴가를 내는 것으로하는 것으로 한 번에 처리가 가능하다는 의미
이 경우 최초 발생하는 rejected 상태의 작업만 처리하고 구문을 빠져 나오게 됨

