오늘은 사이트의 기본적인 틀을 잡는 레이아웃을 잡는 법에 대해서 배웠는데, 일단 나중에 반응형으로 가면 문법은 좀 변하겠지만 기초를 알아야 전반적인 레이아웃의 이해가 가능할 것이다.
먼저, 레이아웃의 발전 과정은 크게 4단계로 구분한다.
- table
- positioning
- span, div-float
- flex
초기 개발자들은 레이아웃을 구성하기 위해서 table을 사용했다. 하지만 테이블은 표를 짜는 용도였기에 능동적인 레이아웃 구성이 어려웠다.
그래서 요소의 위치조정 속성인 position을 사용했지만, 이 역시 한계는 마찬가지였고 HTML4 부터는 div-float, span이 그 자리를 이었다.
물론 둘 다 레이아웃 용도는 아니었지만, 요소의 display 기본 속성으로 div가 더 다루기 편했기에 주로 div로 레이아웃을 짜고, 요소 간 일정 간격을 둘 때는 span을 사용했다.
하지만 이 역시 레이아웃 전용문법인 flex가 등장하면서 사용하진 않는다.
다만 아직 사용하는 회사도 있기에 div, span부터 레이아웃에 대한 이해를 시작해야 한다.
📝목차
- display : block, inline
- div layout
- navigation bar 만들기
모든 요소는 고유의 display 속성을 가진다.
레이아웃을 구성하기 위해선 이에 대해 먼저 알아야 한다.
1. Display 속성
화면에 보여줄 것인지, 아닌지를 결정하는 속성
- 모든 요소는 해당 속성을 가진다.
- 속성의 값은 크게 block / inline 으로 나뉜다.
[ 예제 ]
<span> ABC </span> : inline
<div> DEF </div> : block1) display : block
-
기본적으로 자신이 속한 한 행을 모두 독점하는 속성을 가진다.
-
따라서 공간이 얼마가 되었든, 다른 요소와 같은 줄에 있을 수 없다. (하향)
-
한계 :
width, height을 이용해 넓이 조정이 가능하지만, 한 행을 차지하는 건 사라지지 않는다. -
한계 해결책 : float 속성을 넣으면 한 행에 여러 개를 넣을 수 있다.
2) display : inline
-
기본적으로 자신의 영역 내부의 데이터 사이즈만큼의 공간만 차지하는 속성을 가진다.
-
빈 공간만 있다면, 그 옆으로 다른 요소가 붙는다. (우향)
-
한계 : 데이터 크기만큼 영역을 가진다“라는 속성을 버리지 않기 때문에 넓이 조정이 불가능하다.
-
한계 해결책 : 그래서 span에는 inline-block이라는 하이브리드 속성을 넣으면 조정이 가능하긴 하다. 단, 레이아웃을 잡아도 각 요소 사이에 일정 공간이 존재한다.
이를 통해 우리는 요소가 붙는 방향을 보고, 그 요소의 속성을 알 수 있다.
또한, span은 레이아웃 용도가 아닌, 요소가 일정 간격으로 맞춰질 때 주로 사용한다.
(중요한 것은 div, span이든 속성 바꿔주면 된다. 제일 중요한 것은 속성에 대한 이해다)
2. div layout
1) 세로 구조
div로 세로 구조를 만드는 것은 그 특성을 이용하면 쉬운 일이다.
그러나 한 가지 짚고 넘어가야할 것은 div를 넓이, 높이 설정없이 사용할 시 자신의 상위 요소의 100%을 활용한다는 것이다.
<body>
<div></div>
</body>
이 경우 div는 body의 모든 공간을 사용한다.따라서 div를 아무런 데이터 입력없이 사용하면 줄처럼 나타난다.
하지만 레이아웃을 구성할 때, 전체 규격의 100%을 모두 사용하지 않기에 div의 width, height를 입력하여 사용해야 한다.
여기 문제는 여러가지 div가 있을 경우 그 크기를 하나씩 설정해야 한다는 것인데, 이보다는 div를 사용시, 그 위 상위 div를 만들어두고 해당 div의 크기를 설정해둔다.
이렇게 사용하면 레이아웃의 크기를 조정할 때, 최상단의 div의 넓이만 조정하면 된다.
단, 후손 div들의 크기는 px가 아닌 %로 설정해둔다.
따라서 div로 레이아웃을 짤 때, 큰 틀을 먼저 만들어두는 습관을 들이는 것이 좋다.
2) 가로 구조
가로 구조를 만들기 위해, 고인물 개발자들은 기존의 속성들을 재해석하였다. 한 마디로 Hacky Code이다.
하지만, 고인물이 탄생시킨 기법이기에 이를 사용하기 위해선 CSS Layout에 대한 이해가 필요하다.
HTML 문서에 대해서 우리가 아무런 설정을 하지 않을 시, 브라우저는 자신의 기본값으로 레이아웃을 정하는데, 이를 'normal flow' 라고 한다.
따라서 이외에 레이아웃은 처음 열거한 table, position, display과 같은 속성과 요소의 활용을 통해서
normal flow에서 분리되는 것들이다.
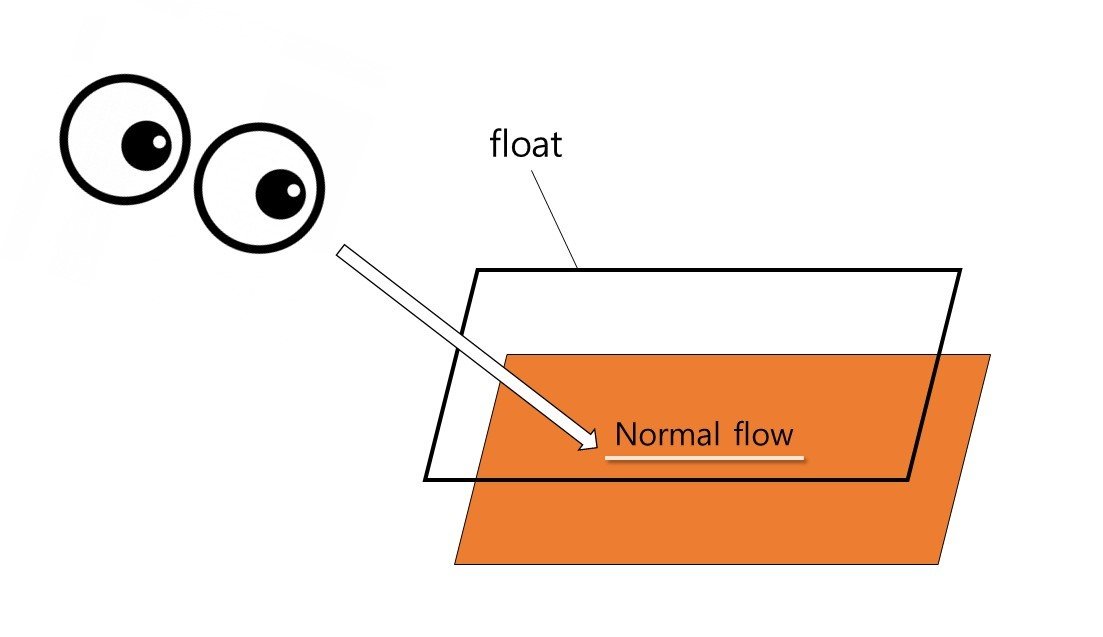
이와 같이 가로 구조를 구현하기 위해 사용하는 float 도 normal flow에서 요소를 분리하여 배치하는 방법이다.
 내가 만들었다
내가 만들었다
위 사진을 본 것처럼 맨 위에는 float, 아래는 normal flow이다.
실질적으로 float은 투명한 상태로 우리는 이를 투영하여 그 뒤에 있는 normal flow를 보는 것이다. 따라서 float 기법은 단어의 의미대로 normal flow 위로 요소를 띄우는 것이다.
물론 그 자체의 용법은 이미지 옆에 글을 쓸 수 있도록 만든 것이다.
무튼 이런 float의 특성과 displau:block의 특성이 합쳐져서 가로 구조의 구현이 가능하다.
(1) 사용법
① normal flow에 있던 div 요소들을 float 속성으로 Float 영역으로 올린다.
<div id="container">
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
<div id="box3" class="box"></div>
</div>
#box1{
float: left;
}
#box2{
float: left;
}
#box3{
float:left;
}② display의 특성상 겹칠 수 없기 때문에 바로 옆으로 밀려난다.
(2) 해설
display : block 속성의 요소가 normal flow에 있으면 한 행을 통째로 사용한다.
하지만 float으로 올라오면, 혼자서 한 행을 다 사용하지 않게 된다.
단, 요소가 겹치게 되면, 바로 옆으로 밀려나는데 이 원리를 이용해 가로 나열한다.
물론 float:right를 하게 되면 우측부터 순서대로 나열된다.
(3) overflow 속성
parent 안의 내용이 넘칠 경우, 어떻게 할지에 대한 조치가 담긴 속성float으로 올라온 요소들은 부모 요소의 영역을 통째로 사용하게 된다. 따라서 세로 나열에 나온 팁처럼 그 틀을 마련해줘야 한다. 근데 이때, 쉽게 빠지는 문제는 이를 감싸는 요소도 float로 띄우려 한다는 것이다.
그 경우, 똑같은 문제를 반복하는 것이기 때문에 틀은 normal의 영역에 있어야 한다.
하지만 틀은 float 올라간 요소를 인식하지 못하기 때문에 overflow:hidden 을 설정하여 child를 인식할 수 있게 해줘야 한다.
물론, 틀(parent)의 크기를 width, height 로 정하면 child들은 부모 규격에 따라 공간을 사용한다.
다만 공간을 넘어갈 경우, float 영역에 있기때문에 parent의 동격 요소의 영역을 침범하기 때문에 overflow:hidden을 설정한다.
#container{ overflow: hidden; }- hidden : 설정 시, normal flow, float의 데이터까지 계산해서 child를 인지할 수 있다.
- overflow-x:hidden ; x축으로 넘치는 부분을 숨김
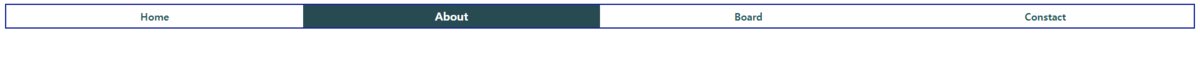
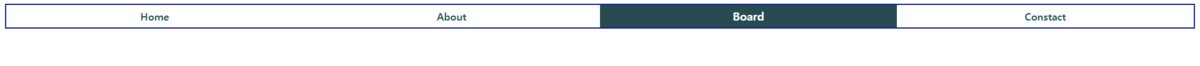
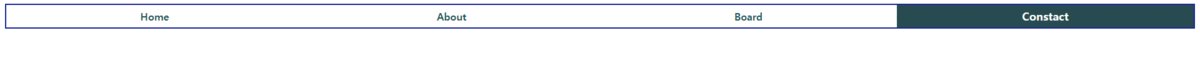
3. navigation bar 만들기
오늘 마지막 실습은 ‘navigation bar’ 를 만드는 것이었다.
일단 네비게이션 바를 만들 때, 주로 쓰는 요소는 ul 이고 그 내부는 li 로 채운다.
<ul>
<li>1</li>
<li>2</li>
<li>1</li>
</ul>위와 같이 리스트를 만들어주면, 각 li가 한 행씩 차지한다. 이를 보면 알겠지만, li 요소는 디스플레이 속성이다.
이제 다음의 과정을 통해서 세로로 나열된 리스트를 가로로 만들어 줄 것이다.
① float:left로 띄워주기
② list-style : none 설정하여 마커 삭제
③ overflow:hidden 로 parent인 ul이 li를 인식하게 하기
④ ul의 margin, padding을 없애주기 → 네비게이션 영역에 딱 맞게 들어갈 수 있다.
⑤ li 태그의 텍스트 가운데 정렬 및 ul 내부의 영역 분배해주기 (%)
⑥ a 태그를 통해, 이동할 홈페이지 연결하기
⑦ a 태그는 inline 속성이니, block으로 변경 후 li의 크기에 맞게 크기 조절
⑧ 앵커의 색깔과 밑줄 제거 (color, text-decoration)
⑨ line-height 로 줄간격 조절
⑩ a:hover를 통해, 마우스를 올렸을 경우 디자인을 설정
.png)