시작은 가볍게, 어제 만들던 레이아웃 마무리하기.
img sr=“url”사실 이미지 넣는 것은 간단하다. 속성값으로 이미지 주소만 입력하면 끝이기 때문에..
근데, 문제는 레이아웃에 이미지를 넣을 때, 규격이 안 맞아 이미지가 뭉개지는 일이 빈번하다는 것이다.
그러니 브라우저에서 F12를 눌러준 뒤, inspecting 긴 div에 이미지를 넣을 때, 크기를 알고 넣어야 되기 때문에 F12를 이용해서 개발자 도구를 사용한다.
inspect를 사용해서 요소의 정보들을 확인하자. 그리고 <div> 로 감싸준 뒤 이쁘게 넣어주면 끝!
positioning
position 속성은 table 이후 레이아웃을 만들 때, 사용했던 기법이지만 원 목적은 요소의 위치를 바꿔주는 것이다. 일반적으로 position을 모르는 상태에서 위치 조정은 margin, padding으로 여백을 조정해서 구현한다.
하지만, margin, padding도 그 원 목적이 위치 조정이 아니라서 여러 개의 요소가 내부에 있을 경우, 자칫하면 사이즈가 넘어가서 깨지는 경우가 발생한다.
그래서 position 속성과 top, left 등의 방향을 조합하여 위치를 바꾸는 것이 CSS 위치 조정의 기본이다.
[ 사용법 ]
예시
<div id="container">
<div id="box1" class="box"></div>
적용
#box1{
background-color: black;
top: 30px;
left: 30px;
}1) static
position의 기본값, 이 상태에선 top, left 등의 위치 조정이 적용되지 않는다.위 예시에서 box1에 top, left를 적용했지만, 위치는 변하지 않았다. 이는 요소의 기본값이 static이기 때문이다. 즉, static 상태의 요소는 position이 적용되지 않아서, 우리는 요소의 position 값을 바꿔줘야 한다.
또한, static 상태의 요소는 normal flow layer에 존재한다. 말 그대로 기본상태이기 때문에 옮길 수도 없으며, 가장 뒤에 있는 레이어여서 z-index 도 적용되지 않는다.
그럼 static 이외의 다른 값들을 알아보자.
2) relative
기준 : normal flow 상에 원래 요소의 위치
적용 : normal flow의 본래 위치로부터 이동하며, 요소 한 개를 이동시킬 때 주로 사용한다.
예시
<div id="container">
<div id="box1" class="box"></div>
적용
#box1{
position: relative;
top: 30px;
left: 30px;
}
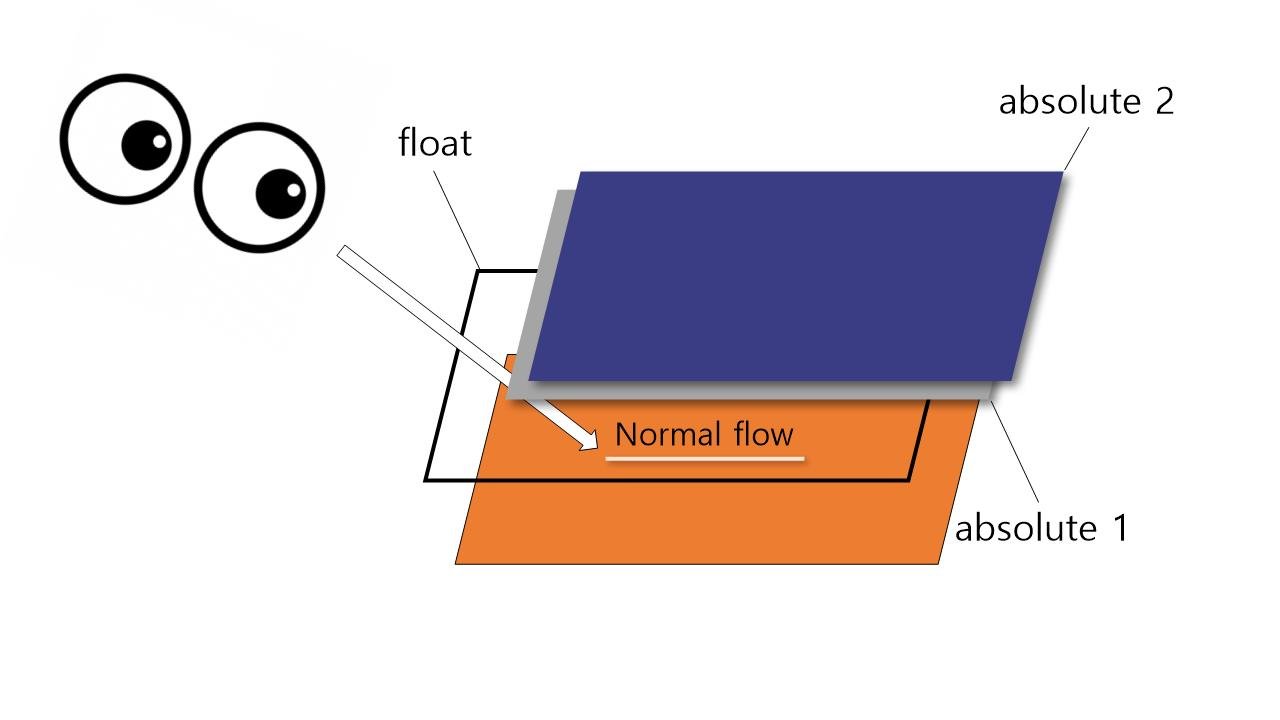
3) absolute
기준 : 자신이 속한 Parent 요소를 기준으로 움직인다.
적용 : 기본 위치는 normal flow에서의 자리에 놓여있다. 하지만 위치를 변경할 경우 그 기준인 자신의 parent 요소를 중심으로 움직인다. 단, 자신이 속한 parent는 static 상태여선 안된다.
왜냐면 absolute는 실행 시, 본인 parent 요소의 position을 확인하고 static이면 무시하고 그 다음으로 가까운 parent요소로 넘어가기 때문이다.
결과적으로 모든 parent 요소들이 static인 경우엔 body를 기준으로 움직이게 되기에, 기준이 될 parent 요소는 relative 로 바꿔주는 게 맞다.
 디자인은 PPT가 최고다.
디자인은 PPT가 최고다.
또한, absolute 자체는 float처럼 레이어의 개념으로 absolute가 적용된 n개의 요소는 n개의 레이어를 만든다. 즉, 화면을 구성하는 여러 개의 레이어 중 하나로, normal flow에 있던 요소가 해당 기본 레이어 위로 올라오고, 각 레이어는 순서가 존재한다.
추가로 absolute 상태의 레이어 순서를 바꾸고 싶을 때는 z-index 로 조절하면 된다.
4) fixed
기준 : 현재 보고 있는 화면
우리가 인터넷 서핑을 할 때, 화면에 나타나는 광고들이 이 속성을 가지고 있다.
여기서 보고 있는 화면은 ‘전체 영역’이 아닌 브라우저 창에 나타난 크기를 의미한다.
그래서 해당 화면의 특정 위치에 아예 고정시켜, 스크롤을 해도 사라지지 않는다.
이를 응용해 주로 채팅 상담 위젯, 화면 컨트롤러 등을 구현한다.
5) transform
이건 레이아웃을 잡는데 사용되는 건 아니고, 각 요소에 적용해서 변화를 주는 애니메이션 효과 속성이라 할 수 있다. 주로 :hover / :active 와 조합해서, 사용자가 요소에 특정 동작을 했을 때 반응하는 용도로 사용된다.
transform : rotate(~deg); 회전
transform : scale(?); 크기 증가
transform : translate(20px,100px); 위치 이동물론 따로 스타일을 구현하는 것도 좋지만, 좋은 CDN들이 많기 때문에 구글에 검색해서 사용하는 걸 권장한다.
오늘 배운 positioning 또한, 레이아웃 안의 요소를 옮길 때, 효과를 만들 때 사용되는 레이아웃 기법으로 실제 사이트들에서도 쉽게 찾아볼 수 있다.
다만 어제 갑작스럽게 포토폴리오?를 제출하라는 바람에 7시간 동안 꾸역 꾸역 레이아웃 잡고 했었는데, positioning을 남용했더니 화면 크기가 줄어들면 그에 맞춰서 함께 줄어드는 경우가 잦았다.
그러니 특별한 경우 아니면 안 사용하는게 좋은 것 같다.
.png)
