0. 서론
nextJS를 쓰면서 벌써부터 문제가 생겼다. 결과론적으로 말하자면 또 내가 DOCS를 제대로 안읽은 문제였지만!! 여러가지를 찾아보면서 해결 해 나가는 과정도 중요하니깐 나쁘지 않았다구 생각을 한다.
1-1 문제 발생
다양한 문제가 발생하였지만 router관련된 문제가 가장 인상 깊게 남았던것 같다. 이렇게 쉬운 웹 페이지를 만드는데도 문제가 이렇게 발생한다고 생각하니 엄청나게 불편함을 느꼈는데 프레임 워크를 새로 배운다는 것은 이러한 불편한 점들을 감수하고 배워야지 편해지는 것 같다.
문제점의 시작은 router의 기능에서 부터 시작을 하였다.
이전에 clone 프로젝트를 따라했을때는 nextJS가 아닌 create-react-app으로 만들었었고, 이에 router는 react-router를 사용하였었는데, react-router에서 값을 넘기는 방식이랑 달라서 많이 헷갈렸던 것 같다.
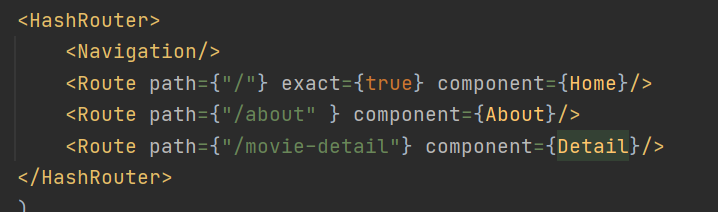
방식 - 기존


이러한 방식으로 작성해서 state값을 넘겨 주었었는데, 아무 생각없이 clone코딩을 따라했다는 것이 여기서 확실하게 느낄 수 있었다. 어떠한 방식으로 넘기는지를 고민해 본적이 없었는데 이번 기회에 nextJS를 쓰면서 대락적으로 추측은 해 볼수 있게 되었다.
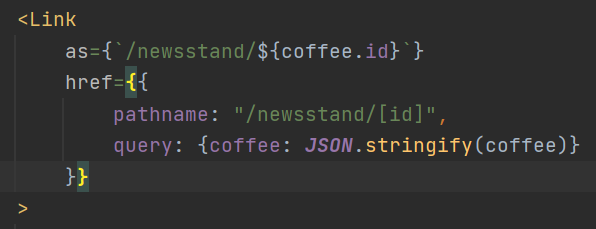
방식 - nextJS

이러한 방식으로 객체를 스트링으로 변환 한 뒤, 이것을 query로 넘겨주게 된다. query라는 것은 query string을 말하는 것이며 url로 값을 념겨 준다고 정의내렸다.
이것을 받아서 다시 객체로 변환시켜주니 원하는 값을 다음 페이지로 넘겨 줄 수 있게 되었따.
기타
as를 적어준 이유는 url이 이쁘게 나오지 않아서 객체의 아이디 값을 넣어주는 형식으로 만들었다.
참고 사이트
https://ysoh.tistory.com/entry/Query-String
https://curlyjun.github.io/javascript/2019/05/04/Passing-Data-with-query/
https://nextjs.org/docs/routing/dynamic-routes
