
SPA와 MPA
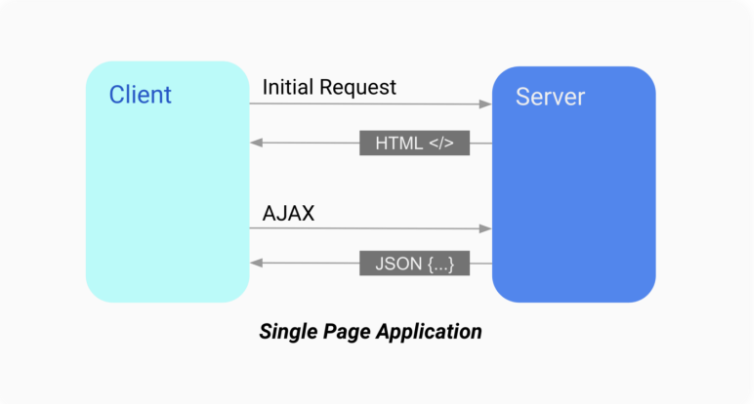
SPA(Single Page Application)
- 동적으로 콘텐츠를 한 개(Single)의 Page를 렌더링하는 애플리케이션
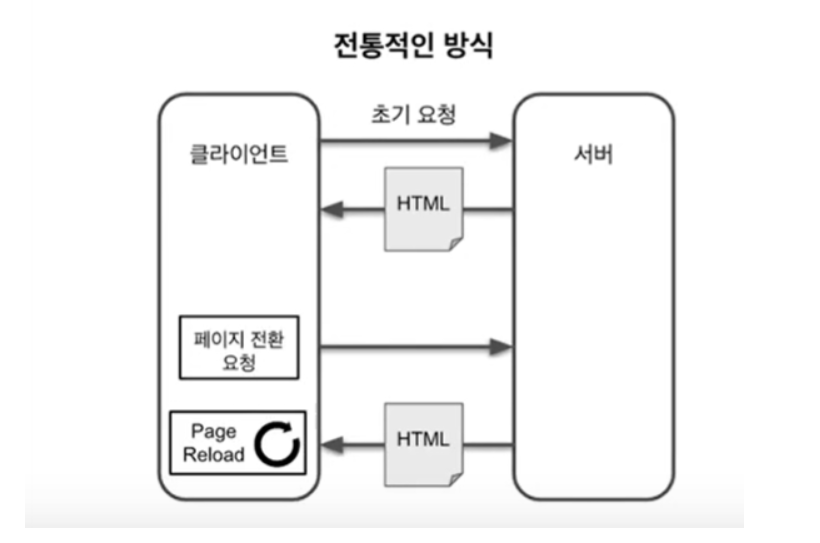
MPA(Multiple Page Application)
- 서버에서 여러개(Multiple) Page를 렌더링하는 다중 페이지 애플리케이션
SPA의 특징과 장점👍

- 단 한 번만 리소스(HTML, CSS, JavaScript)를 로딩한다.
- 즉, 첫 요청시 딱 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식이다.
- 필요한 데이터들은 비동기 통신을 통해 화면을 동적으로 변경한다.
- 부드러운 사용자 경험과 모바일 앱과 유사한 인터랙션 제공
- 빠른 페이지 로딩 속도와 모듈화된 개발 방식
SPA의 단점👎
- 초기 로딩 시간이 길 수 있음
- 패이지 내에 요소들이 동적으로 로딩되기 검색 엔진(SEO)에 어려움이 있을 수 있음
검색엔진 최적화를 위해 Next.js나 Nuxt.js등 다양한 SSR을 지원하는 프레임워크들이 존재한다.
https://nextjs.org/docs
MPA의 특징과 장점👍

- MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다. 매번 전체 페이지가 다시 렌더링 된다.(UX)
- 검색 엔진 최적화가 용이하고 초기 로딩 속도가 빠름
- 브라우저 호환성이 좋고 개발이 비교적 간단하다
MPA의 단점👎
- 페이지 전환 시 서버와 항상 통신하기 때문에 사용자 경험이 느릴 수 있음
- 프론트 업무와 백엔드 업무가 밀접하게 관련되어 있음
SPA와 MPA에서 사용되는 라이브러리와 프레임워크
- SPA: React, Angular, Vue.js 등
- MPA: Django, Ruby on Rails, Jquery 등
