소개
- 데이터 바인딩에 대해 알아보고, 단방향 데이터 바인딩과 양방향 데이터 바인딩의 개념, 동작 방식에 대해서 알아보겠습니다.
1. 데이터 바인딩이란?
- 데이터 바인딩은 데이터와 그에 대한 표시 되는 요소와 연결하는 것
- 주로 웹 애플리케이션에서 사용되며, 데이터의 변경 사항을 실시간으로 반영하고, 사용자 입력을 통해 데이터를 업데이트하는 데 중점을 둡니다.
- 이를 통해 데이터의 일관성과 UI의 동기화를 유지하며, 사용자와의 상호작용을 원활하게 할 수 있습니다.
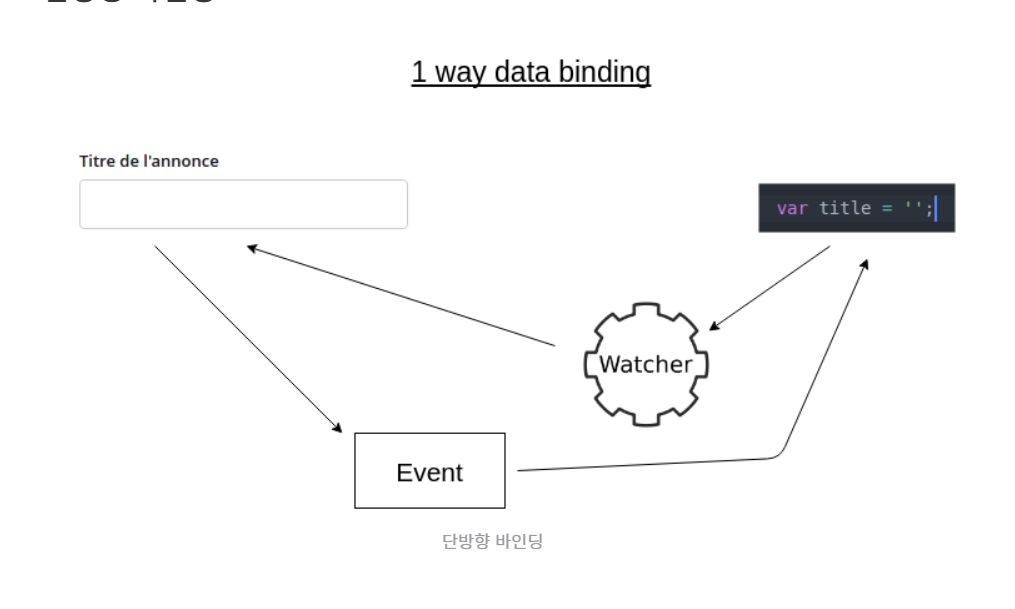
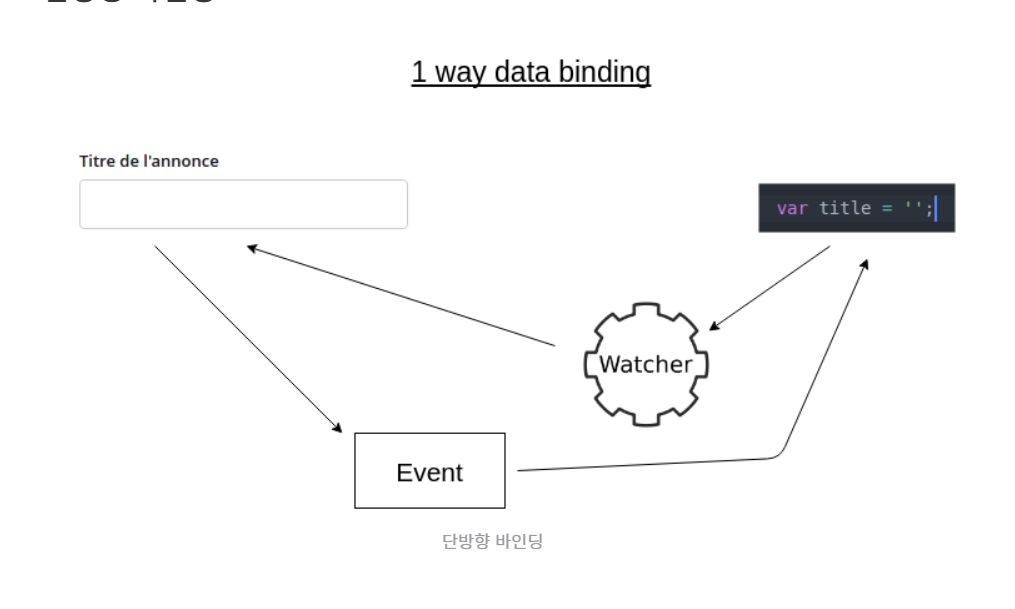
2. 단방향 데이터 바인딩

- 단방향 데이터 바인딩은 데이터의 흐름이 한 방향으로만 이루어지는 방식.
- 데이터의 변경은 모델에서 뷰로만 전달되며, 뷰에서의 변경은 모델에 영향을 주지 않습니다.
- 데이터 흐름의 추적이 명확하고 예측 가능하며, 애플리케이션의 복잡성을 줄일 수 있습니다.
- 단방향 데이터 바인딩 라이브러리로는 대표적으로 React가 있습니다.
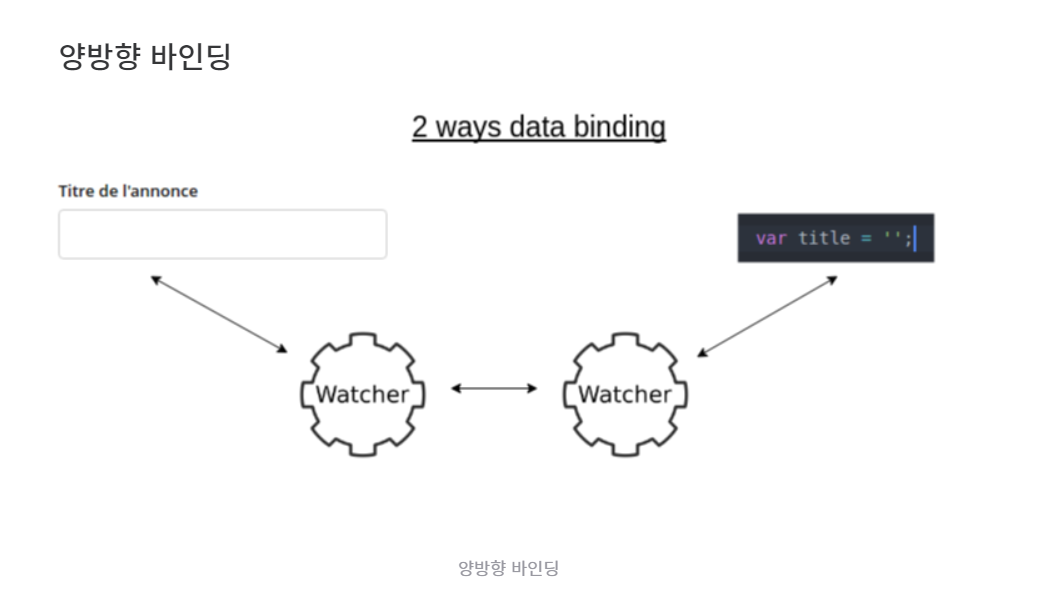
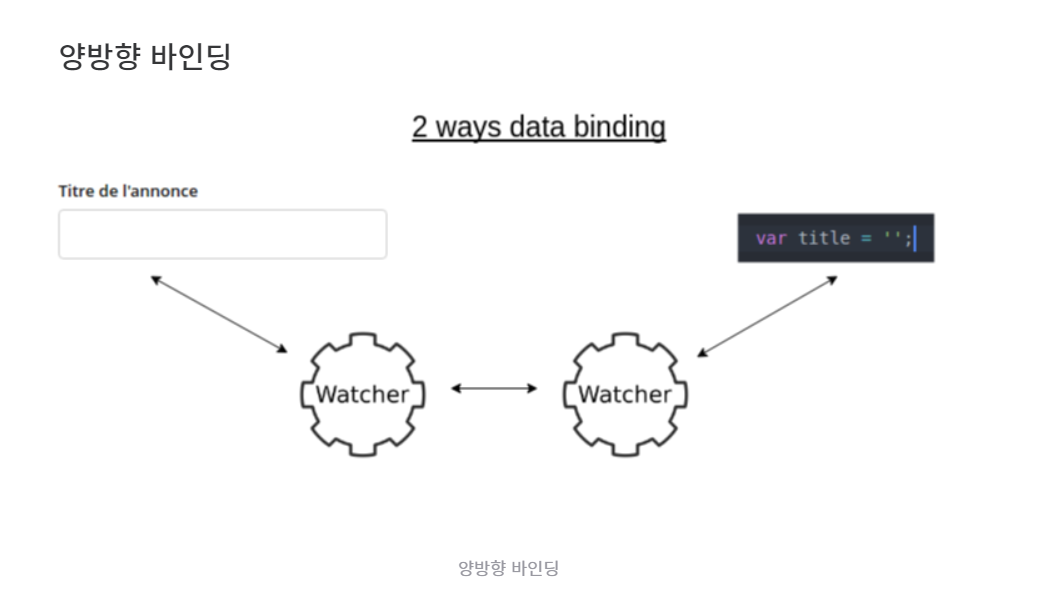
3. 양방향 데이터 바인딩

- 양방향 데이터 바인딩은 데이터의 흐름이 양쪽으로 이루어지는 방식입니다.
- 데이터의 변경이 모델과 뷰 양쪽에 영향을 주며, 모델과 뷰 간의 동기화가 자동으로 이루어진다.
- 사용자가 입력한 값을 실시간으로 반영하고, 변경된 데이터를 다시 모델에 업데이트할 수 있습니다.
- 양방향 데이터 바인딩으로는 vue에 v-model을 통해서 양방향 데이터 바인딩이 가능합니다.
<template>
<div>
<input type="text" v-model="message">
<p>입력한 메시지: {{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
};
}
};
</script>
4. 단방향 vs 양방향 데이터 바인딩
- 단방향 데이터 바인딩과 양방향 데이터 바인딩은 각각의 장단점을 가지고 있습니다.
- 단방향 데이터 바인딩은 데이터 흐름의 추적이 용이하고 예측 가능하며, 복잡한 애플리케이션에서 유지보수가 쉽습니다.
- 반면, 양방향 데이터 바인딩은 사용자와의 상호작용이 자연스럽고 편리하며, 개발자가 일일이 데이터를 업데이트하는 번거로움을 줄여줍니다.
어떤 방식을 선택해야 할까?
- 단순한 정보 표시나 상태 변경이 주로 필요한 경우에는 단방향 데이터 바인딩을 사용하는 것이 적합합니다.
- 반면, 사용자와의 상호작용이 빈번하고 복잡한 데이터 입력이 필요한 경우에는 양방향 데이터 바인딩이 유용합니다.