1. Next.js 정의
Next.js 는 따로 설정을 해주지 않고도 SSR, SEO부터 TypeScript까지 생산에 필요한 많은 기능들을 제공하는 아주 강력한 React 프레임워크 입니다.
2. 어디서 만들었나

Next.js는 Vercel이라는 Frontend Team에서 만들었습니다.
3. 사용해야 하는 이유
3.1 SSR
Next.js 를 사용하는 가장 큰 이유 입니다.
이해하기 좋게 먼저 반대 개념인 SPA 와 CSR에 대해 먼저 정리 하겠습니다.
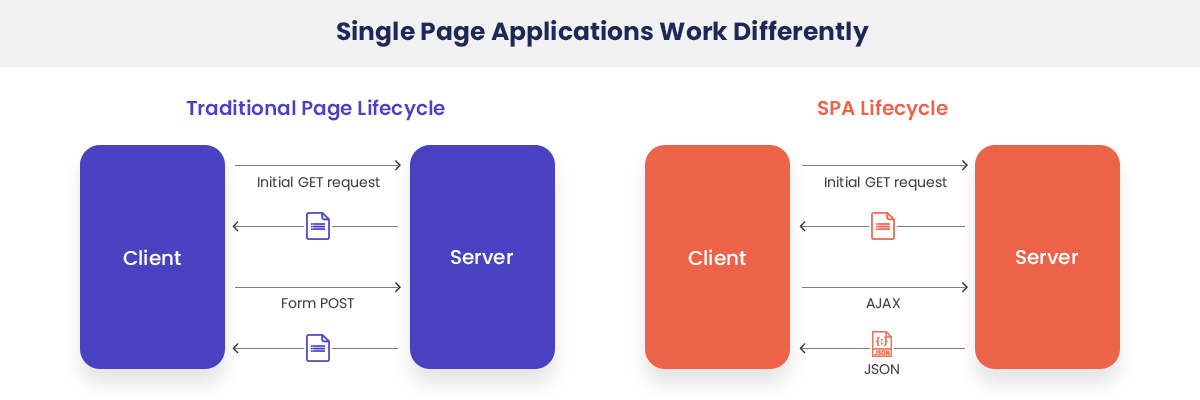
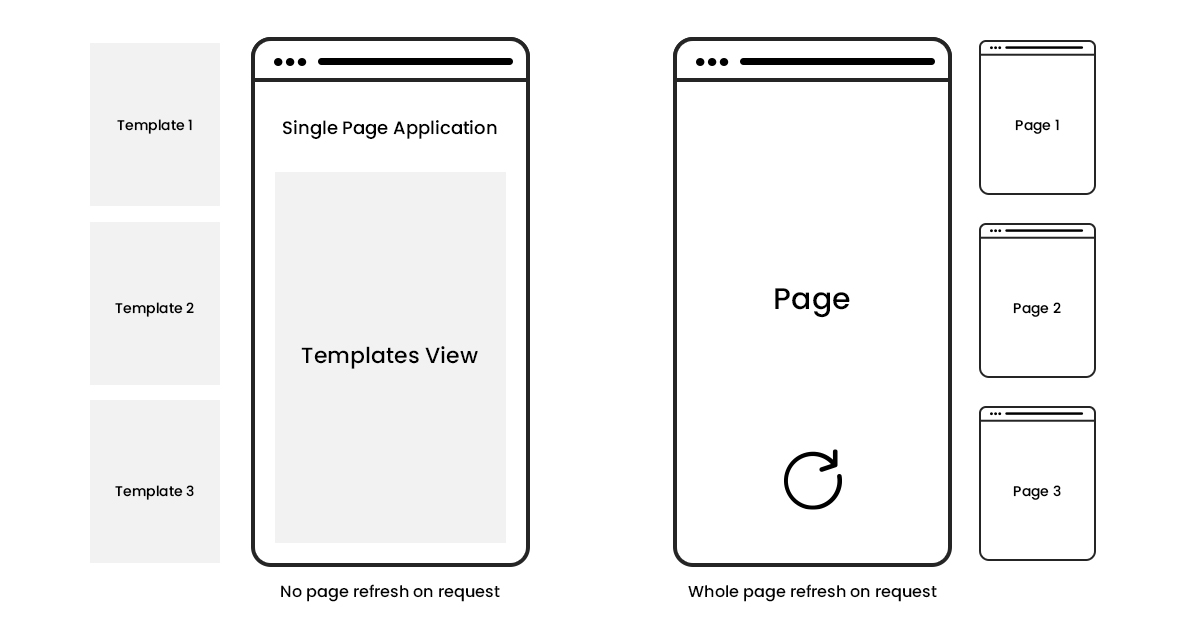
3.1.1 SPA (Single Page Application)

전통적인 웹 페이지 만드는 방식은
1. client 에서 server 로 최초의 요청을 보내고
2. server 는 요청을 받아 client 에게 응답을 보낸 후, client에서 화면이 보입니다.
3. 이후 client 에서 상호작용이 있을 때 마다, server로 요청을 보내고
4. server 는 이에 응답하며 페이지가 Reload 됩니다.
-
하지만 위와 같은 방법인 경우 사용자가 새로운 요청을 보내고 응답을 받을 때 마다, 사용자의 페이지가 Reload 되기 때문에 사용자 경험이나 서버에 부담이가 비용적인 측면에서 좋지 않습니다.
-
위와 같은 방법을 해결 할 수 있는 것이 SPA 입니다.

- SPA 는 필요한 정적 리소소를 최초에 모두 다운로드 합니다.
-> 이후 변경이 있을 때마다 페이지 전체를 Reload 하지 않고 변경된 부분만 갱신 합니다.
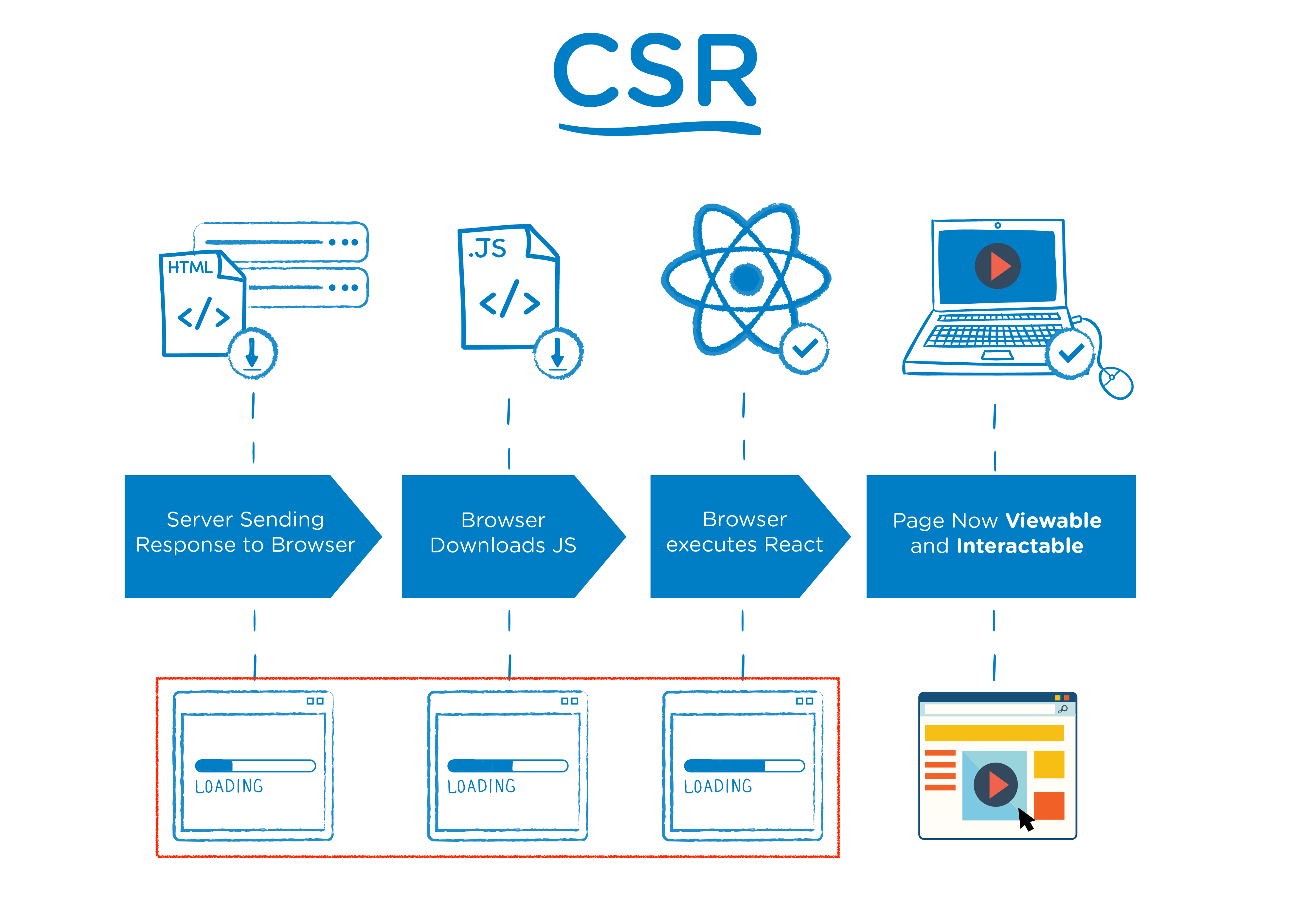
3.1.2 CSR (Client Side Rendering)

CSR 동작 순서는
1. 서버에서 브라우저로 응답을 보냅니다.
2. 브라우저에서 JS 를 다운 받습니다.
3. 브라우저가 React 를 실행 합니다.
4. 페이지가 보이고 상호작용이 가능 합니다.
CSR 의 장점
- 컴포넌트 단위로 UI를 구성하기 때문에 재사용에 용이 합니다.
- 페이지 전환이 부드럽고 빠릅니다.
- 변경된 사항만 server로 전달하기 때문에 서버에 부담이 덜하고 비용적인 측면에서 효율적 입니다.
CSR 의 단점
- 초기 로딩 때 모든 정적 리소스들을 다운 받아서 초기 페이지 로딩이 느립니다.
- SEO가 좋지 않습니다.
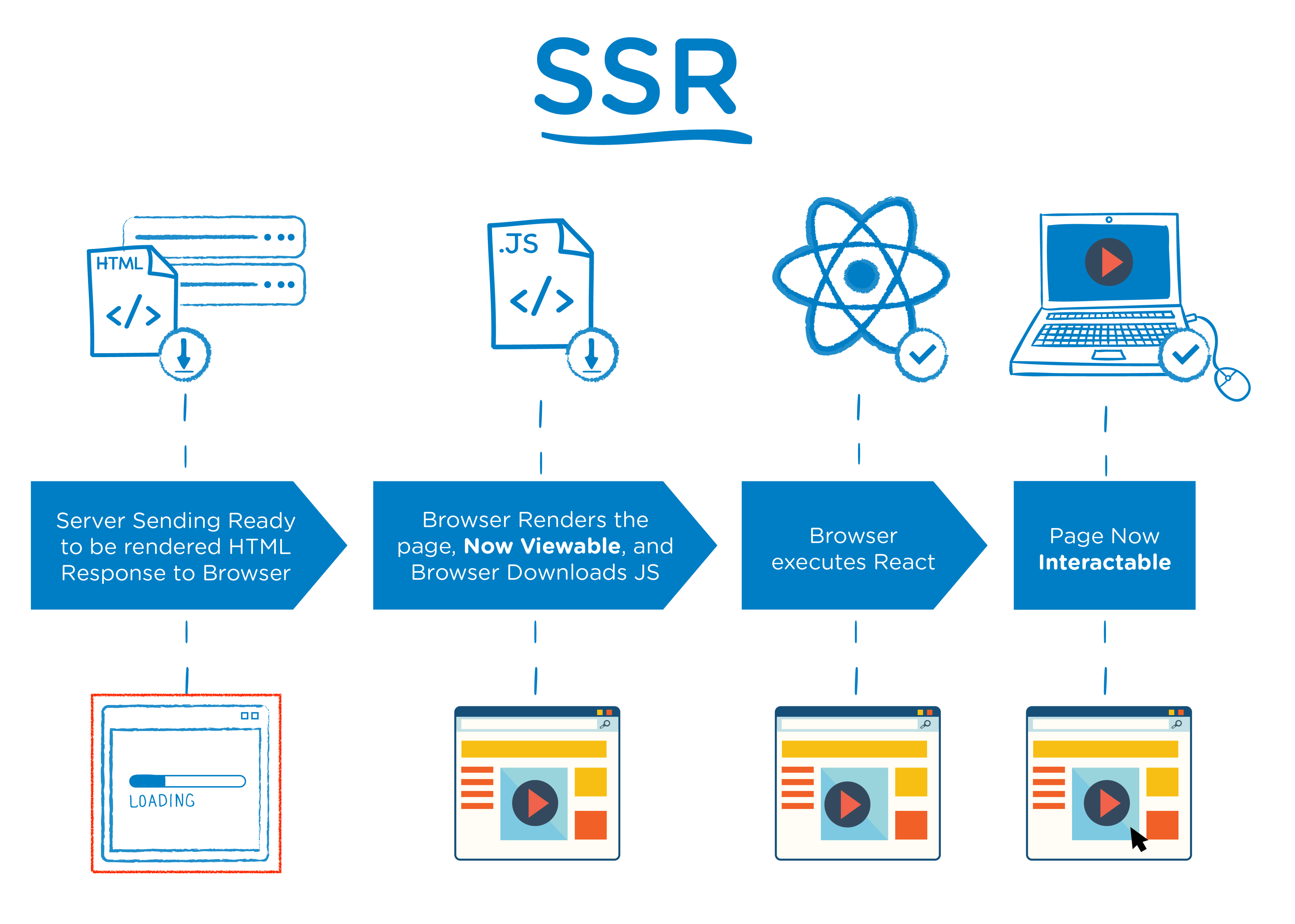
3.1.3 SSR (Server Side Rendering)

SSR 의 동작 순서는
1. 서버는 렌더링할 준비가 된 HTML을 응답을 브라우저에게 보냅니다.
2. 브라우저는 페이지를 렌더링하고 이 때 페이지를 볼 수 있고 이 때, 브라우저가 JS를 다운로드 받습니다.
3. 브라우저가 React를 실행합니다.
4. 페이지를 상호작용 할 수 있습니다.
SSR 의 장점
- CSR에 비해 초기 렌더링 속도가 빠릅니다.
- SEO 가 좋습니다.
SSR 의 단점
- CSR에 비해 서버와 요청하는 횟수가 많아 서버에 부담이 갈 수 있습니다.
- 페이지 전환 시 마다 새로고침이 일어납니다.
3.1.4 CSR 과 SSR 의 차이
1. 사용자에게 더 빨리 보여지는 것 -> SSR
2. view 와 상호작용
CSR : 최종적으로 로딩이 끝난 후 가능
SSR : Page가 먼저 보여지나 JS 와 React 로딩이 끝난 후 가능
3.2 SEO (Search Engine Optimization)
검색엔진 최적화 입니다.
기존 리액트에서 사용하는 CSR 방식은 SEO가 좋지 않습니다.
따라서 검색 엔진 최적화를 위해서는 SSR이 중요한 역할을 합니다.
3.2.1 검색엔진 최적화를 하는 이유
웹 사이트를 만들고 브라우저에 검색을 했을 때, 사이트가 상단에 위치해야 유입이 많아질 것 입니다.
하지만 CSR 방식은 검색엔진에 노출이 잘 되지 않습니다. ( 노출이 안되는 것이 아닙니다!! )
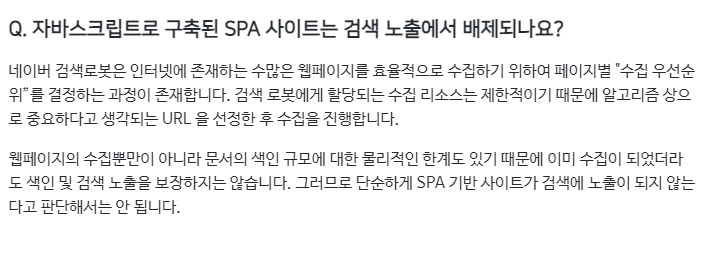
- ex ) 네이버 검색엔진
검색엔진 봇들은 JavaScript를 해석하기 힘들기 때문에 HTML에서 크롤링하게 됩니다. CSR 방식은 Client 측에서 페이지를 구성하기 전에 HTML에 아무것도 없으므로 데이터를 수집하지 못해 검색엔진에 노출이 어려운 것 입니다.
3.3 마지막 Next.js 의 작동 방식
- 사용자가 초기에 Server에 페이지 접속을 요청한 경우 SSR 방식 으로 렌더링 될 HTML을 보냅니다.
- 브라우저는 JS를 다운받고 React 를 실행 합니다.
- 사용자가 페이지와 상호작용을 하여 다른 페이지로 이동할 경우 CSR 방식 server 가 아닌 브라우저에서 처리 합니다.
정리
Next.js 는
Vercel 에서 만든 SSR, SEO 를 하기 위한 React 의 프레임워크
- 초기에 server 에 페이지 접속을 요청 한 경우 SSR 방식 으로 렌더링 될 HTML 을 보내줌으로써 SEO 최적화가 되어 검색 엔진에 노출이 됩니다.
- 페이지와 상호 작용을 할 때는 CSR 방식으로 처리함으로 SPA 장점을 가지고 있습니다.
CSR
CSR(Client Side Rendering)은 뼈대가 되는 빈 HTML 과 JS 파일을 전부 가져와 클라이언트(브라우저) 측에서 HTML 을 구성하는 방식이다. 초기에 빈 HTML 파일을 보여준 후 API 요청을 통해 데이터를 받아와 다시 렌더링 하기 때문에 사용자가 화면을 인식하는데 상대적으로 오래걸린다. 하지만 초기 로딩 후 버튼이나 링크를 클릭해 페이지간 전환이 일어날 때 클라이언트에서 화면을 다시 구성하므로 화면 전환 속도가 빠르다.
SSR
SSR(Server Side Rendering)은 서버에서 HTML을 구성하여 클라이언트로 보내주는 방식이다. (여기서 서버란, 프론트엔드가 발전하지 않았던 시절에는 말그대로 백엔드 서버를 의미 했으나, 프론트엔드단이 발전한 현재에는 프론트엔드 서버를 의미한다.) 서버에서 구성한 화면은 유저가 인식할 수 있으나, JS 를 다운받아 실행하기 전에는 이벤트 등이 작동하지 않는다. 따라서 유저의 interaction을 기록했다가 JS 파일을 다운 받은 후 실행시킨다.
CSR Vs SSR
CSR은 최초 화면을 유저에게 보여주기까지의 시간이 SSR 보다 오래걸린다. 또한 검색엔진이 크롤링을 했을 때 빈 HTML 만을 확인할 수 있기 때문에 SEO(검색엔진 최적화)에 불리하다.
SSR은 매번 서버에서 연산을 수행해야하기 때문에 서버에 부하가 더 크다. 또한 화면 전환시 깜빡임이 있다.
이렇게 각각 장단점이 있지만, 초기 로딩과 SEO 측면에서는 SSR의 장점이 두드러진다.