
출처 : 생활코딩 CSS
웹페이지에 CSS 넣는 방법
- style 태그 사용
- style 속성 쓰기
1. Style 태그 사용
ex) 글자 색을 바꾸고 싶을 때 head내에 css를 도입할 수 있다.
<head>
<style>
a{color : black;}
</style>위의 태그 의미 : a 즉 링크가 걸려있는 모든 글자는 검정으로 해라
중복된 코드를 단하나의 코드로 표현한다. 즉 중복의 제거 효과
color:black 를 효과, 선언(declaration)이라고 부 른다. 특정 구간에 효과를 준다는 의미에서.
a를 선택자(selector)라고 부른다. 효과를 누구에게 줄 것인지 선택한다는 의미에서. 중괄호{}와 함께 온다는 것 기억하기!
정리 :
a = selector
color : red = declaration
color = property(속성)
red = value(값)
2.Style 속성 사용
ex)여러 목록 중 하나의 목록 색 변화를 주고 싶을 때
<a href ="2.html" target="_blank" style="color:red">CSS</a>style=""은 CSS언어 약속이다. Html속성이지만 그 값으로 반드시 CSS 속성이 나온다는 효과가 있다.
style 속성을 쓰는 경우 여기 바로 위치한 문자에게 효과를 줄 것이기 때문에 선택자가 필요하지 않다.
응용
ex) 링크에 있는 밑줄을 지우고 싶을 때
<style>
a{text-decoration : none;}
</style>ex)특정 링크 구간만 예외적으로 문자를 유지하고 싶을 때
<a href = "2.html" ; style = "color:red"; "text-decoration:none">CSS</a>CSS 속성 스스로 알아내기
ex) h1 안의 글자 더 크게 알아내고 싶을 때
->css text size property 라고 검색 가능
h1{font-size:50px;}ex) 가운데 정렬을 하고 싶을 때
-> css text center property
h1{text-align:center;}ex)이미 확인한 목차를 회색으로 표시하고 싶을 때
<li><a href ="html.1" class="saw">HTML</a></li>
<li><a href ="html.2" class="saw">CSS</a></li>class=""는 html의 속성. grouping 한다는 의미에서 class라고 써줌.
그리고
<style>
.saw{color:grey;} </style>꼭 saw라는 class 앞에 점(.)을 붙여주어야 class로서의 역할을 할 수 있다.
주의사항) style 태그내에 명령들은 나중에 나온 명령 순으로 효과가 나타난다.
앞에 있는 명령어를 우선순위로 두고 싶다면 id를 사용할 수 있다.
<li><a href ="html.2" id="active">CSS</a></li>
<style>
#active{color:red;}id="active" : id가 active인 곳을 찾는다. id 값은 단 한 번만 등장함.
id이름 앞에는 #을 붙여주어야 한다.
-> id 선택자 > class 선택자 > tag 선택자
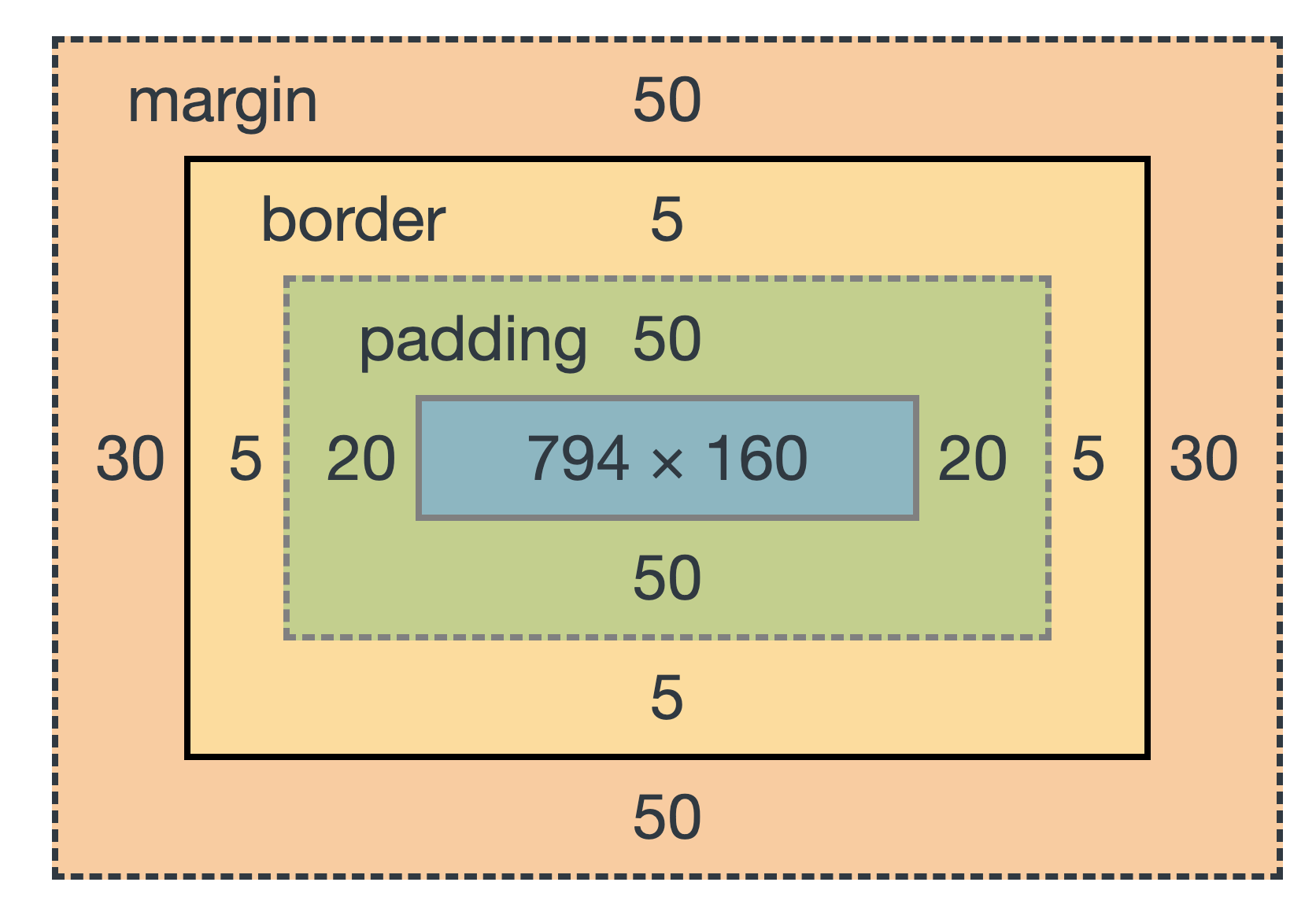
박스모델
block level element : h1과 같이 전체 칸을 사용하는 태그들
inline element : a와 같이 글자 있는 부분만 공간을 차지하는 태그들
ex)박스 만들기
h1{border-width : 5px;
border - color : red;
border - style : solid;
display : inline;}
a{border-width : 5px;
border - color : red;
border - style : solid;
display : inline;}
더 간단하게 할 땐,
h1,a{border:5px solid red;}
간격을 더 주고 싶고 크기를 바꾸고 싶을 때
h1,a{border:5px solid red; padding:20px; margin:20px; width: 10px;}
display : none -> tag 사라지게 함
display : block -> 박스크기를 칸 전체 차지하고 싶을 때
display : inline -> 박스크기를 인라인 만큼 바꾸고 싶을 때
box model 응용
ex) 제목 아래에 밑줄을 주고 싶을 때
<style>
h1{border-bottom: 1px grey solid;}
</style>여백 등 위치가 애매할 때 마우스 오른쪽 커서 -> 검사 check!
<style>
h1{border-bottom: 1px grey solid;
margin:0; padding:20px;}
</style>ex) ol 오른쪽 선을 만들고 싶을 때
<style>
ol{border-right: 1px grey solid;
width: 100px;} </style>선을 더 가까이 하기위해 width:100px를 추가함.
제목 아래의 밑줄과 ol오른쪽 선 사이의 간격을 좁히려면 -> margin:0; 추가
글자와 border간의 간격을 주려면 -> padding:20px;
제목 아래의 밑줄 화면을 꽉 채우고 싶을 땐 -> body{margin:0;}
Grid
ex) ol 태그 안의 글들과 p 태그 안의 글들을 같은 층에 놓고 싶을 때
div태그와 id = grid 이용하기
div태그(block level element) : 아무의미 없음. 오직 디자인을 위한 태그. 비슷한 태그로 Span태그(inline element)가 있다.
<div id = "grid">
<ol>
html
css
javascript
<div id = "article">
<p>
html is ~~~
</p>
</div>
</div>
이렇게 두 구간을 <div>로 구분을 해준다.
이 후
<style>
#grid{display: grid;
grid-template-columns : 150px 1fr}</style>
p태그 왼쪽 구간 여백을 주고 싶을 때
<style>
#article{padding-left:20px;"}
ol태그 왼쪽 구간 여백을 주고 싶을 때
#grid ol{padding-left:33px;}
조상이 grid인 것 중 ol이라는 의미이기 때문에 앞에 #grid를 써주는 것이 좋다.*꿀팁! grid와 같은 태그들 현 문서에서 사용할 수 있는지 확인하고 싶을 땐
caniuse.com 들어가서 검색가능! ****
미디어쿼리 MediaQuery
반응형 디자인 : 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 동작한다.
ex) 스크린이 800px이상일 때 div 태그 내 부분 사라지게 하고 싶을 때
@media(min-width:800px){div{display:none;}}ex) 스크린이 800px보다 작을 때
@media(max-width:800px){div{display:none;}}ex) 스크린이 800px 이하일 때 grid 효과를 없애고 ol의 오른쪽 보더를 지우고 싶고 h1아래 밑줄을 지우고 싶을 때
@media(max-width:800px){#grid{display:block;}
h1{border-bottom:none;}
ol{border-right:none;}}CSS코드의 재사용
CSS코드의 중복을 피하고 싶을 때,
style.css 라는 new file을 만든 후 style태그 내의 코드들을 style.css파일로 옮긴다.
그리고 본문에 link태그를 이용하여 다음과 같이 적어준다.
<link rel="stylesheet" href="style.css">rel : the relationship between the current document & the linked document
