HTML & CSS
1. CSS 박스모델, MediaQuery, grid

style 태그 사용style 속성 쓰기 ex) 글자 색을 바꾸고 싶을 때 head내에 css를 도입할 수 있다.위의 태그 의미 : a 즉 링크가 걸려있는 모든 글자는 검정으로 해라 중복된 코드를 단하나의 코드로 표현한다. 즉 중복의 제거 효과color:black
2.[css] selector & layout

Cascading Style Sheet : 세부적인 정의가 있다면 스타일 적용을 하고 정의되어있는 게 없다면 다음 기본으로 지정된 스타일을 적용한다.Style 종류Author Style : 우리가 작성하는 style sheetUser Style : 사용자가 지정한 st
3.[CSS] flexbox

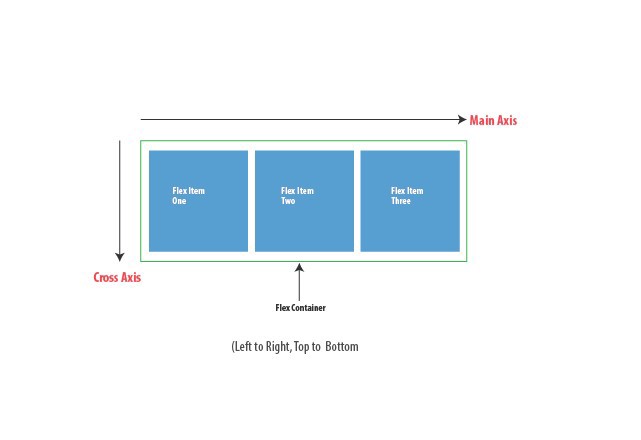
flexbox : item들을 행 또는 열로 자유자재로 배치시킬 수 있다.float : flexbox 이전에 사람들이 자주 사용하던 것. image와 text를 어떻게 배치할 것인지를 정의하기 위해 나타남.ex) float : left ; float : center&l
4.[CSS] @keyframes

@keyframes? 개발자가 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 과정의 중간 절차를 제어할 수 있게 한다. 이 룰은 브라우저가 자동으로 애니메이션을 처리하는 것 보다 더 세밀하게 중간 동작들을 제어할 수 있다.
5.[CSS] 3D 카드 효과 (transform, perspective)

강의 출처 : Memory Cards | CSS Effects, Local Storage - Brad Traversy카드의 앞 뒤 면을 뒤집을 수 있는 3D 효과 구현하기.아래의 카드를 클릭하면,카드의 뒷면이 나오는 효과. 코드는 아래와 같다.HTMLCSSJS3D -
6.[HTML] tag, Web Browser와 Web Server

Editor(ex.Atom,메모장)를 이용하여 웹페이지를 만든다.파일의 제목 + .html 로 저장할 것! 태그 내의 src="title.jpg" 와 width="100%" 같은 것들을 속성(Attribute) 이라고 부른다.자식 태그에는 늘 따라다니는 부모 태그가
7.[HTML, CSS] HTML 구조와 tag, 반응형 웹

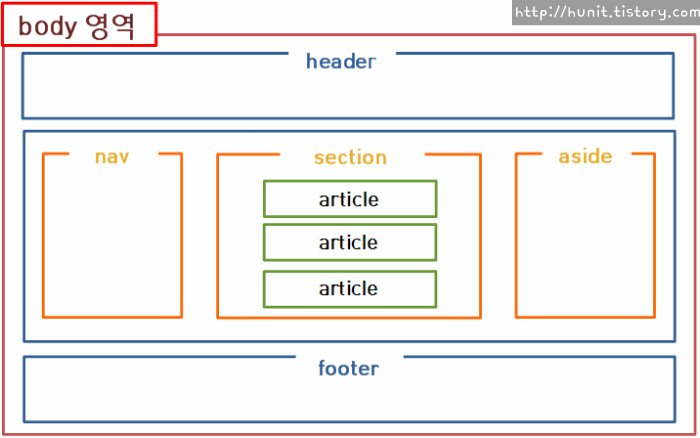
참고) validator.w.org => 유요한 tag 사용했는지 검증해주는 웹사이트article : 여러가지 item 들을 그룹화해서 재사용 가능한 아이들이 모여져있는 곳.HTML에 쓰이는 tag는 크게 box tag와 item tag 로 나뉜다.Box Tag : B
8.[HTML]드래그 앤 드롭(drag and drop) API

드래그 앤 드롭 API는 웹 페이지 내의 요소를 사용자가 자유롭게 드래그할 수 있도록 설정해준다. 웹 페이지 내의 모든 요소는 draggable 속성을 사용하여 드래그될 수 있는 객체(draggable object)로 변환될 수 있다.✅ dragstart : 사용자가
9.[html]시맨틱 웹(Semantic Web)과 시맨틱 태그(Semantic Tags)에 관하여
.png)
🙋♀️시맨틱 웹(Semantic Web)이란? Semantic : "의미의, 의미론적인" > 시맨틱 웹(Semantic Web)은 현재의 웹 환경에 자원들의 의미와 자원들 간의 관계 정보를 부가하여 컴퓨터가 스스로 정보의 의미를 파악하고 정보를 처리, 추론할 수
10.[CSS]position 속성 - relative, absolute, fixed에 대해 알아보자
.png)
🙋♀️ position >position 은 레이아웃을 배치하거나, 객체를 위치시킬때 사용하는 css 속성이다. position 속성은 상속되지 않으며, 위(top), 아래(bottom), 왼쪽(left), 오른쪽(right) 의 위치를 같이 설정 할 수 있다.
11.[CSS]display 속성 inline, block, inline-block 에 관하여
.png)
🙋♀️ display > CSS에서 display 속성은 웹페이지 상에서 엘리먼트들이 어떻게 보여지고 다른 엘리먼트와 어떻게 상호 배치되는지를 결정한다. display 속성값으로는 대표적으로 inline, block, inline-block이 있다. 1. inli
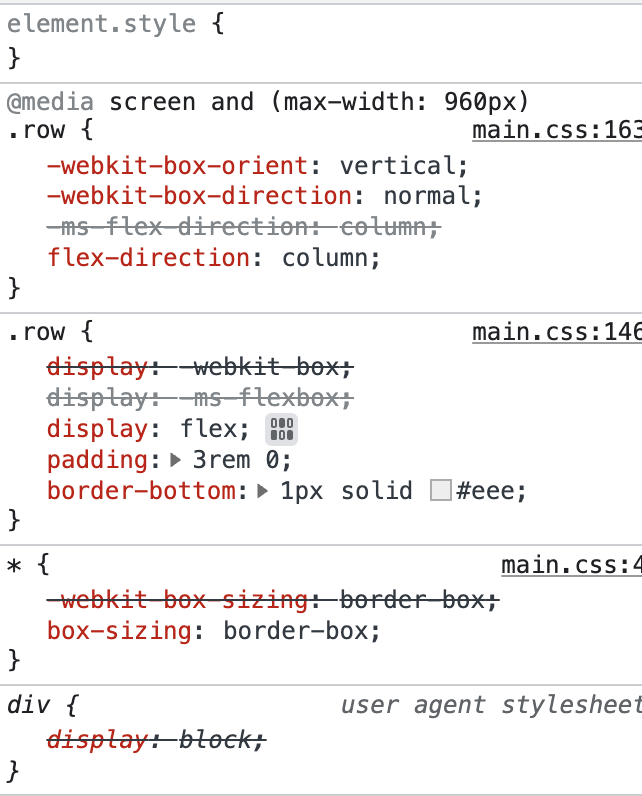
12.element style 적용순서의 의미

위의 스타일 순서 적용을 살펴보면,.row의 style에서부터 기존에 내장되어있던 html의 스타일까지 위에서 아래의 순서대로 스타일이 적용됨을 볼 수 있다.참고) ::selection : 홈페이지에서 drag하는 부분의 배경 색깔에 변화를 주고 싶을 때 사용한다. 즉
13.화면 뒷배경 어둡게 만들어주는 모달창 만드는법 (!)

웹사이트를 구현하다보면 모달창을 구현해야하는 경우가 굉장히 많다.이번 Kidsney project하는 중에도 이미 세개나 만들었다; ㅎ모달창을 만드는 방식은 생각보다 간단한데 물론 방식은 여러 방법이 있지만 내가 만드는 방식을 공유해보겠다(!)화면 전체를 감싸줄 태그