웹페이지, 또는 요소의 높이값 정보를 얻는 속성은 대표적으로 clientHeight와 offsetHeight, scrollHeight가 있다.
세 속성은 어떤 경우에는 값은 높이값을 표시하지만, 어떤 경우에는 다른 높이값을 표시한다.
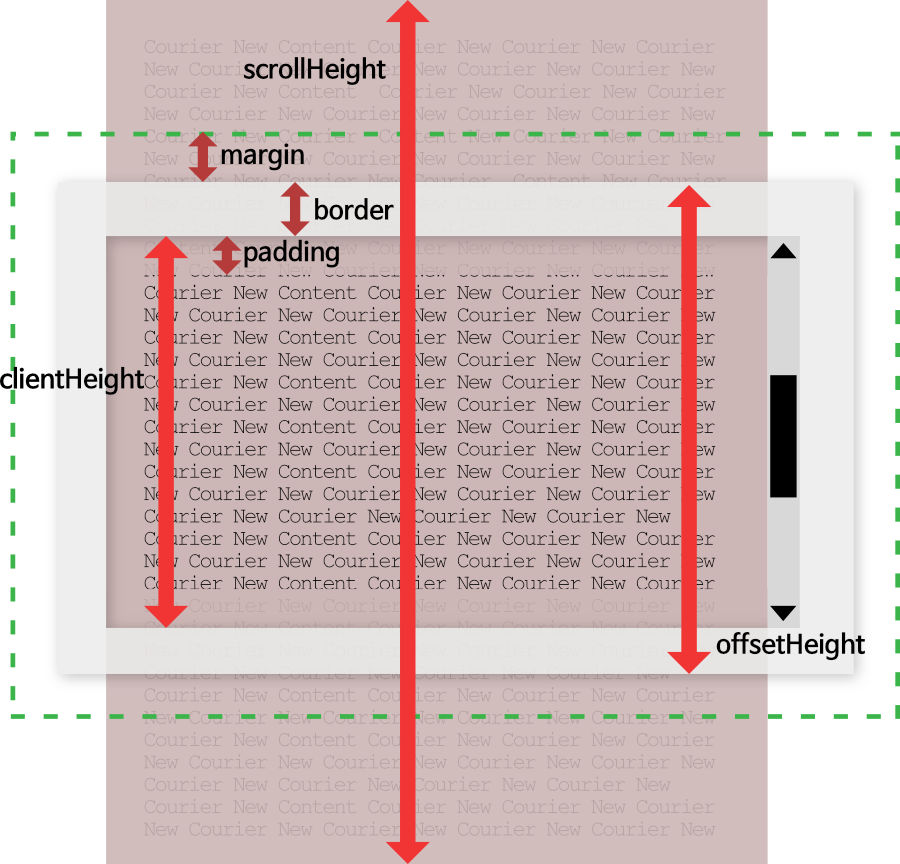
▪️ clientHeight : 요소의 내부 높이. 패딩 값은 포함되며, 스크롤바, 테두리, 마진은 제외된다.
▪️ offsetHeight : 요소의 높이. 패딩, 스크롤 바, 테두리(Border)가 포함. 마진은 제외된다.
▪️ scrollHeight : 요소에 들어있는 컨텐츠의 전체 높이. 패딩과 테두리가 포함. 마진은 제외된다.

그림 출처) https://blogpack.tistory.com/706
▪️ 스크린을 가장 밑으로 내렸을 경우 아래의 코드 true값이 반환된다.
element.scrollHeight - element.scrollTop === element.clientHeight▪️ 컨텐츠가 끝나는 부분까지 스크롤을 할 때마다 특정 함수 실행시키기
window.addEventListener("scroll", () => {
const { clientHeight, scrollHeight, scrollTop } = document.documentElement;
if (clientHeight + scrollTop >= scrollHeight - 5) {
showposts();}
});