JavaScript
1.[JS] HTML과 JS 간의 관계, data types, 조건문, 리팩토링, 배열, 반복문

HTMl 언어 : 프로그래밍 언어 X, 화면에 바로 띄워지기에 시간의 순서가 필요하지 않음.Javascript 언어 : 프로그래밍 언어임. 시간의 순서에 따라 고안되어야 함. 동적이라는 특징을 갖고 있음. 위의 코드 값으로 화면에 2가 입력이 된다. 자동으로 계산이
2.[JS] function, return, object

함수(function) 함수 만들기 onclick 내에 있는 this는 이 이벤트가 소속된 태그를 가리키도록 약속되어 있다. 그렇기에 독립된 함수를 만들게 되면 script 태그 내에서 this의 역할을 하지 못한다. 이 때 -> 매개변수의 이름을 self로 바꾸고
3.[JS]Library와 Framwork, JQuery, UI와 API

Library 와 Framework 모두 다른사람의 도움을 받아 software를 만든다는 공통점을 가지고 있다.서로 다른 점은,Library : 재사용하기 쉽도록 data 부품들이 잘 정리되어 있는 것. 소프트웨어를 만드는 내가 라이브러리를 땡겨와서 쓰는 느낌. 자재
4.[JS]data type, variable, boolean, array, object, function, return, conditionals

자바스크립트를 다루는 방법 : 브라우저의 console 이용하기.HTML에 CSS & JS 불러오기number integer = full number (정수) ex) 1,2 / float ex) 1.2 string = text ex) "hello"con
5.[JS] Document object, querySelector, Event

document : Html에 대한 모든 것을 js로 보여준다. 접근할 수 있는 html객체. 나의 website. 모든 것들은 document에서부터 시작한다. document object를 이용하여 html을 변경할 수 있다.ex)이 코드를 통해 이 문서의 제목이
6.Login -바닐라JS 크롬 앱 만들기 nomad coder

Log in 만들기 1.input / button 만들기 html 내에 2. js에서 input, button element불러오기 js 내에 3. event 추가하기 위와 같이 if문을 추가하는 대신, input의 유효성검사 기능을 통해 할 수도 있다. inp
7.Clock -바닐라JS 크롬 앱 만들기 nomad coder

interval : "매번" 일어나야 하는 무언가ex) 매 2초 interval : 매 2초마다 무슨 일이 일어난다ex)setInterval(a,b)a = 실행시키고자 하는 functionb = 호출되는 function 간격을 몇 ms(milli seconds)로 할
8.Quotes & Background -바닐라JS 크롬 앱 만들기 nomad coder

명언들 랜덤으로 화면에 띄워주기quotes.js 내에 object가 모인 array를 만들어준다.ex)html 내에 인용문 넣을 자리를 만들어준다.랜덤으로 명언들을 화면에 띄우기 위해서는 먼저 랜덤으로 명언들을 호출할 수 있어야 한다.10개의 명언이 있다면, quote
9.Todo List -바닐라JS 크롬 앱 만들기 nomad coder

참고) toDoForm.querySelector("input") = document.querySelector(참고) const newTodo = toDoInput.value는input의 현재 value를 새로운 변수에 복사하는 것. 그 다음에 무엇을 하든 newTodo
10.weather -바닐라JS 크롬 앱 만들기 nomad coder

Navigator 함수는 user의 geolocation(위치)을 준다.ex)a= 모든게 잘 되었을 때 실행될 함수b= 에러가 발생했을 때 실행될 함수ex)참고) longitude: 경도 latitude: 위도API : 간단히 말해서 다른 server와 이야기할 수 있
11.canvas -바닐라JS 그림판 만들기 nomad coder

ex)하나의 flex item이 자신의 container가 차지하는 공간에 맞추기 위해 크기를 줄이거나 키우는 방법을 설정하는 속성ex)css 내에서 다른 css 코드도 가져오고 싶을 때url 주소 뒤의 speech는 list-of-media-queries를 나타낸다.
12.[JS] 콘솔에 출력, script async와 defer 차이

Console API는 Web API중 하나로 브라우저가 제공하는 함수들이다. (js가 제공하는 것 아님)HTML parsing이 시작되는 동시에 fetching js도 시작. HTML parsing이 끝난 후 js를 실행시킨다.여러 js를 받을 경우에도 parsing
13.[JS] data types, let vs var, hoisting

Programming에서 가장 중요한 것 3가지?입력, 연산, 출력(추가로 CPU에 최적화된 연산을 하는 것, 메모리의 사용을 최소화하는 것 또한 중요)메모리의 값을 읽고 쓰는 것이 가능하다. (read/ write)mutable datatype (값이 바뀔 수 있는
14.[JS] operator, if, for loop

operator 1. String concatenation (문자열 연결) 2. Numeric operators 3. Increment and decrement operators (++ / --) 4. Assignment operators (할당하는 연산자, =
15.[JS] Arrow Function, 함수의 선언과 표현

fundamental building block in the program(프로그램을 구성하는 굉장히 기본적인 buildidng block)\*\*subprogram can be used multiple timesperforms a task or calculate a
16.[JS] class vs object, 객체지향 언어 class

class? 연관있는 data들 한 데 묶어놓는 container 같은 아이.field 속성 : name, agemethod 행동 : speak();즉 class는 fields와 methods가 종합적으로 묶여있다. class : template 틀을 만든다. dec
17.[JS] object

one of the JavaScript's data types.a collection of related data and/or functionality.Nearly all objects in JavaScript are instances of Objectobject =
18.[JS] array

자료 구조 : 비슷한 것들을 한 데 묶어놓는 것. 비슷한 type의 object들을 묶어놓는 것. (ex array)object : 서로 연관된 특징과 행동들을 묶어놓는 것.JS === dynamically typed language=> type이 없기 때문에 다양한
19.[JS] 유용한 10가지 배열함수들

배열을 문자열의 형태로 바꾸어준다. join(','), join('/') 이런식으로 구별자를 넣어서 배열 내의 item들 구별해줄 수 있다. 기본값은 ,(comma)Q1. make a string out of an arrayString 객체를 지정한 구분자를 이용하여
20.[JS]JSON

client (data request-->) <------------->(<--response) serverclient와 server 간의 서버통신을 위해 http가 등장.HTTP(HyperText Transfer Protocol) : 어떻게 Hypertex
21.[JS] callback

callback : 비동기 처리의 시작비동기 프로그램 1. callback 2. promise 3. async awaitJavaScript is synchronous.(동기적이다. 동기적 => 정해진 순서에 맞게 실행되는 것)Execute the code block i
22.[JS] promise

Promise is a Javascript object for asynchronous operation.비동기적인 것을 수행할 때 콜백함수 대신 유용하게 쓸 수 있는 object.정해진 장시간의 기능을 수행하고 나서 정상적으로 기능이 수행되어졌다면 성공의 message
23.[JS] async, await

clear style of using promise 기존에 존재하는 promise 위에 조금 더 간편한 API를 제공한다. = syntactic sugar (ex. class)promise를 좀더 간결하게 만들어주며, 동기적으로 실행되는 것처럼 보이게 만들어준다.asy
24.[JS] Callback 함수 추가정리

Counter 라는 class 내에는 counter 라는 변수가 있는데 0부터 시작한다. 이 class는 object를 만드는 순간 0으로 초기가 된다. class 내의 함수 선언할때는 function 안적어줘도 됌 callback 함수를 줌으로써 collCounter
25.[JS] 최신 자바스크립트 (es6)

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Object_initializerkey와 value가 동일할 때는 하나로만 생략이 가능하다. (ellie3)object는 {
26.[JS] 자바스크립트 최신 es11

💩💩💩💩💩💩💩 💩💩💩 💩 ✨ Logical OR operator \- false : false, '', 0, null, undefined \- || : 앞에 있는 값이 false 일 때만 뒤에 값이 실행됌. 💩
27.[JS] array, object, loop, while

강의 출처 : The Complete Javavscript - Jonas(Udemy) Section 3 - JavaScript Fundamentals 2 Array Array 자체가 const로 정의되었어도 안의 item을 수정할 수 있다. mutable data
28.[JS] DOM, 게임로직

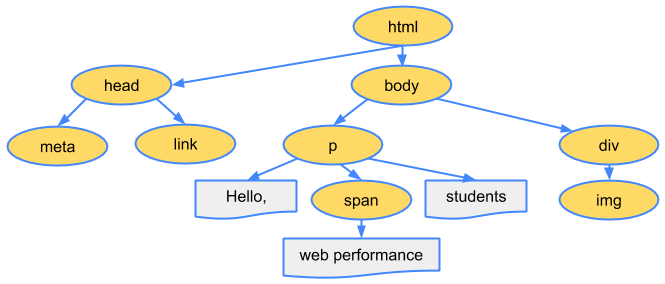
DOM?Document Object ModelStructured representation of HTML documents. Allows JS to access HTML Elements and styles to manipulate them. (connection cod
29.[JS] How JS works behind the scenes, JS Engine, JS Runtime

강의 출처 : The complete JavaScript Course 2022 - Jonas (Udemy)섹션 8 How JavaScript Works Behind the ScenesA high-level prototype-based object-oriented m
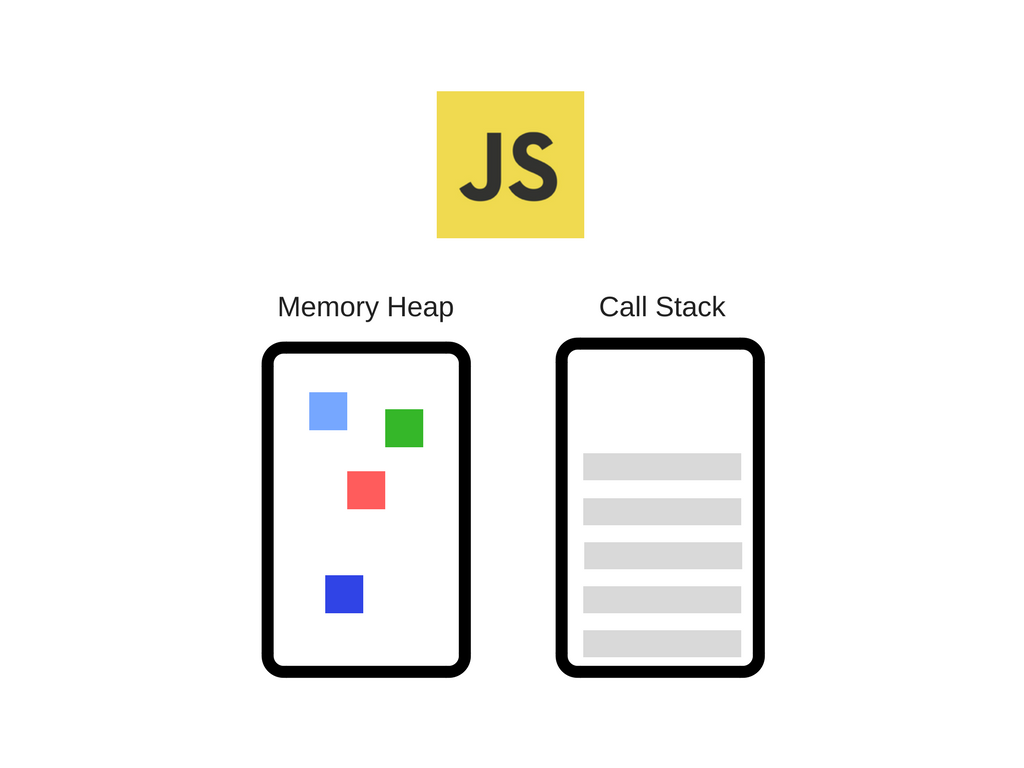
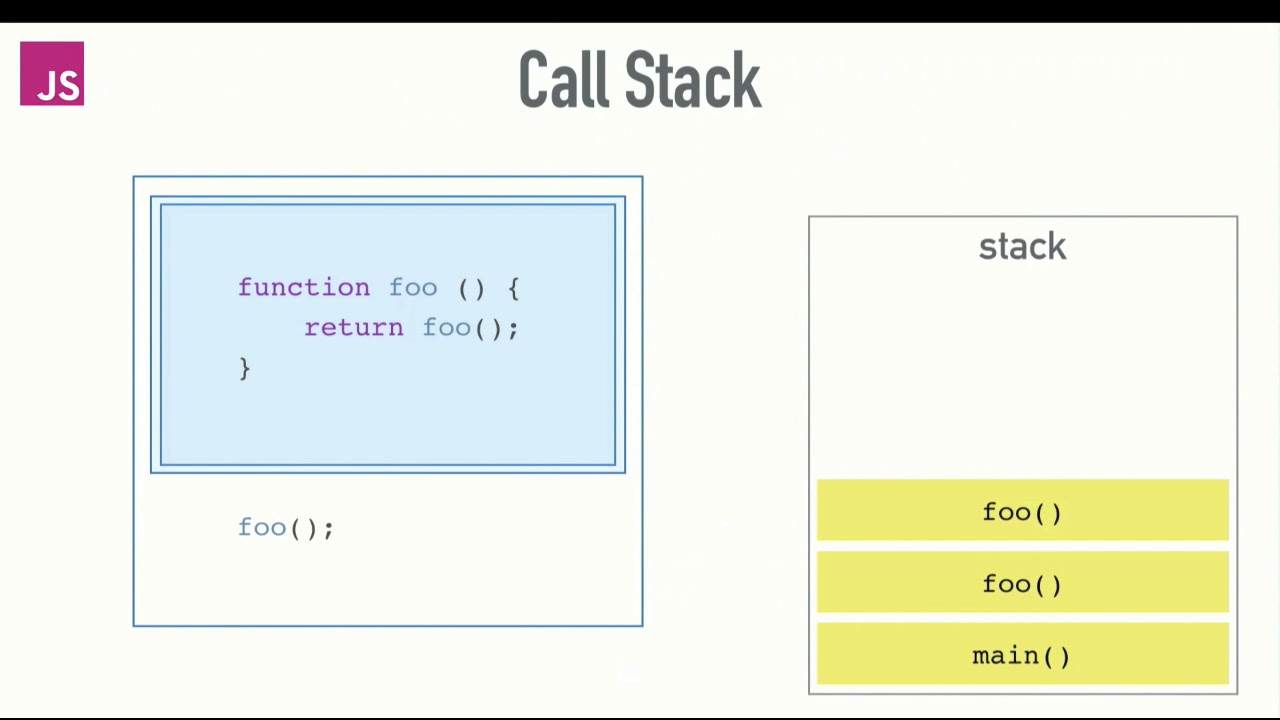
30.[JS] Callstack, EC, Hoisting

Environment in which a piece of JS is executed. Stores all the necessary information for some code to be executed. Exactly one global execution contex
31.[JS] This, Reference values, coping objects

This keyword variable : Special variable that is created for every execution context(every function). Takes the value of (points to) the 'owner' of th
32.Today I Learned - Destructuring, Spread Operator(...), Rest Pattern

강의 출처 : The Complete JavaScript Course 2022 Jonas (Udemy)Section 9 - Data Structures, Modern Operators and Strings 참고용 객체Spread 연산자는 연산자의 대상 배열 또는 이터러
33.[JS] Short Circuiting, The Nullish Operator(??), Logical Assignment Operators

Use Any data type, return ANY data type삼항조건 연산식 short circuiting 이용하기 (더 간단한 방식)기존의 코드the Nullish Coalescing Operator로 문제 해결하기\->find nullish value in
34.[JS] looping arrays and objects, optional chaining(?.)

참고 object1\. property name 과 valuable name 이 같을 경우 한번만 적어주면 된다!2\. 객체 내의 function은 function 생략 가능!3\. compute properties nameex)optional chaining(?.)에
35.Today I Learned - sets, maps

sets > collection of unique value = a set can never have any duplicates size 몇종류의 item 있는지 확인 (set의 갯수 확인) has() * item 존재여부 확인 * add() & delete()
36.[JS] working with strings

모든 string object는 string을 return한다.먼저 다 lowercase로 바꿔주는 것 매우 중요!
37.[JS] default parameters, first-class and higher-order functions

Default Parameters는 어떠한 형태로든 설정이 가능하다.primitive type -> flightNum(parameter)는 copy of that original value. (not the original value of the flight varia
38.[JS] Higher-Order Functions, The call and apply bind Methods

/ /g 기억하기! select all of the spaces위의 transformer 함수는 Higher-order function이다. why? this function operates at a higher level of abstraction leaving th
39.[JS] IIFE, Closure

자주 쓰이는 것은 아님. function을 scope으로 감싸기 보다는 block scope 이용가능하므로.We don't make closure manuallyClosure happens automatically in a certain situation Call St
40.[JS] array methods, at method, forEach, forEach with maps and sets
.png)
기존의 array가 바뀌지는 않음.array의 shallow copy 를 위해 위의 두 방법 아무거나 써도 상관없음!기존의 array를 바꾼다. 기존의 array의 item을 삭제하고 싶을 때 사용가능.기존의 array 또한 바뀐다.기존의 array 바꾸지 않는다.기존
41.[JS] map, filter, reduce method
.png)
insertAdjacentHTML() method는 이미 사용 중인 element를 다시 parsing 하지 않아서 'innerHtml'보다 작업이 덜 드므로 빠르다. Position Option'beforebegin': Before the element itself.
42.[JS] find, findIndex, some, every, flat, flatMap, Sort, fill
.png)
new array를 return하는 것이 아니라 조건에 부합하는 첫번째 아이템을 return한다.조건에 부합하는 element의 index 값을 return한다.불리언 값을 return 한다. 조건에 부합하는 element가 하나라도 있다면 true를 return한다.
43.[JS] converting and checking numbers, Math and rounding, remainder operator,Numeric Separators, bigInt

parseInt, parseFloat => global functionsNumber을 굳이 안붙혀도 되지만, 요즘은 붙혀서 적는 추세!Check if value is NaN. data type이 NaN인지를 확인한다.console.log(Number.isNaN(20))
44.[JS] Operations with Dates, Intl, setTimeout, setInterval

//Lecture Creating Dates // //Create a date // const now = new Date(); // console.log(now); // //Tue Dec 21 2021 14:39:36 GMT+0900 (한국 표준시) // consol
45.[JS]How the DOM really works, Selecting, Creating, and Deleting elements, Styles, Attributes and Classes

How the DOM Really Works Review : What is DOM? > * Allow us to make JS interact with the browser We can write JS to create, modify and delete HTML ele
46.[JS]scrollIntoView event handlers, bubbling & capturing, event delegation, DOM traversing

Implementing Smooth Scrolling scroll 관련 알아두면 좋은 정보들 > * getBoundingClientRect() : relative to visible viewport window.screen : 모니터 size window.outer
47.[JS]Passing arguments to event handlers, The Intersection Observer API

event handler에 event 이외의 추가 인자를 넣어야하는 상황 해결하기 + Refactoring 꿀팁(흔한 로직)반복적인 코드를 함수로 만든다.반복되지 않는 부분을 인자로 받는다. ex) opacitybut! eventHandler 함수는 e 만을 인자로 받
48.[JS]Building a Slider Component, Lifecycle DOM events, defer and async

slider Component 흔한 로직1\. 슬라이드들을 평행한 위치로 옮겨 놓는다. index와 transform를 이용하라!2\. 왼쪽, 오른쪽 버튼을 클릭하면 그에 맞게 슬라이드 옮기는 구조. (transform)3\. 현재 슬라이드를 정하기 위해 글로벌변수로
49.OOP 객체지향 프로그래밍

Object-oriented programming(OOP) is a programming paradigm based on the concept of objects. (참고 paradigm : Style of code, 'how' we write and organize
50.[JS] Prototypes 프로토타입

JavaScript는 흔히 프로토타입 기반 언어(prototype-based language)라 불립니다.— 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미입니다. 프로토타입 객체도 또 다시
51.[JS] ES6 Classes, Setters and Getters, Static Methods, Object.create

Class는 사실 "특별한 함수"이다. 함수를 함수 표현식과 함수 선언으로 정의할 수 있듯이 class 문법도 class 표현식과 class 선언 두 가지 방법을 제공한다. Syntactic sugar이라고도 불린다. JavaScript자체가 Class를 갖고 있는 것
52.[JS] Class 간의 상속

예시) 각각 Constructor function으로 만들어진 Parent Class인 Person과 Child Class인 Student가 있다고 가정하자. Student는 Person의 methods와 propeties를 상속받을 수 있고 좀더 구체적이다. 이러한
53.[JS] Encapsulation 캡슐화, private fields and methods

Properties와 Methods를 보호하는 캡슐화1\. 클래스 밖의 코드 또는 클래스 내의 데이터가 실수로 조작되는 것을 막아준다.2\. 캡슐화를 통하여 조금의 interface만을 노출시킬 때 (a small API consisiting only of a few
54.[JS]JS 비동기처리, AJAX와 APIs, 콜백 지옥

Synchronous : 동시에 발생하는대부분의 코드는 동기적이다. 순차적, 직렬적으로 태스크를 수행한다.요청을 보냈다면, 응답을 받아야 다음 동작이 이루어진다.순차적으로 실행되기 때문에, 어떤 작업이 수행중이라면 다음 작업은 대기해야 한다.블로킹(작업 중단)이 발생한
55.[JS] 비동기 - Promise와 fetch API, Event Loop
.png)
fetch function은 바로 promise를 return한다는 특징을 가지고 있다.Promise : Promise 객체는 동기 작업으로 인한 미래의 성공 또는 실패와 그 결과 값을 나타낸다. 프로미스가 생성된 시점에는 알려지지 않았을 수도 있는 값을 위한 대리자로
56.[JS] modules 개념 정리
.png)
일반적으로 컴퓨터 분야에서의 모듈이라는 용어는, 독립되어 있는 하나의 소프트웨어 또는 하드웨어 단위를 지칭하는데 사용된다.multiple modules : Modern JS는 여러 module 형태를 갖는다. module간의 data 공유가 가능하다. bundling
57.비동기 - Async/Await , 병렬적으로 promises 실행하기
.png)
Async/Await보기에는 동기적인 것처럼 보이나 사실 behind the scene에서는 비동기적으로 작동한다. Async와 Await는 promise안에 있는 method위에 뿌려진 syntactic sugar!await 뒤에는 promise가 나온다.promis
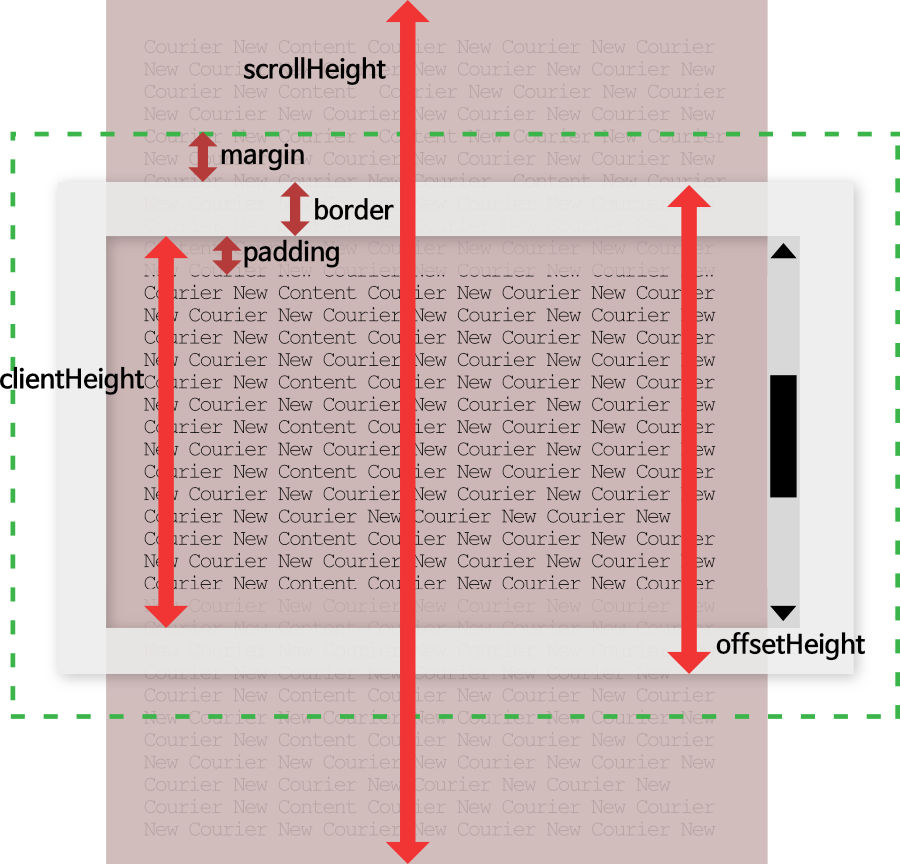
58.[JS] clientHeight, offsetHeight, scrollHeight 의 차이

웹페이지, 또는 요소의 높이값 정보를 얻는 속성은 대표적으로 clientHeight와 offsetHeight, scrollHeight가 있다.세 속성은 어떤 경우에는 값은 높이값을 표시하지만, 어떤 경우에는 다른 높이값을 표시한다. ▪️ clientHeight : 요소
59.[JS] 문자열 줄바꿈 하기(\r, \n)

긴 문자열을 fetch API로부터 받아오거나 긴문자열 처리를 할 때 개행이 \\n으로 넘어와 줄바꿈 처리를 해주어야 할 경우가 있다. html 화면에 보여줄때 개행이 안되는 경우가 있는데 해당 부분을 아래와 같이 변경해주면 된다.\\r : carriage return
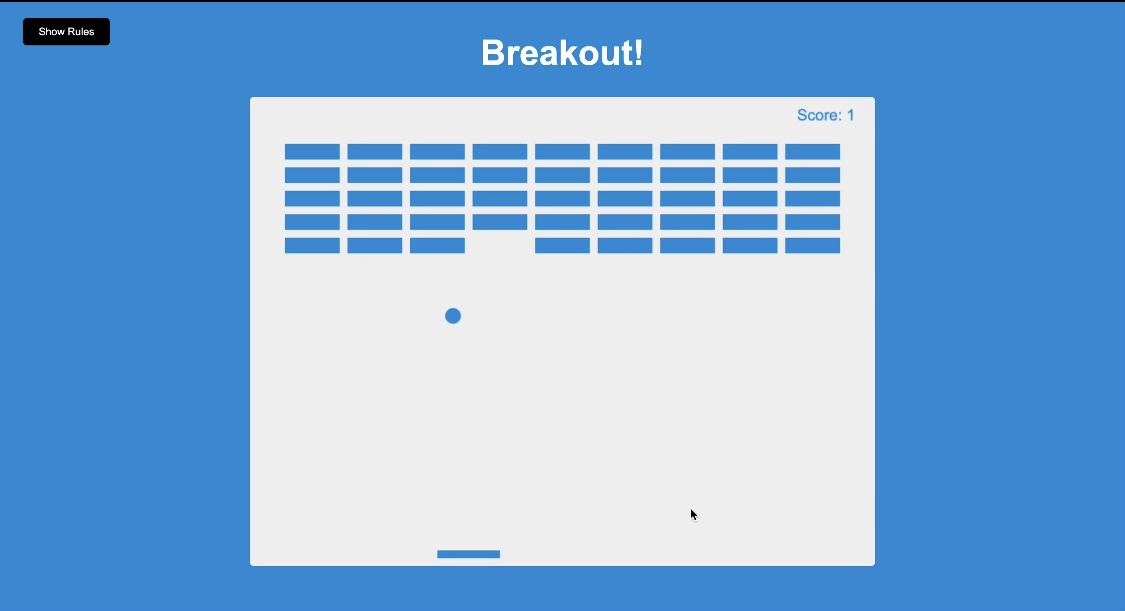
60.[JS] Canvas API 활용하여 벽돌깨기 게임 만들기

출처 : Breakout Game | HTML5 Canvas API udemy - Brad traversy canvas를 dom에 그리는 것은 간단히 canvas tag를 활용하여 만들 수 있다. Canvas API 중에는 CanvasRenderingContext2D