
강의 출처 : The Complete JavaScript Course 2022 Jonas (Udemy)
비동기적인 자바스크립트, AJAX와 APIs
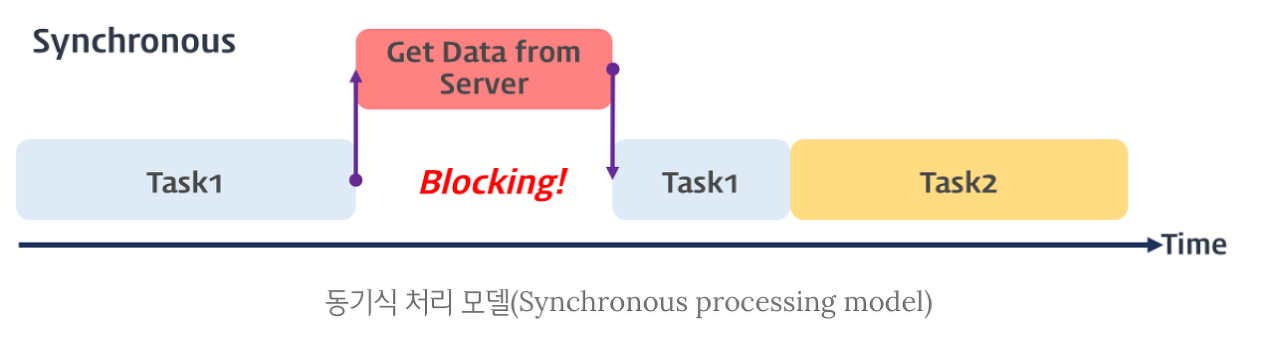
동기적인 코드

Synchronous : 동시에 발생하는
- 대부분의 코드는 동기적이다.
- 순차적, 직렬적으로 태스크를 수행한다.
- 요청을 보냈다면, 응답을 받아야 다음 동작이 이루어진다.
- 순차적으로 실행되기 때문에, 어떤 작업이 수행중이라면 다음 작업은 대기해야 한다.
- 블로킹(작업 중단)이 발생한다. ex) alert
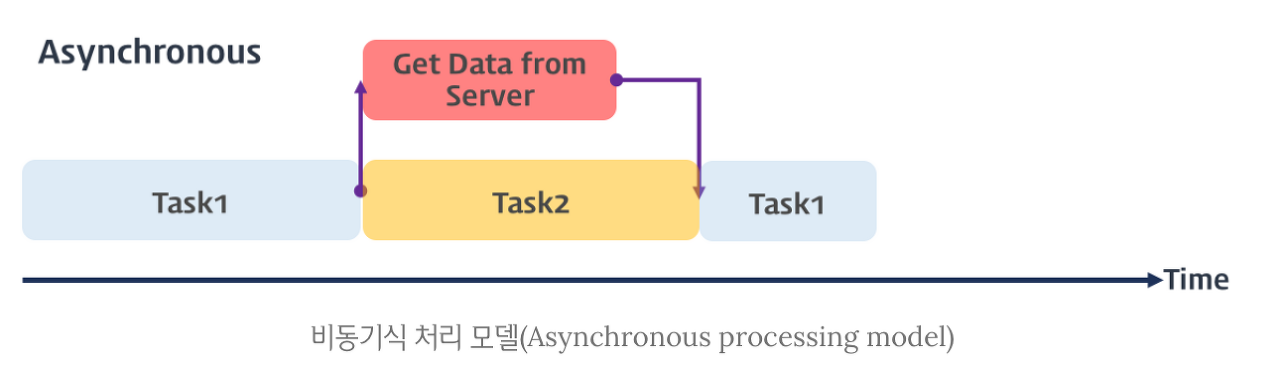
비동기적인 코드

Asynchronous : 동시에 발생하지 않는
자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다.
- 병렬적으로 태스크를 수행한다.
- 작업 종료 여부에 관계 없이 다음 작업을 실행한다.
- 그러므로 동기 방식과는 달리 실행 순서를 보장하지 않는다.
- 블로킹이 발생하지 않는다. (non-blocking)
유의)
- 콜백함수 자체가 코드를 비동기적으로 만드는 것은 아니다.
ex) [1,2,3].map(v=> v*2)
오직 setTimeout과 같은 특정함수들만 비동기적으로 작동하는 것!
const img = document.querySelector('.dog');
img.src = 'dog.jpj; // asynchronous code(src 다운로드 중에 다음 코드들 동시에 실행된다)
img.addEventlistener('load', function(){
img.classList.add('fadeIn');
}); // asynchoronus code(이미지가 로드 된 이후 콜백함수 실행)
p.style.width = '300px';addEventListener 자체가 자동적으로 코드를 비동기적으로 만드는 것은 아니다.
또다른 비동기 예시 : Geolocation API or AJAX calls
AJAX calls
Asynchronous JavaScript and XML : 비동기적인 방식으로 거리가 먼 웹서버와 communicate하게끔 해준다. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나이다. Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
AJAX Calls : XMLHttpRequest
XMLHttpRequest 는 이름으로만 봐서는 XML 만 받아올 수 있을 것 같아 보이지만, 모든 종류의 데이터를 받아오는데 사용할 수 있다.
const request = new XMLHttpRequest();
request.open('GET', `https://restcountries.com/v2/name/${country}`);
request.send();
request.addEventListener('load', function () {
const [data] = JSON.parse(this.responseText);
console.log(data);}API
Application Programming Interface : 컴퓨터나 컴퓨터 프로그램 사이의 연결이다. 일종의 소프트웨어 인터페이스이며 다른 종류의 소프트웨어에 서비스를 제공한다.
ex) DOM API, Geolocation API, Own Class API, 'Online' API
"online" API
서버 측에서 운영되는 어플리케이션. data에 대한 요청을 받고 reponse를 보낸다. 우리는 우리의 Web APIs를 직접 만들거나(node js 와 같은 백엔드 개발이 필요) 3rd-party APIs를 사용할 수 있다.
참고) AJAX에서 XML data format은 더이상 쓰이지 않는다. 그대신 JSON data format이 많이 쓰임.
Web : Requests and Responses
Web 내에서 정보를 주고받는 단계
정보를 주고받는 것 자체를 Request-response model 또는 Client-server architecture 라고 부른다.
- DNS(Domain Name Server) : Client가 제공받은 Domain name을 실제 주소로 바꾸어준다. 다시 client에게 실제 주소를 보내주면 그때서야 해당 사이트에 접근할 수 있다. ex) 104.27.142.889.443과 같은 형태 (port number)
- Client와 Web server간의 TCP/ IP Socket connection 이 생긴다.
TCP : transmission control protocol, IP : Internet protocol- Client의 http request
- Web server의 http response
콜백지옥
nested callback functions
const renderCountry = function (data, className = '') {
const html = ` <article class="country ${className}">
<img class="country__img" src="${data.flag}" />
<div class="country__data">
<h3 class="country__name">${data.name}</h3>
<h4 class="country__region">${data.region}</h4>
<p class="country__row"><span>👫</span>${(
+data.population / 10000000
).toFixed(1)} people</p>
<p class="country__row"><span>🗣️</span>${data.languages[0].name}</p>
<p class="country__row"><span>💰</span>${data.currencies[0].name}</p>
</div>
</article>`;
countriesContainer.insertAdjacentHTML('beforeend', html);
countriesContainer.style.opacity = 1;
};
const getCountryandNeighbor = function (country) {
//AJAX call country 1
const request = new XMLHttpRequest();
request.open('GET', `https://restcountries.com/v2/name/${country}`);
request.send();
request.addEventListener('load', function () {
//console.log(this.responseText);
const [data] = JSON.parse(this.responseText);
console.log(data);
//Render country 1
renderCountry(data);
//Get neighbour country 2
const [neighbor] = data.borders;
if (!neighbor) return;
//AJAX call country 2
const request2 = new XMLHttpRequest();
request2.open('GET', `https://restcountries.com/v2/alpha/${neighbor}`);
request2.send();
request2.addEventListener('load', function () {
const data2 = JSON.parse(this.responseText);
console.log(data2);
renderCountry(data2, 'neighbour');
});
});
};
//getCountryandNeighbor('portugal');
getCountryandNeighbor('france');setTimeout(() => {
console.log('1 second passed');
setTimeout(() => {
console.log('2 seconds passed');
setTimeout(() => {
console.log('3 seconds passed');
}, 1000);
setTimeout(() => {
console.log('4 seconds passed');
}, 1000);
}, 1000);
}, 1000);
