.png)
강의 출처 : The Complete JavaScript Course 2022 Jonas (Udemy)
일반적으로 컴퓨터 분야에서의 모듈이라는 용어는, 독립되어 있는 하나의 소프트웨어 또는 하드웨어 단위를 지칭하는데 사용된다.
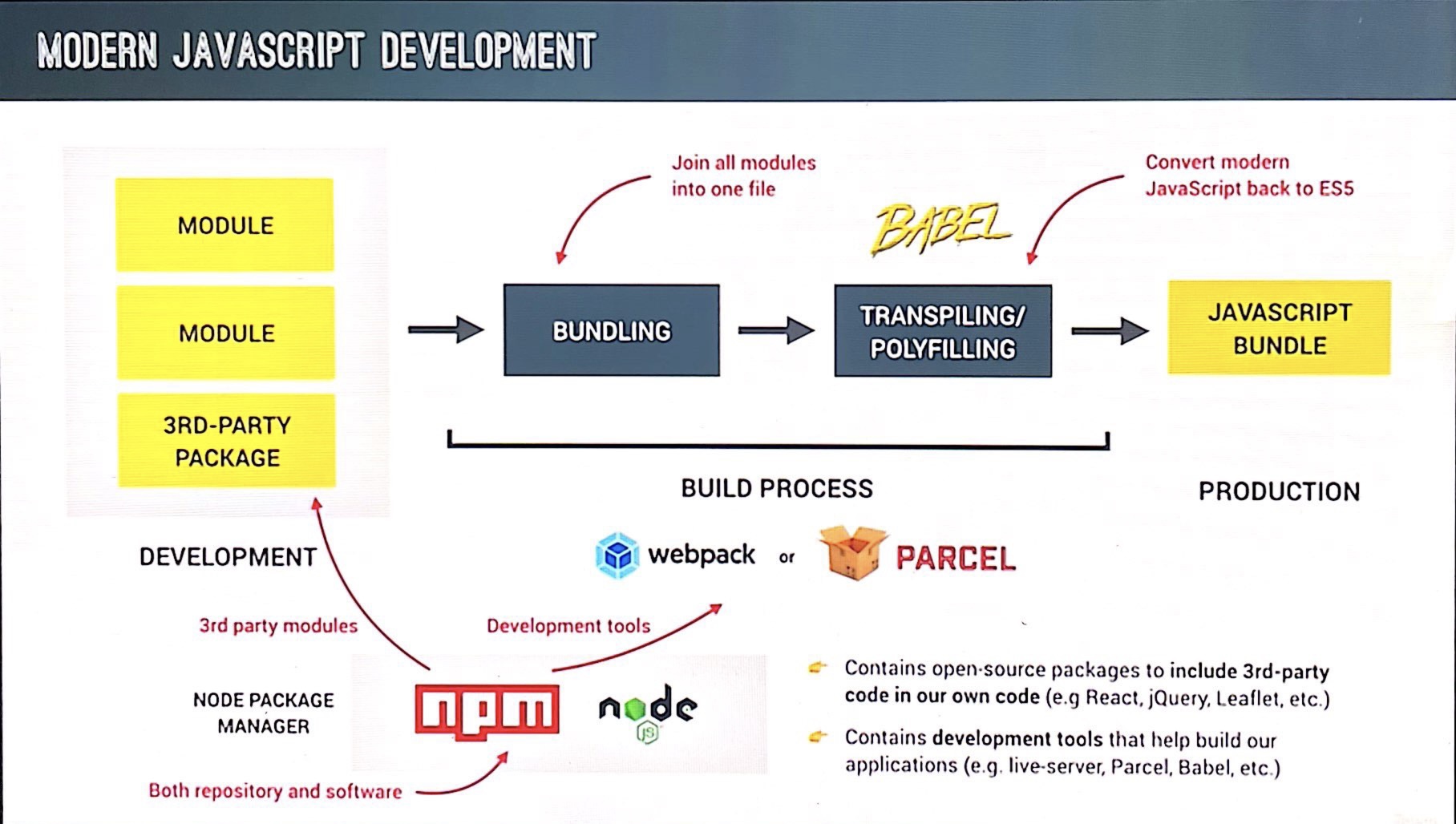
Modern JavaScript Development 요약
Modern JS Development

- multiple modules : Modern JS는 여러 module 형태를 갖는다. module간의 data 공유가 가능하다.
- bundling : 모든 모듈을 한 파일로 합친다.
- transpile : 어떤 특정 언어로 작성된 소스 코드를 다시 스스로 변환하는 것
- polyfill : 기본적으로 지원하지 않는 이전 브라우저에서 최신 기능 제공하는 데 필요한 코드
JS 내의 modules 요약
an overview of modules
module?
- 디테일한 실행 코드들을 캡슐화한 재사용 가능한 코드들.
Reusable piece of code that encapsulates implementation details.- 보통 분리된 하나의 파일 형태이다. (꼭 그래야하는 것은 아님!)
import {rand} from './math.js';
const diceP1 = rand(1,6,2);
const diceP2 = rand(1,6,2);
const diceP3 = rand(1,6,2);
const scores = {diceP1, diceP2};
export {scores}; - import : import한 file로부터 dependency(의존성)을 갖는다.
- module code : import한 코드들
- export : Public API (다른 module에서도 해당 변수를 사용할 수 있다.)
module의 장점
👍 소프트웨어를 구성한다. : 모듈은 복잡한 applications을 만들기 위해 합쳐야하는 작은 building blocks다.
👍 별개의 구성요소들 : 모듈은 전체의 코드 기반을 신경쓰지 않고 별개의 형태로 개발될 수 있다.
👍 추상화 코드 : 모듈 내에서 low level 코드를 실행하고 다른 모듈들에 이 추상화된 코드들을 import한다.
👍 organized code: modules naturally lead to a more organized codebase.
👍 재사용가능한 코드 : 모듈들은 쉽게 같은 코드를 재사용할 수 있게 해준다. 여러 개의 프로젝트에서도 가능하다.
Native JS(ES6) Modules
ES6 Modules: 한 파일당 정확히 하나의 모듈 저장된다.
ES6 Module과 Script 비교
E6 Modules import 과정
//index.js
import {rand} from '.math.js';
import {showDice} from '.dom.js';
const dice = rand(1,6,2);
showDice(dice);- Parsing index.js
Parsing : 실행하지 않고 코드를 읽는다. 이 때 import가 호이스팅이 된다.
The whole process of importing modules happens before the code in the main module is actually executed. - importing modules before execution
- modules들은 동기적으로 import 된다.
- top-level ('static') imports 가 코드 실행전 importing modules를 가능하게 만든다.
Possible thanks to top-level('static') imports, which make imports known before execution - 코드 실행 전 importing modules를 함으로써 bundling과 dead code 제거를 가능하게 한다.
비동기적으로 math.js와 dom.js를 다운 받고, 각각의 exports를 연결시킨다. 이후 math.js와 dom.js을 실행시킨다.
- Execution index.js
