
🤔 Custom Hook?
Custom Hook은 이름이 use로 시작하는 자바스크립트 함수이다.
Custom Hook을 사용하면 지금까지 컴포넌트 내부에 한 덩이로 결합하여 사용했던 State와 Effect를 다음과 같이 분리하여 사용할 수 있다.
자신만의 Hook을 만들면 컴포넌트 로직을 함수로 뽑아내어 재사용할 수 있다는 장점이 있다.
이번 2차프로젝트 진행 중 custom hook을 사용해보았다(!) (배운 것은 바로바로 써먹자)
해결해야할 문제

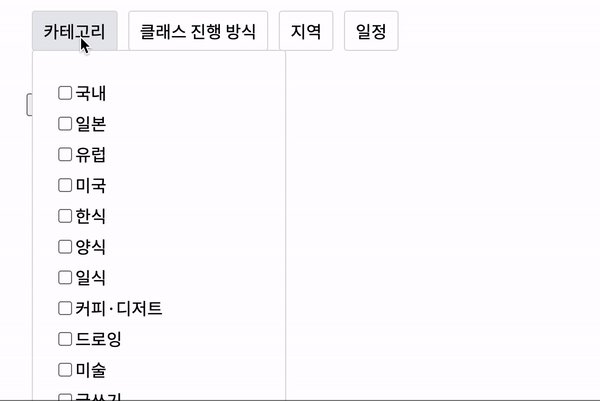
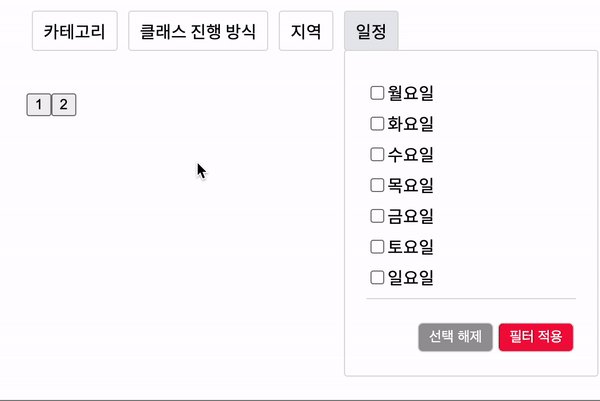
- 위에 카테고리, 클래스진행방식, 지역, 일정(이들을 title이라고 부르겠음) 그리고 그 안의 체크박스 형식으로 리스트가 포함된 filterDOM이 있다.
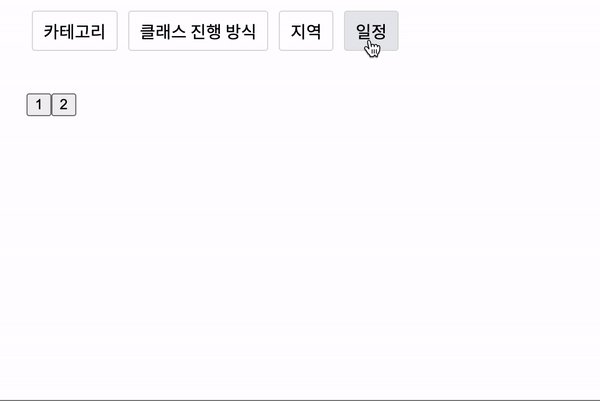
(filterDOM = title 과 contents) - title 클릭시 해당 리스트가 나와야하고 filterDOM의 바깥 부분을 클릭했을 시 리스트가 없어져야 한다.
custom hook을 활용하여 문제 해결하기
👉 이를 해결하고자 생각했던 방식이 외부의 click을 감지하는 useOutsideClick을 활용하는 것이다. 구글링해서 알아냈다.
참고 자료 : https://chakra-ui.com/docs/styled-system/utility-hooks/use-outside-click
https://developer.mozilla.org/ko/docs/Web/API/Node/contains
useOutsideClick(filterDom, () => setIsContentsShowed(false));
<FilterList ref={filterDom}>
// 코드생략
</FilterList>
const useOutsideClick = (ref, handler) => {
useEffect(() => {
const listener = event => {
if (!ref.current || ref.current.contains(event.target)) {
return;
}
handler(event);
};
document.addEventListener('mousedown', listener);
return () => {
document.removeEventListener('mousedown', listener);
};
}, [ref, handler]);
};
setIsContentsShowed 는 contents(체크박스 리스트)를 보여줄지를 결정해주는 상태함수이다.
useOutSideClick hook을 활용하여 filterDom의 바깥 지점이 클릭 되었을 때 이를 감지하고, isContentsShowed의 값을 false로 만들어주는 로직이다. (두번째 인자에 클릭이 일어났을 때의 동작을 적어준다.)
훅을 사용함으로써, 다른 사람들이 이 훅의 이름을 보고서, 이게 무슨 로직인지를 대략 추측을 할 수가 있다. (가독성이 훨씬 좋아짐!)
또한 커스텀 Hook 을 만들어서 사용하면 컴포넌트의 로직을 분리시켜서 필요 할 때 쉽게 재사용 할 수도 있다(!)
🍯 마무리
반복되는 로직은 꼭 컴포넌트화 or 커스텀 훅으로 만들어주자-!
최대한 반복은 피하자-!
