React
1.[React] 드디어 시이자악-! feat)리액트는 왜! 필요할까?

미루고 미루던 react 공부를 시작했다. 리액트가 node.js 기반의 Javscript UI 라이브러리라는 말을 듣고, 리액트 공부를 하기전 자바스크립트를 정말 제대로 이해해야겠다는 생각에 지금껏 쭉- 자바스크립트 공부만 주구장창했다. 여기저기서 들려오는 말로는 자
2.[React] 리액트 하기 전 Node.js 알아보기, + CRA
.png)
리액트를 공부하기 전에 이해하고 가야할 두가지가 있다. JavaScript와 Node.js이다. 왜냐? 리액트는 Node.js 기반의 JavaScript UI 라이브러리이기 때문이다! 여기서 Node.js에 대해서 간단히 짚고 넘어가겠다. 🙋♀️ Node.j
3.[React] JSX
.png)
🙋♀️JSX ? > JavaScript Syntax Extension : 마크업을 편리하게 작성하기 위한 js 확장 문법 (마크업과 js 동시에 쓸 수 있다) 기본적으로 React 요소를 만들 수 있게 해주는데 우리가 HTML에서 사용한 문법과 흡사한 문법을 사용
4.[React] State, props, event
.png)
상태란? "동적"으로 변화하는 값. 계속해서 변화하는 특정 상태. 상태에 따라 각각 다른 동작을 한다.그렇다면 react에서의 state는 어떤 의미를 갖고 있는지 살펴보자. State : 화면에 보여줄 컴포넌트의 UI 정보(상태)쉽게 말해 state는 기본적으로 데이
5.[React]map 함수 적용 시 key props를 적용하는 이유
.png)
자료 출처 (공식문서): https://ko.reactjs.org/docs/lists-and-keys.htmlJavaScript과는 조금 다른 JSX 문법의 큰 특징 중 하나는 "리스트의 각 항목에 고유한 key 값을 넣어야 한다는 점"이다. 각 list에 k
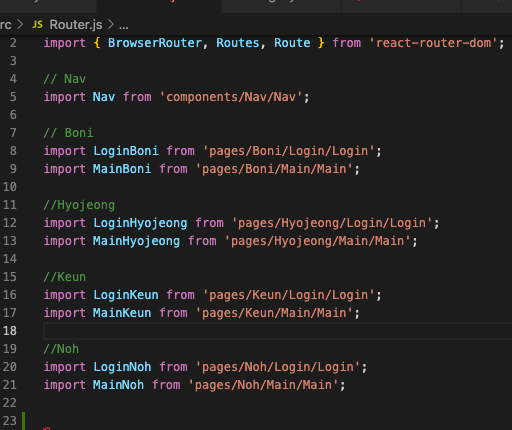
6.[React] React Router, page 이동하기
.png)
React를 이용할 때 또다른 유명한 library중 React-Router가 있다. React-Router는 React에서 CSR 기반의 page routing을 할 수 있게 해주는 라이브러리이다. 여기서 CSR은 뭐고, page routing은 뭘까? 아래에서
7.useEffect Hook - !
.png)
useEffect (렌더링 말고 다른 동작 하고 싶을 때) Side Effect - 부정적일 때가 아니라 그냥 현상 자체를 말할 때 ( input, output에 아무런 영향 미치지 않을 때, 그 외의 다른 행위, input output 외에 다른 값을 조작하는
8.[React] 상대경로 => 절대경로로 변경하는 법!

절대경로로 적어주는 것이 더 가독성도 좋고 위치가 변경되었을 때 수정하기도 용이할 것 같아서 React instagram 코드를 절대경로로 바꿔주는 법을 찾아보았다-! (feat 그니그니 님의 도움도 받았다, 사실 그니그니 님이 찾아주셨다(?))순서는 다음과 같다.라고
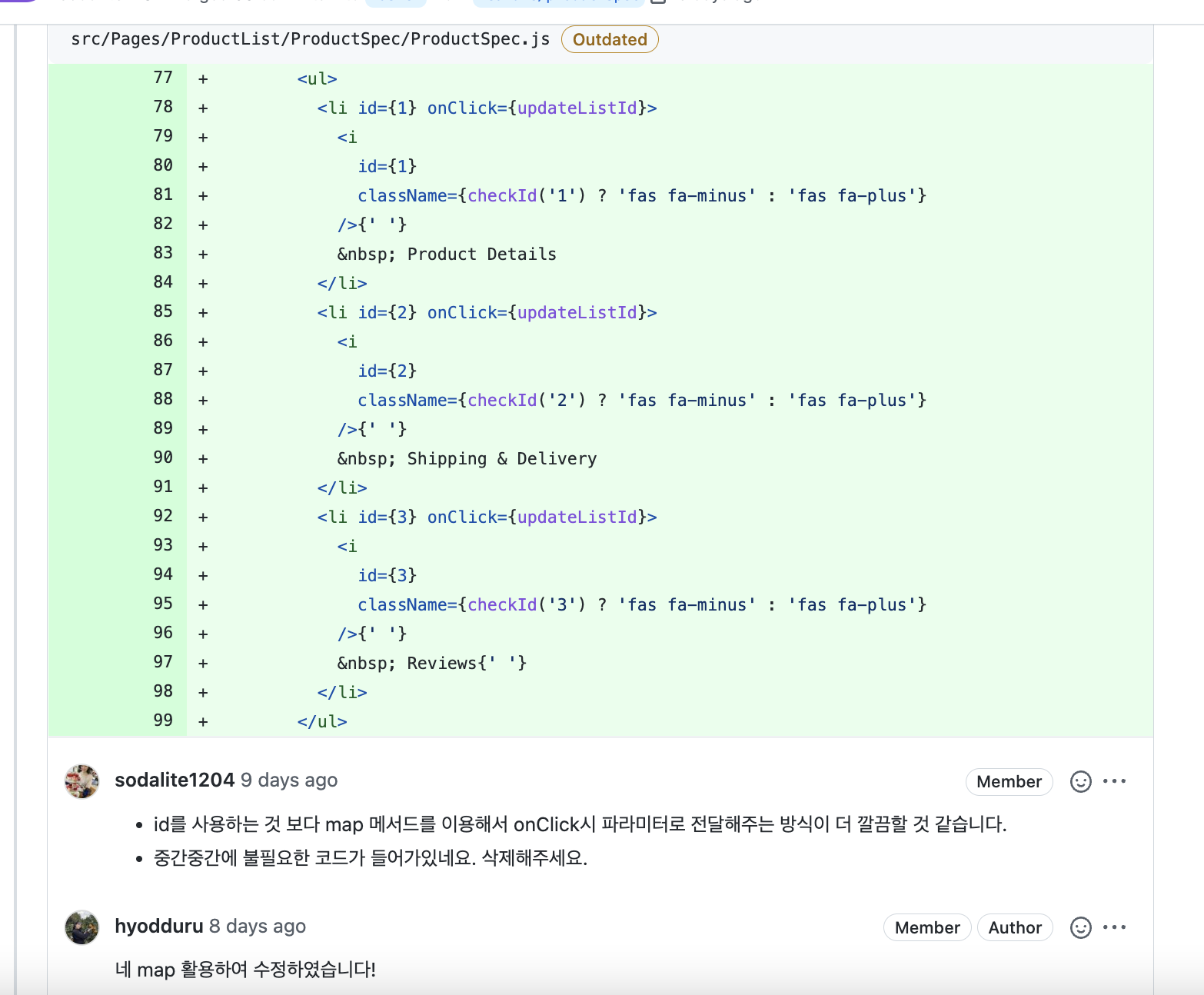
9.[React]반복되는 코드는 map을 활용하자

const descriptionList = [ { id: 0, title: 'Product Details', description: detail, }, { id: 1, title: 'Sh
10.[React] useEffect 렌더링이 안될 땐 &&연산자를 활용하자-!

이번 kidsney 프로젝트를 하며 가장 많이 친해진 useEffect ^^생각보다 내가 useEffect에 대해 잘 모르고 있었구나 싶었을 정도로,, 날 좀 힘들게 했던 녀석(?)키즈니 프로젝트 중 가장 힘들었던 부분이 좋아요를 클릭하고 그 상태를 유지하는 것이다.
11.[React] 관심사의 분리에 따라 코드 짜기 예시 (Separation of Concerns)

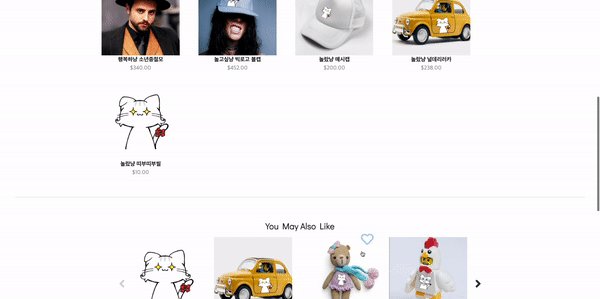
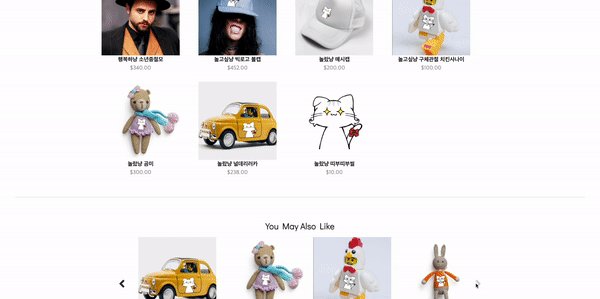
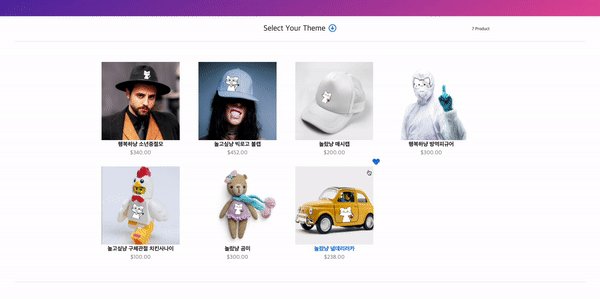
개발자로서 코드를 짤 때 고려해야할 가장 중요한 요소 중 하나는 바로 '관심사의 분리'에 따라 코드를 짜는 것이다. 관심사의 분리란 우리의 코드가 단위 별로 하나의 관심사만 갖도록 하고 그 관심사에 대해서만 충실히 동작하도록 만들어야 한다는 뜻이다.👉 즉 한 코드 내
12.[React] Custom Hook 사용하기 + useOutsideClick

Custom Hook은 이름이 use로 시작하는 자바스크립트 함수이다.Custom Hook을 사용하면 지금까지 컴포넌트 내부에 한 덩이로 결합하여 사용했던 State와 Effect를 다음과 같이 분리하여 사용할 수 있다.자신만의 Hook을 만들면 컴포넌트 로직을 함수로
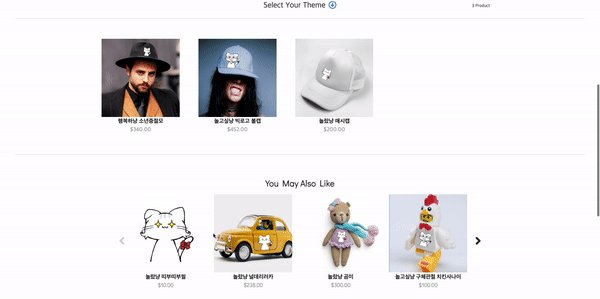
13.React-Slick으로 슬라이드 구현하기

이번 2차 프로젝트에서는 라이브러리를 자유로이 쓸 수 있었다(!)레이아웃 과정에서 구현해보고 싶었던 기능이 이미지 슬라이드 부분이었다. 1차 프로젝트 때는 라이브러리를 사용하지 않고 transformX 와 transition을 활용했는데, 이번에는 Styled Comp
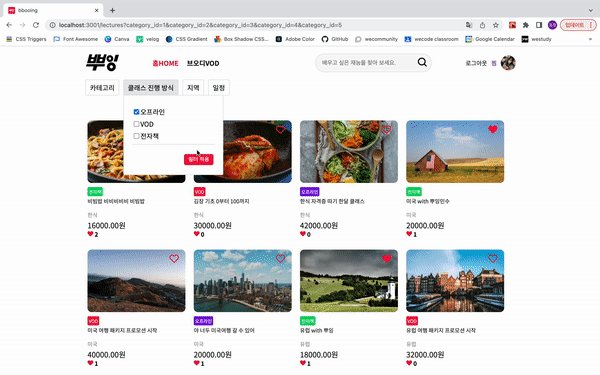
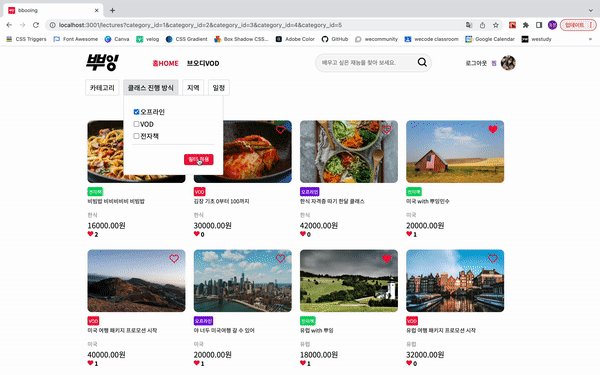
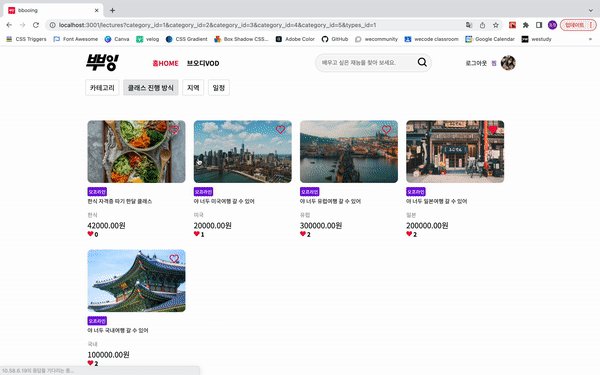
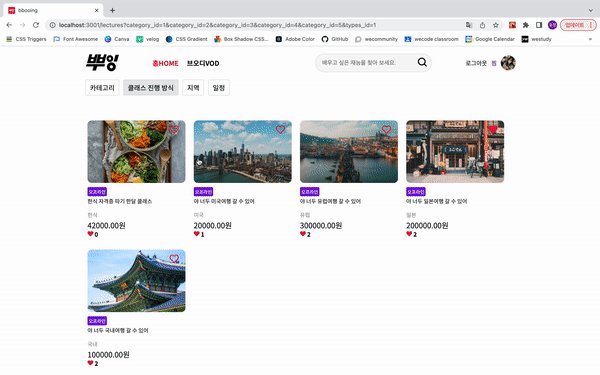
14.[React] 다중필터 로직 짜는 법 & 구현하기 with query string

🤔 다중필터 로직 구상하기 이번 2차 프로젝트에서 쿼리스트링 관련한 기능 구현 부분을 담당했다. 그 중에서도 가장 기억에 남았던 다중필터! 구상한 로직, 코드 공유까지 해보고자 합니다--! 🧐 해결해야했던 문제
15.[React] firebase이용하여 google 소셜 로그인 구현하기

기업협업에서 그니그니님과 새롭게 프로젝트를 시작하게 되었다(!)react, getstream API, firebase를 활용한 채팅 웹을 만드는 프로젝트이다. 백엔드 개발자가 따로 없기에 firebase를 활용하여 인증인가 통신을 진행하고, firebase 내에 있는
16.formData.append 활용해서 이미지 업로드 하기

formData.append를 활용해서 이미지 업로드하는 법
17.[React]Redux 써보기

2차 프로젝트 때 리덕스를 써먹어보지 못한 아쉬움이 컸다. 🥲리액트 프로젝트를 할 때 항상 state를 내려주고 또 내려주고, 다시 최상단 부모로 끌어올려주고 복잡하고 귀찮은 작업들을 많이 하다보니, 리덕스나 혹은 context API를 쓸 줄 안다면 더 효율적으로
18. Axios interceptors로 토큰 연장하는 법!

Axios는 생각한 거 이상으로 다양한 기능이 있는 것 같다! 굉장히 편리함,,, Axios interceptors를 활용하면 서버에 요청을 하기 전에 무언가를 처리할 수도 있고, 요청을 하고 나서 응답을 받았을 때도 미리 interceptors에서 무언가를 처리해줄
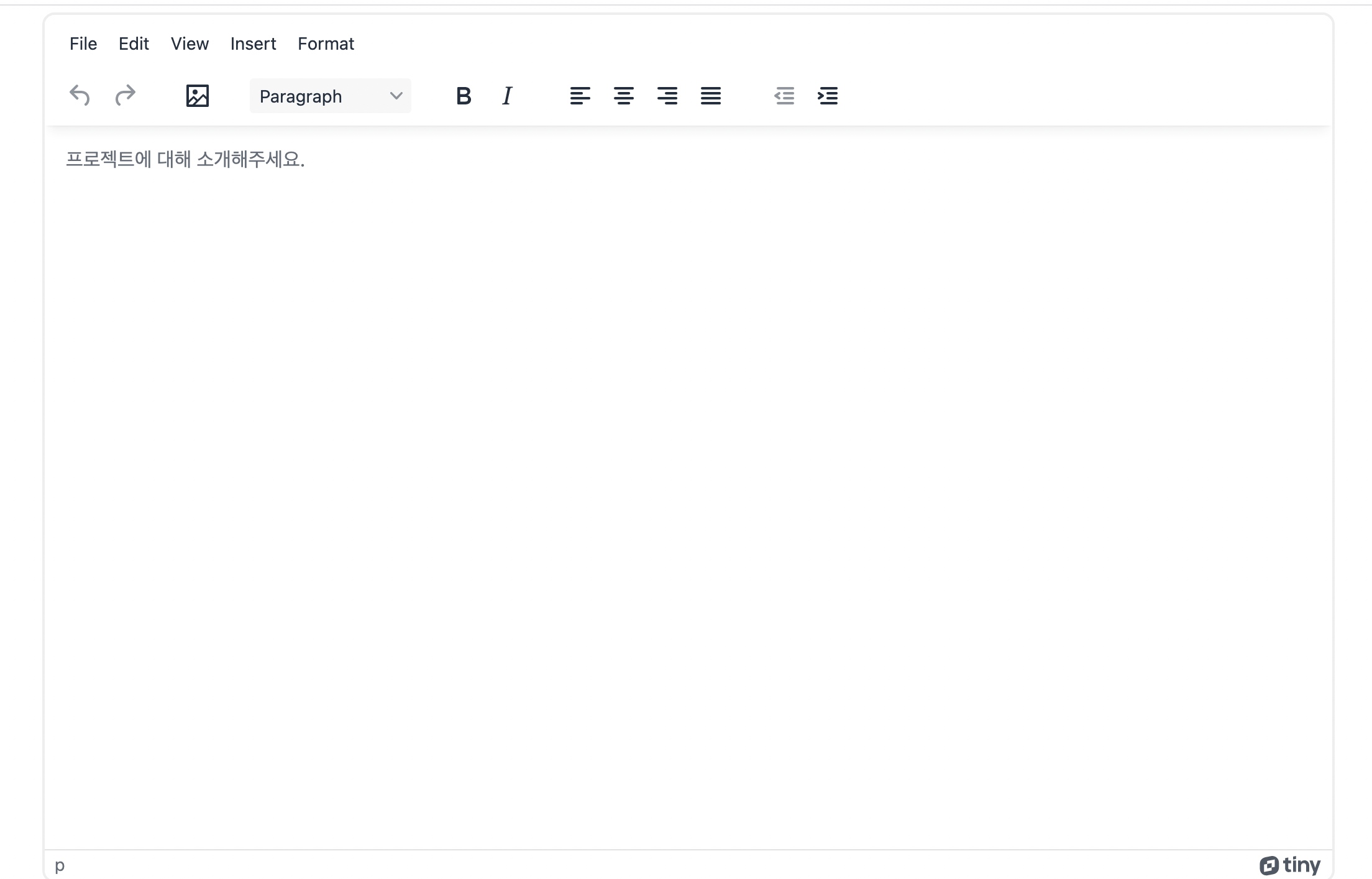
19.[react & typescript]무료 웹에디터 timyMCE 사용하는 법!

리액트와 타입스크립트에서 사용하기 굉장히 편리한 웹에디터가 있다! 게시판 글을 만들거나 할 때 사용하면 정말 유용하다-! 위와 같이 생겼는데, 이미지 업로드도 가능하고 (s3 활용해야함), 저장할 때도 태그들도 다 저장이 되서 가운데 정렬, 글꼴 변경, 색 변경 등 그
20.useEffect 의존성배열을 비웠는데 왜 렌더링이 두번이 되죠?

얼마전에 컴포넌트가 마운트가 될 때 한번만 데이터 페칭을 해주기 위해 요런식으로 로직을 짰더니 킬 때마다 화면이 한번 깜빡 거리는 것이었다!알고보니 React18 + StrictMode에서는 개발모드에서 data fetching이 최소 두 번이상 일어날 수 있다는 특징
21.리액트에서 리렌더링에 대한 고찰

원문 : https://www.joshwcomeau.com/react/why-react-re-renders/나는 리액트의 리렌더링에 대해서 막연하게 '리렌더링'은 나쁜 것이다. 단순히 피해야할 것, 최적화는 하면 할 수록 좋은 것이다. 라고만 생각해왔다. 하지
22.테스트 주도 개발 방식으로 컴포넌트를 만들어보자-! feat) jest

지금껏 나는 그냥 무작정 기능들이 필요할 때마다 별다른 고민없이 컴포넌트를 무작정 만들어왔던 것 같다. 흑,, 괜차나 이제부터라도 제대로 고민해도... 늦지않아...(?)아무튼,,, 내가 "왜" 이 컴포넌트를 만드는지, 이 컴포넌트의 목적이 무엇인지 고민없이 만들면,