리액트를 공부하기 전에 이해하고 가야할 두가지가 있다.
JavaScript와 Node.js이다.
왜냐?
리액트는 Node.js 기반의 JavaScript UI 라이브러리이기 때문이다!
여기서 Node.js에 대해서 간단히 짚고 넘어가겠다.
🙋♀️ Node.js?
JavaScript가 웹 브라우저가 아닌 PC에서도 독립적으로 실행시켜주는 도구이다. 👉 즉 JS가 Browser 없이도 실행할 수 있게 해준다.
참고)
🔖 기존의 JavaScript 의 실행환경(JavaScript's runtime)은 브라우저 내장 JS Engine이다. JS 코드 자체만으로는 웹 브라우저상 안에서만 실행이 가능하다.
Node.js 실행
node index.js 원하는 파일 이름 앞에 node를 붙혀주면 실행된다!
node 실행 후에 JS 코드에 console.log 적어주면 terminal을 통해 바로바로 확인 가능하다.
🔖 참고) module export 하는 법 👉 객체 형태
module.export = {
moduleName : "dalkdjf",
add : add,
sub : sub, }🔖 참고) module import 하는 법 👉 require 함수(를 통해 경로 불러온다!)
const cal = require('./calc');
console.log(cal);Node.js package 생성하기
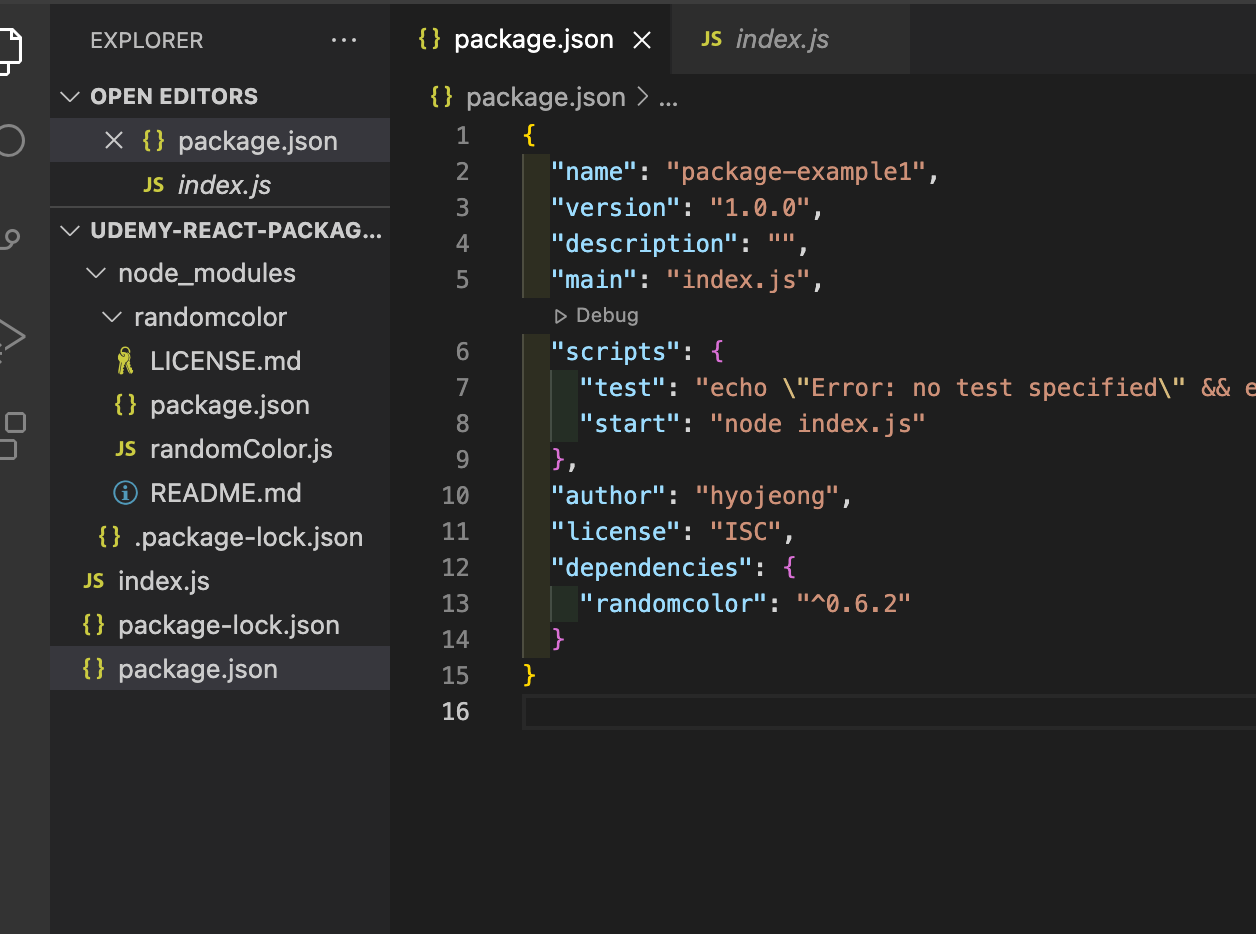
npm init 입력 후 넣고 싶은 정보에 대한 세부사항들 입력하고 나면 package.json이 생성된다.
🔖 npm? Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램
🎁 package?

만든 node.js를 실행시켜보면 다음과 같이 package.json 파일이 있음을 확인할 수 있다. package.json 파일 내에는 사용중인 package의 버전 모음이 있는데, 여기서의 package란 아래와 같다.
package는 누군가가 만들어 놓은 node.js module을 말한다.
객체 형태로 되어있는데 파일에 관한 모든 정보를 기록하는 환경설정파일이라고 볼 수 있다.
내부에 scripts라는 key가 적혀있는데 이 안에 자주 쓰는 명령어도 저장이 가능하다.
예를 들어 scripts 내부에
"start" : "node index.js"라고 기록해놓으면 terminal 에서 npm start 만 실행하여도 해당 node 파일이 실행될 수 있다.
🔖 Node modules : 필요한 모든 소스 코드들 총 집합
외부 package 사용하기
외부 package를 사용하는 법도 매우 간단하다.
npm install 뒤에 원하는 package이름을 적어주면 된다.
npm install randomcolor🔖 참고)
https://www.npmjs.com/ 👉 다양한 외부 package 이용 가능하다!
🙋♀️ CRA (Create - React -App)
자 -! node.js 에 대한 간단한 이해를 마쳤으면 본격적으로 react 파일을 만들어보자!
React 파일을 생성하는 데에는 다양한 방법이 있겠지만 그 중 간편하고 많이들 쓰는 방식은 바로 'Create - react - app'을 통해서다. CRA는 리액트 개발 환경을 쉽게 세팅해준다는 장점이 있다.
CRA 실행시키는 순서는 아래와 같다.
npx create-react-app (원하는 file 이름)
npm start 🔖 npx? npm을 좀 더 편리하게 사용하기 위한 도구(package를 한번만 쓰고 싶을 때 사용한다)
참고로! 호옥시이나! CRA 생성한 이후 npm modules 파일을 지웠다면
npm i라고 코드를 실행시키면 npm module이 download 된다.
🍯 마무리
node.js 와 CRA까지 알아봤으니 다음 시간에는 본격적으로 리액트의 기본 문법인 JSX에 대해 알아보겠다 -!
node.js 녀석 참말로 능력자다! node 내에서 JS 코드 고대로 실행할 수 있다니! 콘솔 창에 이것저것 쳐보고 module export, import도 해보니까 재밌다,, 정말 유용한 녀석(?)
리액트에 대한 막연한 두려움이 구체적으로 공부할 목록들을 정리하고 공부해나가면서 정리가 되는 느낌이다. 계속 쭉 해보자!
.png)
