강의 출처 : The Complete JavaScript Course 2022 Jonas (Udemy)
Section 7 - JavaScript in the Browser:DOM and Events Fundamentals
DOM
DOM?
Document Object Model
Structured representation of HTML documents. Allows JS to access HTML Elements and styles to manipulate them. (connection code between HTML & JS code)
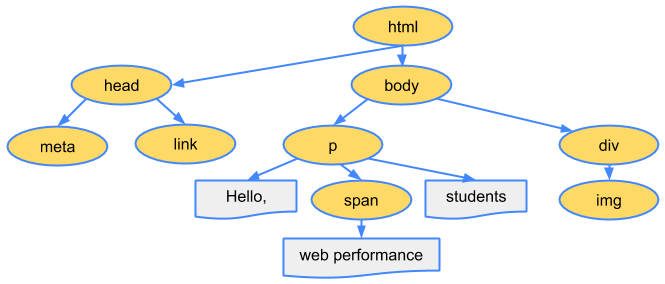
DOM Tree structure

DOM !== JS
DOM Methods and properties for DOM manipualation (ex document.querySelector) is not part of JS! just can connect with Js.
DOM은 web APIs(fetch, timers 등등 포함) 로 부터 온 것!
Function logic
특정 기능을 수행하는 함수를 만들 때 주로 null 값일 때 어떻게 처리할 것인지를 if로 먼저 설정하고 시작한다.
let guess = Number(document.querySelector('.guess').value);
function doSomething()
{
if(!guess){
document.querySelector('.message').textContent = 'Not a number'};
코드 동적으로 활용하기 (변수를 동적으로 가져오기)
아래와 같이 변수를 동적으로 가져올 수 있다.
document.getElementById(`current--${activePlayer}`).textContent = 0;ex) 변수 dice의 값이 1이 나오면 active player를 바꾸는 게임.
const current0El = document.getElementById('current--0');
const current1El = document.getElementById('current--1');
let activePlayer = 0;
let currentScore = 0;
const dice = Math.trunc(Math.random() * 6) + 1;
if (dice !== 1) {
currentScore += dice;
document.getElementById(`current--${activePlayer}`).textContent =
currentScore;
} else {
document.getElementById(`current--${activePlayer}`).textContent = 0;
currentScore = 0;
activePlayer = activePlayer === 0 ? 1 : 0;
}
}
Game Logic
게임을 진행하고 있는 상황 혹은 특정한 상황에만 코드를 실행시키고 싶다면?
Bulleon 이용하기
진행시키고 싶은 상황을 let 에 할당한다.
let playing = true;
btnHold.addEventListener('click', () => {
if (playing) {
scores[activePlayer] += currentScore;
document.getElementById(`score--${activePlayer}`).textContent =
scores[activePlayer];
if (scores[activePlayer] > 10) {
playing = false;
document
.querySelector(`.player--${activePlayer}`)
.classList.add('player--winner');
document
.querySelector(`.player--${activePlayer}`)
.classList.remove('player--active');
diceEl.classList.add('hidden');
} else {
switchPlayer();
}
}
});
scores[activePlayer]이 10 이상이 되면 게임은 위의 이벤트는 자동적으로 시행되지 않는다.
global 함수 선언
global 함수를 선언하고 값은 특정 함수 내에 할당하고 싶다면,
다음과 같은 형태로 가능.
let score;
function init(){
score = 0;}또한 동시에 여러 변수를 선언할 수 있다.
let scores, currentScores, activePlayer;