강의 출처 : The Complete JavaScript Course 2022 Jonas (Udemy)
Section 8 - How JavaScript Works Behind the Scenes
Execution Contexts and The Callstack
execution context(EC)?
Environment in which a piece of JS is executed. Stores all the necessary information for some code to be executed.
- Exactly one global execution context : Default context, created for code that is not inside any function(top-level)
- One execution context per function : For each function call, a new execution context is created.
All these ECs make the callstack.
after compilation ->
1. Creation of global execution context (for top-level code)
2. Execution of top-level code(inside global EC)
ex) 함수 내의 변수들
3. Execution of functions and waitng for callbacks.
Execution context in detail
What's inside execution context?
- variable environment
- let, const, var declaration
- functions
- arguments objects
- scope chain
- this keyword
=> They are generated during 'creation phase' right before execution.
유의) arrow functions don't have arguments object and this keyword.
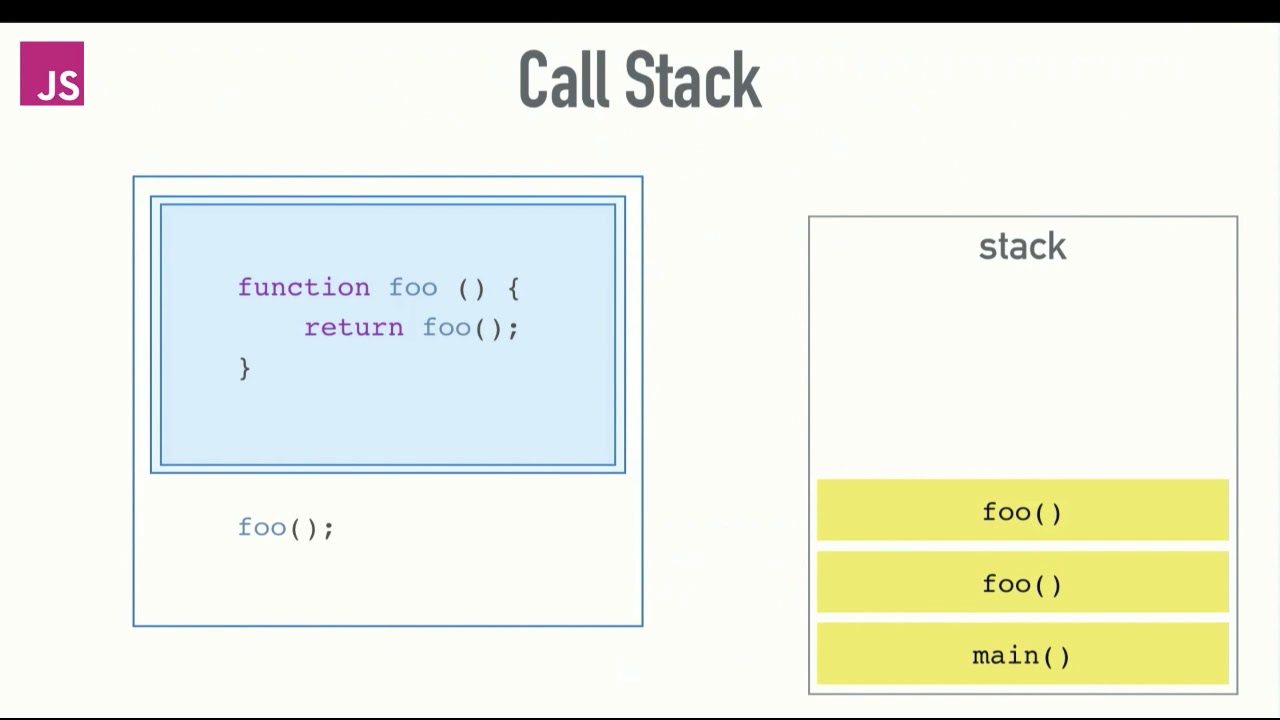
The callstack
'place' where execution contexts get stacked on top of each other to keep track of where we are in the execution
아래부터 차곡차곡 함수가 쌓이고, 위에 있는 함수부터 실행된다. 실행이 끝난 함수는 callstack에서 사라진다.

Scope & The Scope Chain
- Scoping? How our program's variables are organized and accessed.
- Lexical Scoping? Scoping is controlled by placement of functions and blocks in the code(변수를 어느 곳에 놓느냐에 따라 영향을 받음)
- Scope? Space or environment in which a certain variable is declared(variable environment in case of functions) There is global scope, function scope, block scope
- Scope of a variable : Region of our code where a certain variable can be accessed
The 3types of scope
global scope
Outside of any functions or block.
Variables declared in global scope are accessible everywhere.
function scope
Variables are accessible only inside function, NOT ouside.
Also called local scope.
block scope
ex) if block, for loop block, etc
Variables are accessible only inside block.
주의) This only applies to let and const variable!
Functions are also block scoped (only in strict mode)
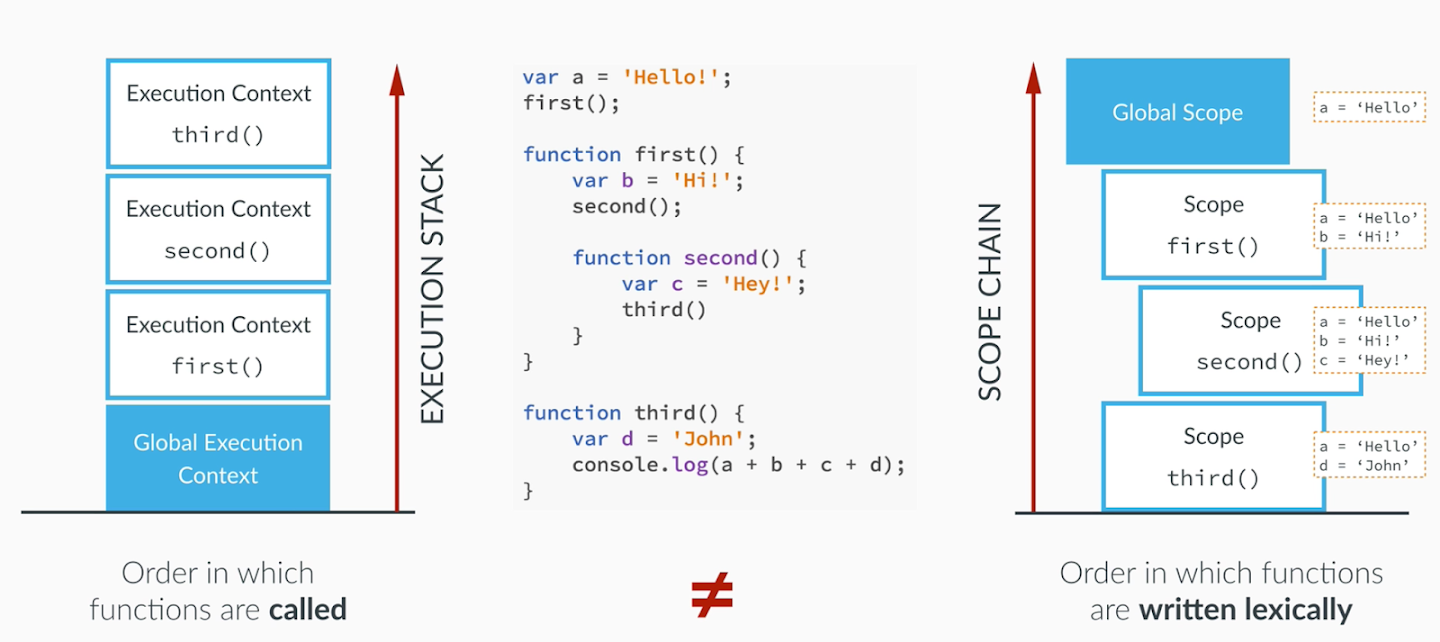
The Scope Chain
Variable lookup in scope chain
지역변수에서 글로벌변수로의 변수 접근만 가능!
참고로 callback에서 함수가 실행되는 순서와 scope chain의 순서가 같진 않음!

Variable Environment : Hoisting and the TDZ
Hoisting in JS
Hoisting : Makes some types of variables accessible / usable in the code before they are actually declared. "Variable lifted to the top of their scope."
(Behind the scene)
Before execution, code is scanned for variable declarations and for each variable, a new property is created in the variable environment object.
-
Hoisted 되는 것들
function declartion(actual funcition/block), var variables(undefined/function) -
Hoisted 되지 않는 것들
let and const variables (uninitialized TDZ(Temporal Dead Zone) / block scope) -
function expressions and arrows : var or let/const 를 쓰냐에 따라서 다름.
Temporal dead zone, let and const
const myName = 'Jonas';
if(MyName === 'Jonas'){
console.log(`Jonas is a ${job}`);//Temporal Dead Zone for job variable
// error cannot access 'job' before
//initialization (job이란
//변수가 있는 것은 알지만 접근되지 않는 것)
const job = 'teacher'; //error X is not defined
console.log(x);}Why TDZ?
->Makes it easier to avoid and catch errors : accessing variables before declaration is bad practice and should be avoided.
Why Hoisting?
->Using functions before actual declaration
->var hoisting is just a byproduct.
참고) var는 선언하면 window global object에 저장된다.
var x = 10; x === window.x 